|--对象
var myObject = {};
<script type="text/javascript"> var myObject = {} alert(typeof(myObject)) </script>

2、
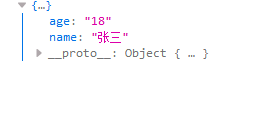
<script type="text/javascript"> var person= {} person.name = "张三"; person.age = "18"; console.log(person);
</script>

3、
var person= {
name : "张三",
age : 18,
sex : "男",
say : function(){
return "我是中国人";
}
}
alert(person.name+"说"+person.say());

4、
function add(){
alert(1+2);
}
add();

5、
function add1(x,y){
alert(x+y);
}
add1(2,3);

|---带有参数的函数 形参 实参
6、
|-带有返回值的函数:return
function hanshu(x,y){
return x+y;
return是返回值
}
var jieshou = hanshu(5,6);
alert(jieshou);

7、|-局部变量与全局变量:函数体内定义的变量是局部变量
var aa = 111;
function ceshi(){
var aa = 222;
var bb = 333;
alert(aa);
alert(bb);
}
ceshi();
输出函数时,函数内的局部变量优先于函数外的全局变量
alert(aa);
函数内的局部变量不影响函数外的变量


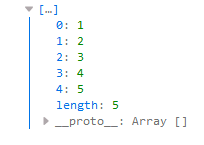
8、|-把数组给函数
var attr = [1,2,3,4,5];
function hanshu(x){
console.log(x);
}
hanshu(attr);