
一、文字大小、颜色,背景形状
1.

activity_button.xml:
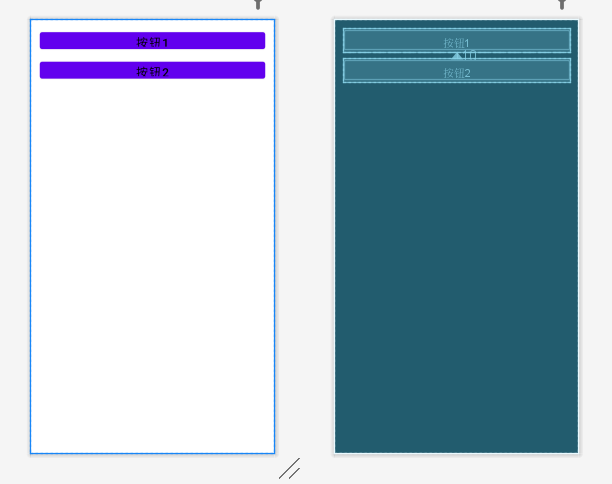
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp"> <Button android:id="@+id/btn_1" android:layout_width="match_parent" android:layout_height="40dp" android:text="按钮1" android:textSize="20sp" android:textColor="#000000" android:background="#FF0077"/> <Button android:id="@+id/btn_2" android:layout_width="match_parent" android:layout_height="40dp" android:text="按钮2" android:textSize="20sp" android:textColor="#000000" android:background="#FF0077" android:layout_below="@id/btn_1" android:layout_marginTop="10dp"/> </RelativeLayout>
MainActivity.java:
package com.example.androidone; import androidx.appcompat.app.AppCompatActivity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { private Button mBtnTextView; private Button mBtnButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mBtnButton = (Button) findViewById(R.id.btn_button); mBtnButton.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { //跳转到Button演示界面 Intent intent = new Intent(MainActivity.this, ButtonActivity.class); startActivity(intent); } }); } }
2.将按钮设置为圆角
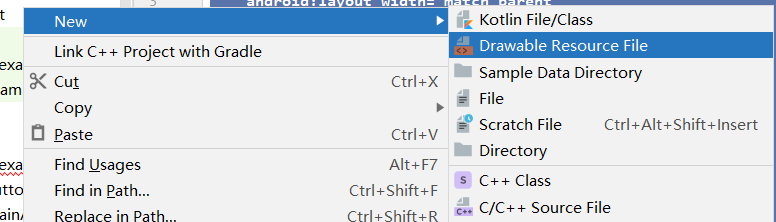
在resdrawable文件夹下新建


bg_btn2.xml:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#FF9900"/> <corners android:radius="10dp"/> </shape>
activity_button.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="15dp"> <Button android:id="@+id/btn_1" android:layout_width="match_parent" android:layout_height="40dp" android:text="按钮1" android:textSize="20sp" android:textColor="#000000" android:background="#FF0077"/> <Button android:id="@+id/btn_2" android:layout_width="match_parent" android:layout_height="40dp" android:text="按钮2" android:textSize="20sp" android:textColor="#000000" android:background="@drawable/bg_btn2" android:layout_below="@id/btn_1" android:layout_marginTop="10dp"/> </RelativeLayout>