function A(){}
A.prototype.c = 2;
var a = new A();
A.prototype.c = 5;
alert(a.c)
function B(){}
B.prototype = {c:2};
var b = new B();
B.prototype = {c:5};
alert(b.c)
结果是上面为5,下面为2。为什么呢,我仔细思考了一下,发现其实原因很简单。
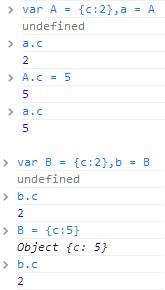
先来看一个小例子:

为什么a.c = 5,而 b.c = 2?这个很简单吧,不用解释吧。
再来看开始的代码,完全一样的道理。
$ = A.prototype
$.c = 2
a.c = $.c
a.c = 2
$.c = 5
a.c = 5
$ = B.prototype
$ = {c:2}
b.c = $.c
b.c = 2
$ = {c:5}
b.c = 2
JS里,对象是以指针的形式进行赋值。
当我们new一个实例的时候,对象的_proto_会指向函数的prototype对象,也就是把prototype的指针赋给_proto_。
当我们修改prototype里的属性,而不是重写prototype,实例对象的_proto_的指针不变,函数的prototype的指针也不变。
变的只是指针指向的那个地址里的东西,所以实例对象的属性会跟着变。
当我们重写prototype里,prototype的指针改变,指向了另一个新的地址。
而实例对象的 _proto_的指针不会改变,依然指向之前的prototype的存放地址。
而我们修改的属性是在新的地址里。所以实例对象的属性不会跟着变。
That's All。