一、数组的创建方式
方法一:
使用Array构建函数
var colors = new Array();
//或者预先知道数组要保存的项目数量
var colors = new Array(20)
//创建的同时直接赋值
var colors = new Array('red','blue','green');
//也可以省略new操作符
var colors= Arrar('red','blue','green');
方法二:
使用字面量表示法
var colors = ['red','blue','green'];
var colors = []; //创建一个空数组
数组的读取与修改:
var colors = ['red','blue','green']; //创建一个数组
console.log(colors[0]); //读取数组的第一项,输出 red
colors[2] = "black"; //修改数组第三项
colors[3] = "yellow"; //增加第四项
二、数组使用length属性
数组的项数保存在其length属性中,这个属性始终会返回0或更大的数。
数组的length属性不是只读的
也就是说,数组的length属性可以 查询、设置、添加或移除末尾项
var fruit = ['苹果','李子','香蕉','橘子'];
console.log('数组的个数:' + fruit.length); //输出 数组的个数:4
//将length设置为2后,数组的后两项会被自动移除
fruit.length = 2;
console.log(fruit); //输出 ["苹果", "李子"]
//设置为3后,数组项数为3,最后一项没有数据暂时为空
fruit.length = 3;
console.log(fruit); //输出 ["苹果", "李子", empty]
/*
由于数组的第一项的索引是0,最后一项的索引始终是length-1
下一项的位置就是length
因此,可以利用length属性在数组末尾添加新项
*/
var animal = ['cat','dog'];
animal[animal.length] = 'mouse';
console.log(animal); //输出 ["cat", "dog", "mouse"]
三、数组的操作方法
1.栈方法
栈是一种LIFO(Last-In-First-Out)先进后出的数据结构。
也就是说最新添加的项,最早被移除。
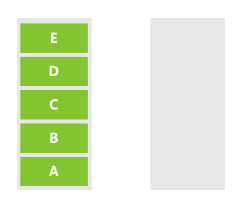
如图示:

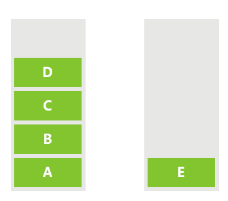
有两个盒子,在第一个盒子中依次放入(ABCDE)五个小盒子,A是最先放入的,E是最后放入的。现在要将它们挪入另一个准备好的空盒子中,那么最先取出的就是原本最后放入的E:

这就是栈方法,先进后出,后进先出。
而在js中,通常使用push() pop()两个方法,实现类似栈的行为。
2.队列方法
队列是一种FIFO(First-In-First-Out)先进先出的方法。
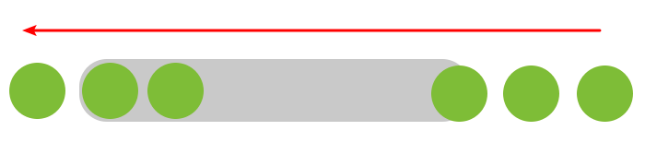
也就是说先放入的先出来,如同一个管道,从一端放入,从另一端出来。
如图:

在js中通常使用 push() shift()两种方法来实现队列;
也可以用 unshift() pop() 来实现反方向队列。
push()是从数组末端放入shift()从数组前端取出unshift()在数组前端添加任意项并返回新数组的长度pop()从数组末端移除最后一项,返回移除的项
3.数组排序
数组排序通常有两种方法:
reverse()反转数组项的顺序;sort()按升序排列数组项——最小的值位于最前面,可接受一个比较函数作为参数
① reverse()例:
var arr1 = [1,4,3,2,5];
console.log('reverse: ' + arr1.reverse()); //输出 5,2,3,4,1
从例子可看出,reverse()方法只是单纯的反转数组的排序,并不会受大小高低等其他因素影响。
② sort()方法
/*例1*/
var arr1 = [1,4,3,2,5];
console.log('sort: ' + arr1.sort()); //输出 sort: 1,2,3,4,5
/*例2*/
var arr2 = [1,4,10,6,3,2,5];
console.log('sort2:' + arr2.sort()); //输出 sort2:1,10,2,3,4,5,6
从上例可以看出,sort是按升序排列,但是调用每个数组toString()方法转型后,得到字符串后比较。
如果想要数值比较,可以:
var arr2 = [1,4,10,6,3,2,5];
function compare(value1,value2){
if(value1 < value2){
return -1;
}else if (value1 > value2){
return 1;
}else{
return 0;
}
}
console.log('sort 按数值大小排序:' + arr2.sort(compare));
//输出 sort 按数值大小排序:1,2,3,4,5,6,10
同理,如果想要从大到小排列,改一下比较函数即可。
如果改数组是数值类型或者是valueOf方法会返回数值类型的对象,可以用一个更简便的比较函数;例:
var arr2 = [1,4,10,6,3,2,5];
function compare2(val1,val2){
return val2 - val1;
}
console.log('compare2: ' + arr2.sort(compare2));
//输出 compare2: 10,6,5,4,3,2,1
上例通过返回小于0等于0大于0的差值来影响排序结果
4. 操作方法
