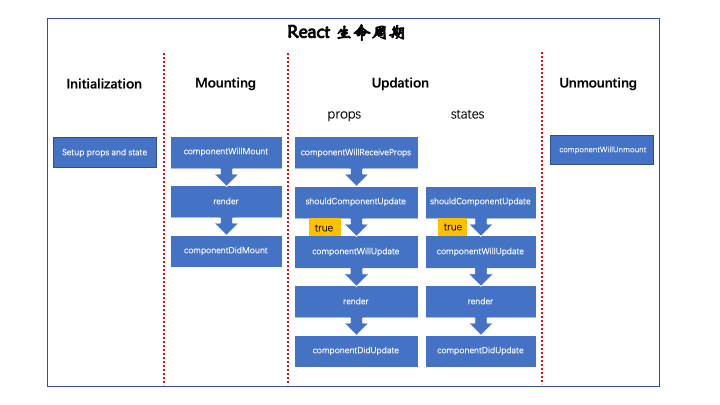
1、react生命周期分4个阶段

2、example

1 import React,{ Component, Fragment } from "react" 2 import XiaojiejieItem from './XiaojiejieItem' 3 import './style.css' 4 5 class Xiaojiejie extends Component { 6 // 生命周期:在某一时刻可以【自动执行】的函数 7 8 // 1、初始化阶段 9 constructor(props) { 10 super(props) 11 this.state = { 12 inputValue: '', 13 list: ['基础按摩','精油推背'], 14 } 15 this.inputChange = this.inputChange.bind(this) 16 this.addList = this.addList.bind(this) 17 this.deleteItem = this.deleteItem.bind(this) 18 } 19 //2、组件挂载阶段:3个依次执行:componentWillMount()、render()、componentDidMount() 20 //WARNING! To be deprecated in React v17. Use componentDidMount instead. 21 componentWillMount() { 22 console.log('componentWillMount---组件将要挂载在页面时刻') 23 } 24 25 componentDidMount() { 26 console.log('componentDidMount----组件挂载完成') 27 } 28 29 //3、组件更新阶段 30 shouldComponentUpdate(nextProps, nextState) { 31 console.log('1-判断是否更新-shouldComponentUpdate') 32 return true 33 //返回值为布尔值,返回true组件将继续向下执行,返回false将停止继续执行 34 } 35 36 //WARNING! To be deprecated in React v17. Use componentDidUpdate instead. 37 componentWillUpdate(nextProps, nextState) { 38 console.log('2-组件即将更新componentWillUpdate') 39 } 40 41 componentDidUpdate(prevProps, prevState) { 42 console.log('4-组件更新完(已经渲染完虚拟DOM)-componentDidUpdate') 43 } 44 45 render(){ 46 console.log('render-----组件挂载中') 47 const {inputValue, list} = this.state 48 return ( 49 <Fragment> 50 <div> 51 <label htmlFor='jspang'>增加服务</label> 52 <input 53 id='jspang' 54 className='input' 55 value={inputValue} 56 onChange={this.inputChange} 57 ref={input => this.input = input} 58 /> 59 <button onClick={this.addList}> 60 增加服务 61 </button> 62 </div> 63 <ul ref={ul => this.ul = ul}> 64 {list.map((item, index) => { 65 return ( 66 <XiaojiejieItem key={index+item} content={item} index={index} deleteItem={this.deleteItem}/> //在父组件中给key值 67 ) 68 })} 69 </ul> 70 </Fragment> 71 ) 72 } 73 // inputChange(e) { 74 // // react里面更新数据,使用setState() 75 // this.setState({ 76 // inputValue: e.target.value 77 // }) 78 // } 79 80 inputChange() { 81 this.setState({ 82 inputValue: this.input.value 83 }) 84 } 85 86 // 增加列表 87 addList() { 88 //setState()为异步方法,直接在后面执行console.log()会先执行,再更新数据。 89 // 为此为setState()增加第二个回调函数参数,setState()更新完数据,再执行回调函数 90 this.setState({ 91 list: [...this.state.list, this.state.inputValue], 92 inputValue: '', 93 },() => { 94 console.log(this.ul.querySelectorAll('li').length) 95 }) 96 // console.log(this.ul.querySelectorAll('li').length) 97 } 98 // 删除列表中某一项:1、<li>需要有点击事件 2、当点击的时候,将该元素的索引传递出去 99 deleteItem(index){ 100 let list = this.state.list 101 list.splice(index,1) 102 this.setState({ 103 list: list 104 }) 105 } 106 } 107 export default Xiaojiejie

