英文原文:Spring-cleaning Unused CSS With Grunt, Gulp, Broccoli or Brunch
|
想要提高web的相应速度,一般都是通过降低响应时间,标准化 CSS/JS/HTML 以及图片的内容. 此外还能通过优化css removing unused CSS 来提高加载度. 下面看一下如何实现. 首先分享一些可用的工具.
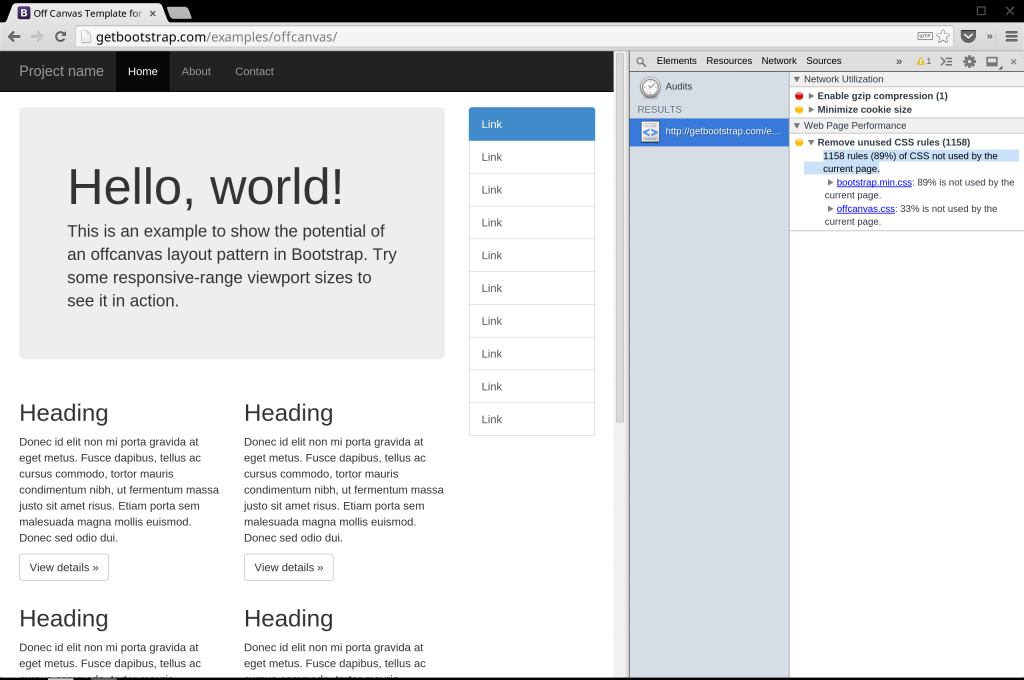
在常见的UI框架比如 Twitter Bootstrap, Zurb Foundation或者 Adobe TopCoat上未使用的CSS是影响性能的主要因素. 在下面的 Bootstrap测试里, 通过测试 Chrome DevTools Audits panel发现 ~ 大约90%的CSS规则都是无效的. |

petert
|
|
这是 PageSpeed 团队之前提到的一个问题, 并在 speed recommendations做了移除无用的CSS操作: “在浏览器解析页面前,都得下载布局的 stylesheets .就算之前在缓存里保存了stylesheets ,还是得等到浏览器从磁盘下载完stylesheets 后才能开始解析.通常,很多网站的布局页面使用相同的外部CSS文件,这其中就有很多并不适用于当前页面的布局.” 那么在测试后, 可以大胆的删除那些无用的CSS规则以提高响应速度. Apache PageSpeed通过 mod_pagespeed来提高速度, 但要添加到制定项目里可能还得花点功夫. |

petert
|
UnCSSGiacomo Martino 的 UnCSS 是移除无用CSS的另一个方案. 原理如下:
Using grunt-uncss我用Grunt写过一个叫 grunt-uncss的任务, 在 UnCSS基础上可以方便的放到你的编译过程里 . 如果你之前没用过 Grunt , 最好先看看教程 Getting Started , 里面讲了如何创建 Gruntfile以及安装和使用查件的方法. 等熟悉了之后,可以直接通过命令调用:
插件装好了以后, 可以通过这行JavaScript代码在 Gruntfile里调用 :
通过使用grunt-uncss指定相应的CSS文件来保证没有无效的CSS. 下面是示例dist/css/tidy.css.
|

petert
|
|
下面,指定作为输入将要为所用选择器进行扫描的HTML文件。在本例中,我们使用一个数组,含有我们想要检查的两个文件 app/index.html 和 app/about.html 。 然后你就可以使用这个任务,通过一个处理器,如 processhtml,用一个注释块指示把你的样式表重写为 tidy.css:
下面的一些配置让 Grunt 知道你想把你最终生成的文件存到哪里:
其它支持的配置选项也很多,包括 CSS 压缩,你可以在项目的 说明文件 中查阅。 |

赵亮-碧海情天
|
|
测试 通过在代码库里的‘grunt’命令来运行demo project : 效果如下: 去掉无效的 Bootstrap CSS 后效果如下: 可以看到,前后页面没什么两样. 我们只是使用必要的CSS样式,别无他处. 但最终需要的 Bootstrap CSS 文件大小从 120KB (压缩过的)降到了 11KB – 将近91% 的缩小率. |

petert
|
Using gulp-uncssBen Briggs 也用 Gulp 做了一个类似的任务 gulp-uncss 。其步骤如下:
Using broccoli-uncssSindre Sorhus 用Broccoli 也写了个类似的任务 broccoli-uncss :
Using brunch-uncssJakub Burkiewicz的 Brunch任务UnCSS插件 plugin 也很类似. 通过Brunch中的配置文件config.plugins.uncss来配置之前的示例操作如下:
What about CSS pre-processors?我这里有个简单的示例 example 是通过 UnCSS (grunt-uncss)和一个类似Sass的 CSS pre-processor.可以想象成一系列的任务链. 这样确保 Sass加载正确的 stylesheets并清除无效的应用. 这能解耦 UnCSS和业务层的关系. |

petert
|
结论记得: 如果你觉得自己有CSS使用效率问题,别只是想当然,最好是测试一下. 使用 DevTools Audits panel测一下到底有多少无效的CSS,并多试一下.
UnCSS 当然还有很多需要改进的, 像是动态产生的模板 . 如果你有特殊的需求,请在 upstream告诉我们. 如果你的项目里有很多无效的 CSS, 使用UnCSS能在编译时就去掉无效的CSS并大大提高网页响应速度. 延伸于都Prior art除此之外,还有很多开发人员在移除无效CSS方面做了很多工作,相关的工程如下:
|