concat()复制一个数组副本,将接收的参数添加到副本末尾,返回一个新构建的数组。slice()基于当前数组的一项或多项构建一个新数组。splice()最强大的数组方法,可对数组删除、插入、替换;该方法始终返回一个数组,包含从原始数组中删除的项,如果没有删除则返回空数组。
① concat()
//例子
var array1 = ['叶修','一叶之秋','君莫笑'];
var newArray = array1.concat('沐雨橙风',['苏沐橙','苏沐秋']);
console.log('原数组:' + array1);
console.log('concat方法后:' + newArray);
/* 输出
原数组:叶修,一叶之秋,君莫笑
concat方法后:叶修,一叶之秋,君莫笑,沐雨橙风,苏沐橙,苏沐秋
*/
concat()方法在没接收到参数的情况下,只是复制当前副本并返回。
如果接收参数是一个或多个数组,则将这些数组的每一项分别添加进结果数组中,而不是返回二维数组。
如果接收的参数是值不是数组,则将其简单的添加到结果数组末尾。
② slice()
slice()方法可以接收1个或2个参数,即返回项的起始位置和结束位置;
在只有一个参数的情况下,将返回从该参数到当前数组末尾的所有项;
如果有两个参数,返回起始到结束位置之间的项(但不包括结束项);
注:slice() 不影响原数组。
var array2 = ['TV动漫','动漫电影','广播剧','电视剧','小说'];
var newArray2 = array2.slice(1);
var newArray3 = array2.slice(2,4);
console.log('原数组:' + array2);
console.log('newArray2:' + newArray2);
console.log('newArray3:' + newArray3);
/*输出:
原数组:TV动漫,动漫电影,广播剧,电视剧,小说
newArray2:动漫电影,广播剧,电视剧,小说
newArray3:广播剧,电视剧
*/
③ splice()
删除: 可以删除任意数量的项,需要制定两个参数:
要删除第一项的位置 和 要删除的项数
//例子
var array2 = ['TV动漫','动漫电影','广播剧','电视剧','小说'];
var removed = array2.splice(3,1); //删除第4项
console.log('原数组: ' + array2);
console.log('removed: ' + removed);
/* 输出
原数组: TV动漫,动漫电影,广播剧,小说
removed: 电视剧
*/
上例可以看出:splice()是在原数组中改动,若有删除,返回被删除的项
插入: 可以向指定位置插入任意数量的项,需要提供三个参数:
起始位置、0(要删除的项)、要插入的项
//例子
var array3 = ['陈情','魔道','全职'];
var addArr = array3.splice(2,0,'巍澜','林算法');
console.log('array3:' + array3);
console.log('addArr: ' + addArr);
/* 输出
array3:陈情,魔道,巍澜,林算法,全职
addArr:
*/
替换: 可以向指定位置插入任意数量的项,且同时删除任意数量的项,需指定三个参数:
起始位置、要删除的项数、要插入的任意数量的项
var array3 = ['陈情','魔道','全职'];
var addArr = array3.splice(2,1,'巍澜','林算法');
console.log('array3:' + array3);
console.log('addArr: ' + addArr);
/* 输出
array3:陈情,魔道,巍澜,林算法
addArr: 全职
*/
四. 数组的位置方法
indexOf()lastIndexOf()
两个查找方法都接收两个参数:要查的项 和 从什么位置开始查找的索引(可选) 。
两个方法都返回要查找的项在数组中的位置 ,没找到的情况下返回-1。
两个方法的区别是,indexOf()从前面查找,lastIndexOf()从后面开始查找。
var numbers = [1,2,3,4,5,6,5,4,3,2,1];
console.log('indexOf(4,1) : ' + numbers.indexOf(4,1));
console.log('indexOf(2,1): ' + numbers.indexOf(2,1));
console.log('lastIndexOf(4) : ' + numbers.lastIndexOf(4));
console.log('lastIndexOf(4,2) : ' + numbers.lastIndexOf(4,2)); //因为是从后往前查,在索引2到索引0之间查不到,因此返回-1
console.log('lastIndexOf(2,2) : ' + numbers.lastIndexOf(2,2));
/* 输出
indexOf(4,1) : 3
indexOf(2,1): 1
lastIndexOf(4) : 7
lastIndexOf(4,2) : -1
lastIndexOf(2,2) : 1
*/
五.数组的迭代方法
es5为数组定于了五种迭代方法
每个方法接收两个参数: ①要在某一项上运行的函数; ②运行该函数的作用域对象(可选)。
传入这些方法的函数会接收三个参数:①数组项的值;②该项在数组中的位置;③数组对象本身。
every()对数组每一项运行给定函数,如果该函数对每一项都返回true,则返回true。some()对数组的每一项运行给定函数,如果该函数中任意一项返回true,则返回true。filter()对数组的每一项运行给定函数,返回该函数返回true的项组成的数组。map()对数组每一项运行给定函数,返回每次函数调用的结果组成的数组。forEach()对数组中的每一项运行给定函数,没有返回值