1 import React, { Component } from 'react'; 2 3 // 父组件向子组件传值,需在子组件引入prop-types校验传值 4 import PropTypes from 'prop-types' 5 6 class XiaojiejieItem extends Component { 7 constructor(props) { 8 super(props) 9 this.handleClick = this.handleClick.bind(this) 10 } 11 12 //WARNING! To be deprecated in React v17. Use new lifecycle static getDerivedStateFromProps instead. 13 //组件第一次存在于DOM中(第一次渲染子组件时),该函数不会被执行;如果已经存在于DOM中,函数才会被执行 14 componentWillReceiveProps(nextProps) { 15 console.log('child-componentWillReceiveProps') 16 } 17 18 componentWillUnmount(){ 19 console.log('child-componentWillUnmount') 20 } 21 22 render() { 23 return ( 24 <li onClick={this.handleClick}> 25 {this.props.avname}-为你做-{this.props.content} 26 </li> 27 ); 28 } 29 handleClick(){ 30 this.props.deleteItem(this.props.index) 31 } 32 } 33 //进行属性类型的校验 34 XiaojiejieItem.propTypes = { 35 //父组件都传递了哪些值 36 content: PropTypes.string, 37 index: PropTypes.number, 38 deleteItem: PropTypes.func, 39 } 40 41 //不传递属性时,该属性设置一个默认值; 42 XiaojiejieItem.defaultProps = { 43 avname: 'xiaohong' 44 } 45 46 export default XiaojiejieItem;
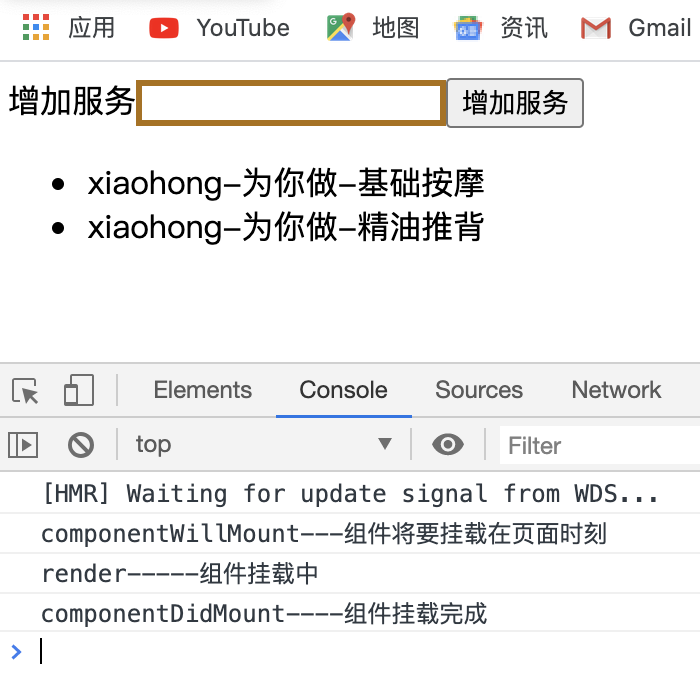
3、(1)新载入页面(分别依次自动执行挂载阶段的三个生命周期函数)

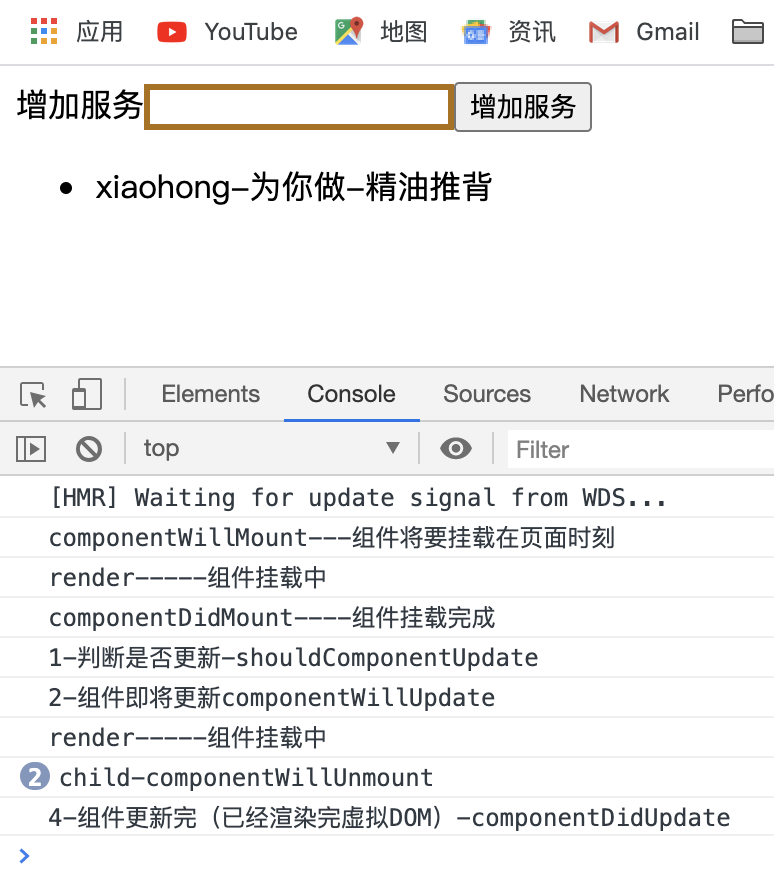
(2)更新阶段:增加服务(脚底按摩)
其已、componentWillReceiveProps()函数应用于子组件,组件第一次存在于DOM中(第一次渲染子组件时),该函数不会被执行;如果已经存在于DOM中,有数据更新,函数才会被执行;目前已经被新的生命周期函数getDerivedStateFromProps()代替。
其二、shouluComponentUpdate()返回值必须为boolean值

1 [HMR] Waiting for update signal from WDS... 2 Xiaojiejie.js:22 componentWillMount---组件将要挂载在页面时刻 3 Xiaojiejie.js:46 render-----组件挂载中 4 Xiaojiejie.js:26 componentDidMount----组件挂载完成 5 6 Xiaojiejie.js:31 1-判断是否更新-shouldComponentUpdate 7 Xiaojiejie.js:38 2-组件即将更新componentWillUpdate 8 Xiaojiejie.js:46 render-----组件挂载中 9 XiaojiejieItem.js:15 child-componentWillReceiveProps 10 Xiaojiejie.js:42 4-组件更新完(已经渲染完虚拟DOM)-componentDidUpdate 11 12 Xiaojiejie.js:94 3
(3)卸载子组件---删除基础按摩:子组件卸载之前,调用componentWillUnmount()函数。