VUE图片懒加载-vue lazyload插件的简单使用
一. vue lazyload插件:
插件地址:https://github.com/hilongjw/vue-lazyload
二。使用实例
1.安装
npm install vue-lazyload --save-dev
2.main.js 引入插件
import VueLazyLoad from 'vue-lazyload'
Vue.use(VueLazyLoad,{
error:require('./statics/site/imgs/erro.jpg'),
loading:require('./statics/site/imgs/load.gif')
})
// 这里还需要加上一个 require
3.Vue文件中将需要懒加载的图片绑定 v-bind:src 修改为 v-lazy
<img class="item-pic" v-lazy="newItem.picUrl"/>
三。功能扩展
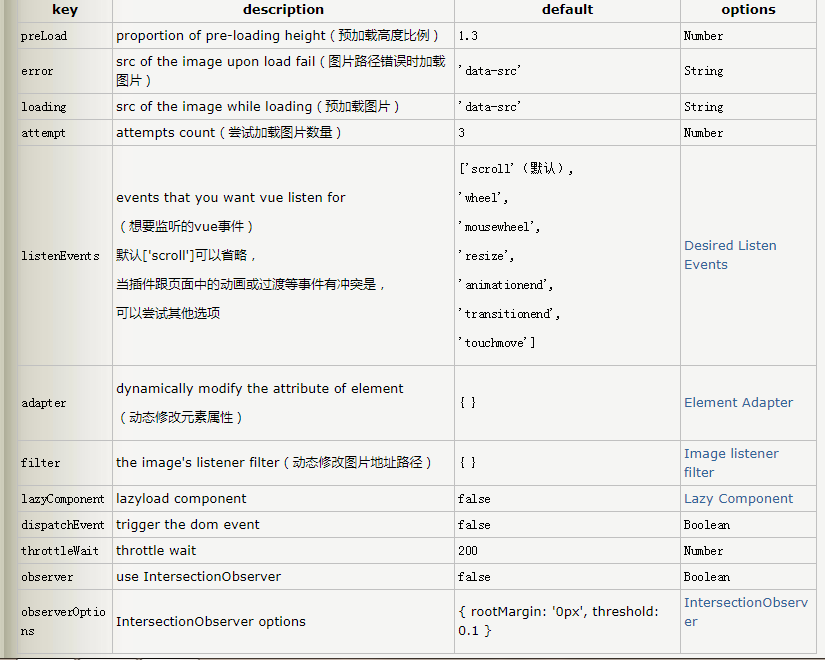
图片懒加载的简单效果已经实现了,然后就可以按这开发文档的api进行扩展了: