文字描述:
前提:个人中心下的详情页面,旅游订单,可查看和编辑订单详情。已经由后台确认的订单是可以编辑游客信息和发票信息的。其余状态下的订单只能查看订单相关详情。
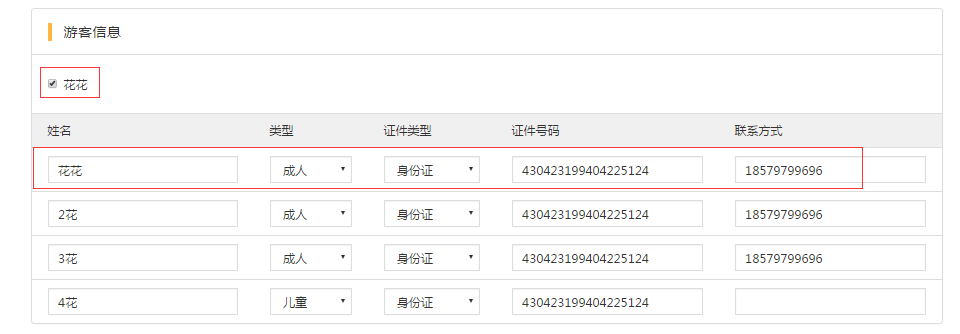
具体难点(就是我没有实现的功能):在“游客信息”这个信息块下,有两个部分,上层是常有联系人/游客信息的多选框,下层是联系人列表,动态的效果就是,上面点击勾选联系人,下面表格可以自动填充信息;当然,如果再次点击已经勾选的选项,下面原先填充的信息会被置空。预订界面会限制好成人票和儿童票,然后根据这个数量默认显示需要填入这么多人数。
上图,可能会更加清晰一点:

如上图咯。这个页面进入是根据订单编号来的。
为了实现这一效果,首先,后台要准备这些数据:1,如果游客信息已经填写好,就需要展示存到数据库的userList,2,未填写好就要通过产品订单里面的儿童和成人数量来控制默认展开的联系人数量,构成list-user
其次,jsp 页面上也准备不同的<c:foreach></c:foreach>来显示游客表格,多选框的值(跟上面类似,后台会查到相关的常用联系人)。这里我主要注意到的是它的每个文本框都动态的设置了name:name+i_;
最重要的就是js的代码了。多选框上点击的方法,和如何画表格置空一行数据的方法。
最后,show the code:
一:controller:
1 Map<String, Object> map=travelOrderService.selectOrderDetailByNo(orderNo); 2 request.setAttribute("map",map); 3 4 //取得联系地址 5 List<Delivery> deliveryAll = deliveryService.queryListByUserId(HXTXUtil.getUserId(request)); 6 request.setAttribute("delivery_all", deliveryAll); 7 8 String invoice_id = map.get("invoice_id")+""; 9 if(StringUtil.isNotEmpty(invoice_id)){ 10 request.setAttribute("delivery_info", deliveryService.selectById(invoice_id)); 11 }else{ 12 if (deliveryAll != null && deliveryAll.size() > 0) { 13 request.setAttribute("delivery_info", deliveryAll.get(0)); 14 } 15 } 16 /*邮寄费*/ 17 //request.setAttribute("postage_money", orderService.getPostageMoney()); 18 19 // 常用旅客 20 List<?> contactsList = commonOpportunityService.getCommonOpportunity(getSessionUserId()); 21 request.setAttribute("contactsList", contactsList); 22 23 24 List list = travelPassengerInfoMapper.selectByOrderNo(orderNo); 25 if(list != null && list.size()>0){ 26 request.setAttribute("userList", list); 27 }else{ 28 List user = new ArrayList(); 29 try { 30 int adult_num = 0; 31 if(StringUtil.isNotEmpty(map.get("adult_num")+"")){ 32 adult_num = Integer.parseInt(map.get("adult_num")+""); 33 } 34 int child_num = 0; 35 if(StringUtil.isNotEmpty(map.get("child_num")+"")) { 36 child_num = Integer.parseInt(map.get("child_num") + ""); 37 } 38 for (int i=0;i <adult_num ;i++){ 39 user.add("成人"); 40 } 41 for (int i=0;i <child_num ;i++){ 42 user.add("儿童"); 43 } 44 }catch (Exception e){} 45 request.setAttribute("user", user);
二、jsp
<c:if test="${map.is_req_passengers eq 'Y'}"> <section class="panel panel-default"> <div class="panel-heading"> <h4 class="theme-title-a"> <%--<a class="pull-right font-normal">更多</a>--%> <strong>游客信息</strong></h4> </div> <table class="table"> <tr> <td colspan="6"> <div class="space-tb" id ="checkbox_div"> <c:forEach items="${contactsList}" var="li"> <label class="checkbox-inline" > <input type="checkbox" name="contactname" value="${li.id}" onclick="setContactsUserInfo(this, '${li.name}','${empty li.phone_num ? li.telephone:li.phone_num}','${li.card_number}','${li.id}')" >${li.name}</label> </c:forEach> </div> </td> </tr> <tr> <th>姓名</th> <th>类型</th> <th>证件类型</th> <th>证件号码</th> <th>联系方式</th> <%--<th width="100">操作</th>--%> </tr> <c:if test="${!empty userList}"> <c:forEach items="${userList}" var="li" varStatus="status"> <tr> <td><input id="name_${status.count}" name="passenger[${status.count-1}].passengerName" type="text" value="${li.passengerName}" class="form-control"/></td> <td> <select class="form-control" name="passenger[${status.count-1}].passengerType"> <option value="${li.passengerType}">${li.passengerType}</option> </select> </td> <td> <select class="form-control" name="passenger[${status.count-1}].cardType"> <option value="身份证" <c:if test="${li.cardType == '身份证'}"> selected </c:if> >身份证</option> <option value="其它" <c:if test="${li.cardType == '其它'}"> selected </c:if> >其它</option> </select> </td> <td><input id="number_${status.count}" type="text" name="passenger[${status.count-1}].cardNo" value="${li.cardNo}" class="form-control"/></td> <td><input id="phone_${status.count}" type="text" name="passenger[${status.count-1}].mobile" value="${li.mobile}" class="form-control"/></td> </tr> </c:forEach> </c:if> <c:forEach items="${user}" var="li" varStatus="status"> <tr> <td><input id="name_${status.count}" name="passenger[${status.count-1}].passengerName" type="text" value="" class="form-control"/></td> <td> <select class="form-control" name="passenger[${status.count-1}].passengerType"> <option value="${li}">${li}</option> </select> </td> <td> <select class="form-control" name="passenger[${status.count-1}].cardType"> <option value="身份证">身份证</option> <option value="其它">其它</option> </select> </td> <td><input id="number_${status.count}" type="text" name="passenger[${status.count-1}].cardNo" value="" class="form-control"/></td> <td><input id="phone_${status.count}" type="text" name="passenger[${status.count-1}].mobile" value="" class="form-control"/></td> </tr> </c:forEach> <!-- <tr> <td><input type="text" value="" class="form-control"/></td> <td> <select class="form-control"> <option>成人</option> </select> </td> <td> <select class="form-control"> <option>身份证</option> </select> </td> <td><input type="text" value="" class="form-control"/></td> <td><input type="text" value="" class="form-control"/></td> <%--<td>--%> <%--<a class="hicon hicon-add" id="addTrRow"></a> --%> <%--</td>--%> </tr> --> </table> </section> </c:if>
三。js
1 function setContactsUserInfo(obj,name,phone,cNo,id){ 2 if($(obj).prop("checked")){ 3 for(var i=1;i<20;i++){ 4 if($("#name_" + i).length > 0 && $("#name_" + i).val() == "") { 5 writeFrome(i,name,phone,cNo,id) 6 return; 7 } 8 } 9 writeFrome(1,name,phone,cNo,id) 10 }else { 11 var nameObj = $('input[data-cpid='+ id +']'); 12 $('input[id^=name]').each(function(){ 13 if($(this).data('cpid') == id){ 14 $(this).closest('tr').find('input:text').val('') 15 } 16 }) 17 } 18 } 19 20 function writeFrome(i,name,phone,cNo,id) { 21 $("#name_" + i).val(name).data('cpid', id);// 22 $("#phone_" + i).val(phone); 23 $("#number_" + i).val(cNo); 24 }
主要是学到了prop(),onload(),closest()..