开发环境就是在开发过程中为了方便配置的环境,生产环境就是开发完成即将上线的情况。
好了,说了句废话,切入正题。
在开发时,打包后的文件压缩成一团,报错调试的时候傻眼了有木有?每次做出修改需要到浏览器查看效果的时候,都要手动npx webpack或者npm run build手动进行打包,耗时又费劲有木有?
用几个工具配置开发环境(不能用于生产环境)解决这个问题:
source map
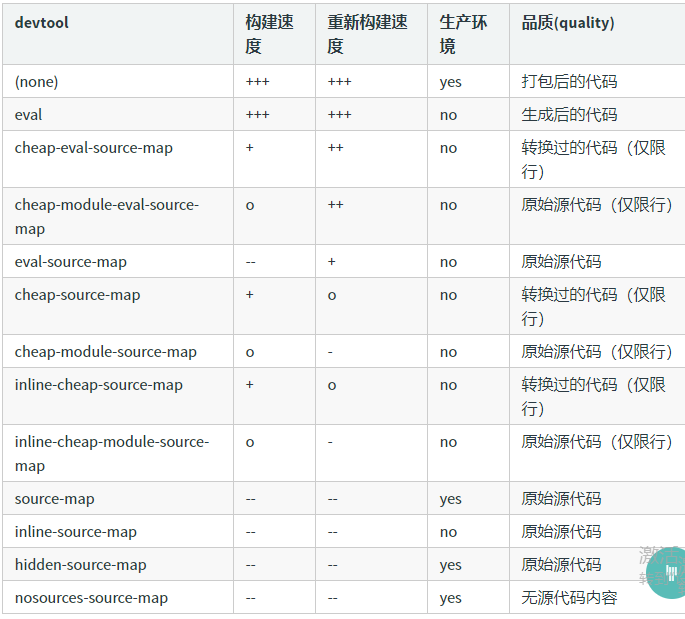
source map 可以将编译后的代码映射回原始源代码
截个官方图:

具体用法:
webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
print: './src/print.js',
app: './src/index.js'
},
output:{
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
},
devtool: 'inline-source-map' //这里可配置各种选项
plugins:[
new HtmlWebpackPlugin({
title: 'Output Management',
filename: 'index.html',
template: './src/index.html',
inject: 'body'
})
]
};
webpack Watch && webpack-dev-server
webpack Watch(观察模式)可以解决每次修改后都要手动命令打包的问题,修改完后直接在浏览器中刷新就可以查看。
若刷新都懒得刷新,想一修改就看到结果怎么办?那就用webpack-dev-server.
webpack-dev-server提供了一个简单的 web 服务器,并且能够实时重新加载(live reloading)
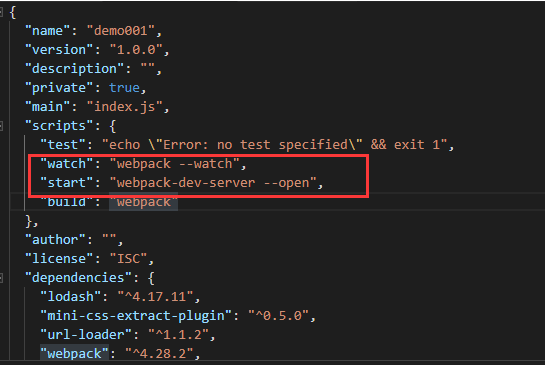
webpack Watch(观察模式)直接在package.json文件中直接配置就好,配置完后直接在命令行运行npm run watch就可以观察模式,但webpack-dev-server还需要安装一下,我们看下例子:
npm install --save-dev webpack-dev-server
package.json

webpack.config.js
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
print: './src/print.js',
app: './src/index.js'
},
devtool: 'inline-source-map',
devServer: {
//在这里告诉webpack-dev-server,将 dist 目录下的文件,作为可访问文件
contentBase:'./dist'
},
plugins:[
new HtmlWebpackPlugin({
title: 'Output Management',
filename: 'index.html',
template: './src/index.html'
})
],
output:{
filename: '[name].bundle.js',
path: path.resolve(__dirname, 'dist')
}
};
配置好后,命令行运行npm start,就可以开启懒得刷新的懒人模式。
踩坑记录:
在学习官方文档,也就是webpack-dev-server这一部分的时候踩了一个坑,当时在配置好webpack.config.js和package.json后,运行命令npm start成功,没有报错,但是浏览器控制台却报404,页面中也显示"Cannot GET".
查看后发现,我的dist目录并没有打包出来。
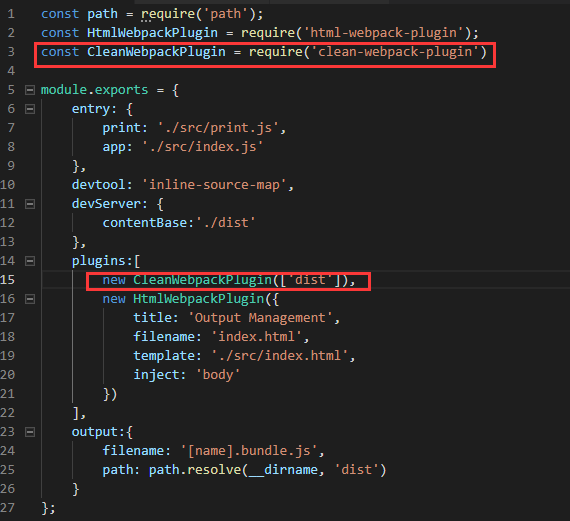
这是我当时的配置文档:

问题就出现红框勾出来的地方,当时我配置了清理dist目录,只要注释掉就可以正常运行了。
还有就是这时候输出的文件名最好不要配置hash值,否则也会出现找不到文件的情况。
其实清理dist目录和配置文件hash值都是用于生产环境,在开发环境去掉了也不会有影响。