1. LESS 用LESS写CSS可以用写程序代码的习惯写CSS.用了之后写CSS的效率会提高很多.
2.解释LESS 写出来的文件扩展名是.less,要运行的话,先解释成正常的CSS文件.
3.环境
W10 VS2017 CMMT
如果安装了NODE.JS 那么 npm install -g less 这个安装编译LESS的工具.
在VS2017中通过安装一个插件,可以编译LESS.随时保存随时就编译出了正常CSS和MIN.CSS.很方便
4.VS插件名字和下载地址
Web Compiler
https://marketplace.visualstudio.com/items?itemName=MadsKristensen.WebCompiler
5.安装之后,重新打开VS.写一个测试的LESS文件

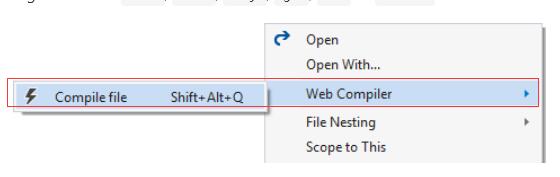
右击这个文件,会有一个菜单 点击这菜单就编译了这个LESS,然后就有了.css和.min.css

6.在根目录下会有一个配置文件.改变它以修改编译规则.具体条目未研究