① every() && ② some()
var array1 = [1,2,3,4,5,4,3,2,1];
var everyResult = array1.every(function(item,index,array){
return (item > 2);
})
var someResult = array1.some(function(item,index,array){
return (item > 2)
})
console.log('everyResult: ' + everyResult);
console.log('someResult: ' + someResult);
/* 输出
everyResult: false
someResult: true
*/
every()和some()相当于查询,遍历某个数组,查询数组是否满足某个条件,满足返回true,不满足返回false。
两者的区别是:every()需要数组的每个元素都满足条件才会返回true,而some()只需要数组中的某一项满足就返回true。
③ filter()
var array1 = [1,2,3,4,5,4,3,2,1];
var filterResult = array1.filter(function(item,index,array){
return (item > 2)
});
console.log('filterResult: ' + filterResult)
/* 输出
filterResult: 3,4,5,4,3
*/
filter()方法相当于筛选,筛选符合条件的数组项组成新数组返回,对原数组没影响。
④ map()
var array1 = [1,2,3,4,5,4,3,2,1];
var mapResult = array1.map(function(item,index,array){
return (item * 2);
})
console.log('mapResult: ' + mapResult);
/* 输出
mapResult: 2,4,6,8,10,8,6,4,2
*/
map() 返回数组的每一项传入函数后的运算结果组成的新数组,原数组不受影响,这个方法可以方便数组的每一项进行运算或操作的场景。
⑤ forEach()
/*例子1:*/
array1.forEach(function(item,index,array){
array1[index] = item * 2;
})
console.log('array1: ' , array1);
/* 输出
array1: [ 2, 4, 6, 8, 10, 8, 6, 4, 2 ]
*/
/* 例子2:*/
array1.forEach(function(item,index,array){
console.log('array' + index + ' = ' + item);
})
/* 输出
array0 = 1
array1 = 2
array2 = 3
array3 = 4
array4 = 5
array5 = 4
array6 = 3
array7 = 2
array8 = 1
*/
forEach() 没有返回值,单纯的遍历数组,本质上和用for循环遍历数组一样。例1和map()方法不同的是,map()方法直接就可以返回结果数组,而例1中还多个把计算结果分别赋值的操作。
数组的归并方法
- reduce()
- reduceRight()
两个方法都会迭代数组的所有项,然后构建一个最终的返回值。
区别是:reduce()从第一项逐个遍历到最后,reductRight()从最后一项遍历到第一项。
两个方法都接收两个参数:①一个在每一项上调用的函数; ②作为归并基础的初始值(可选)。
传入的函数接收四个参数:①前一个值;②当前值;③项的索引; ④数组对象。
/*例子:reduce()*/
var numbers = [1,2,3,4,5,6,7,8,9,10];
var sum = numbers.reduce(function(pre,cur,index,array){
console.log(`pre:${pre}, cur:${cur}, index:${index}`);
return pre + cur;
})
console.log('sum = ', sum);
/* 输出
pre:1, cur:2, index:1
pre:3, cur:3, index:2
pre:6, cur:4, index:3
pre:10, cur:5, index:4
pre:15, cur:6, index:5
pre:21, cur:7, index:6
pre:28, cur:8, index:7
pre:36, cur:9, index:8
pre:45, cur:10, index:9
sum = 55
*/
/*例子: reduceRight()*/
var numbers = [1,2,3,4,5,6,7,8,9,10];
var sum2 = numbers.reduceRight(function(pre,cur,index,array){
console.log(`pre:${pre}, cur:${cur}, index:${index}`);
return pre + cur;
})
console.log('sum2 = ', sum2);
/* 输出
pre:10, cur:9, index:8
pre:19, cur:8, index:7
pre:27, cur:7, index:6
pre:34, cur:6, index:5
pre:40, cur:5, index:4
pre:45, cur:4, index:3
pre:49, cur:3, index:2
pre:52, cur:2, index:1
pre:54, cur:1, index:0
sum2 = 55
*/