什么是CSS
CSS(Cascading Style Sheets),通常称为 CSS 样式表或层叠样式表(级联样式表)
主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、盒子的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式
以 HTML 为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等
css的定义位置和方式
行内样式(内联样式)
行内样式,是通过标签的style属性来设置元素的样式。
语法:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
style是标签的属性,任何HTML标签都拥有style属性,用来设置行内样式。
内嵌样式
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义。
<head>
<style type="text/CSS">
选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}
</style>
</head>
①style标签一般位于head头标签中,实际可以放到HTML文档中的任何地方。
②type=“text/css”属性,可以省略,当然加上也更加规范。
外部样式表(引入文件)
外部样式表是将所有的样式,存放到一个或者多个以.css结尾的文件中。通过link标签将外部样式表文件链接到HTML文档中。
语法:
<head> <link href="CSS文件的路径" type="text/CSS" rel="stylesheet" /> </head>
href:定义链接引入的样式表文件的URL,相对路径和绝对路径都可以。
type:定义链接文档的类型,“text/CSS”表示链接的外部文件是CSS样式表
rel:定义当前文档与被链接文档之间的关系,在这里需要指定为 "stylesheet",表示被链接的文档是一个样式表文件
对比总结
|
样式表 |
优点 |
缺点 |
使用情况 |
控制范围 |
|
行内样式表 |
书写方便 |
没有实现样式和结构相分离 |
较少 |
控制一个标签(少) |
|
内部样式表 |
部分结构和样式相分离 |
没有彻底分离 |
较多 |
控制一个页面(中) |
|
外部样式表 |
完全实现结构和样式相分离 |
需要引入 |
最多,强烈推荐 |
控制整个站点(多) |
优先级
行内>外部=内嵌
外部样式与内嵌样式优先级一样即如果两个样式定义的不一样则那个样式的代码后执行则使用哪个样式
示例
行内样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 style="color:red;">这是一个h1标签</h1>
</body>
</html>
样式把这个h1标签颜色设置为红色

内部样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 定义内部样式在body代码内部如果有对应样式则按照样式执行相应的样式-->
<style>
h2{
color: yellowgreen;
}
</style>
</head>
<body>
<!-- 行内样式 -->
<h1 style="color:red;">这是一个h1标签</h1>
<!-- 内部样式 -->
<h2>这是一个h2标签</h2>
</body>
</html>

外部样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入外部样式base.css -->
<link href="./base.css" type="text/CSS" rel="stylesheet"/>
<title>Document</title>
<!-- 定义内部样式在body代码内部如果有对应样式则按照样式执行相应的样式-->
<style>
h2{
color: yellowgreen;
}
</style>
</head>
<body>
<!-- 行内样式 -->
<h1 style="color:red;">这是一个h1标签</h1>
<!-- 内部样式 -->
<h2>这是一个h2标签</h2>
<!-- 外联样式 -->
<h3>这是一个h3标签</h3>
</body>
</html>
其中外部样式base.css内容为
h2{
color: yellow;
}
h3{
color: blue;
}
页面显示

CSS的选择器
标签选择器
标签选择器是指通过HTML标签的名称作为选择器,为页面中以这类标签名称定义的标签设置统一的CSS样式。
语法
标签名 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
语法:
#id名 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
①id名称即为HTML标签中id属性的值
②元素的id值是唯一的,只能在文档中作用于某一个具体的元素
类选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
语法:
.类名 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
id选择器和类class类选择器的区别:
①class选择器可以多次重复使用
②id选择器 唯一标识只能使用一次,不得重复
也就是说,在使用次数上的区别。在同一个HTML文档中,不允许出现多个标签中,id属性值一样的情况。
选择器的优先级
id > class > 标签
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择器</title>
<style>
/* 标签选择器 */
h1{
color:red;
}
/* id选择器 */
#h02{
color: yellowgreen;
}
/* 类选择器 */
.h03{
color: pink;
}
</style>
</head>
<body>
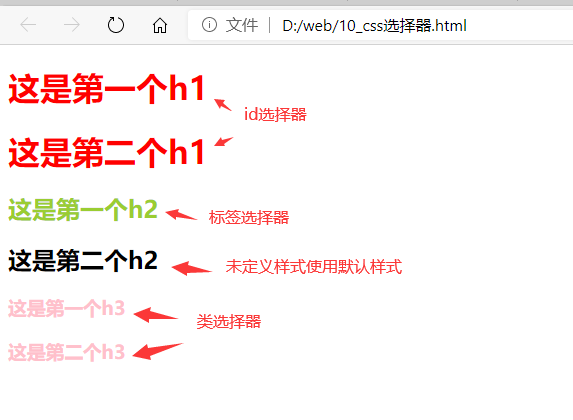
<h1>这是第一个h1</h1>
<h1>这是第二个h1</h1>
<h2 id="h02">这是第一个h2</h2>
<h2>这是第二个h2</h2>
<h3 class="h03">这是第一个h3</h3>
<h3 class="h03">这是第二个h3</h3>
</body>
</html>
页面

多类名选择器
可以给标签指定多个类名,从而达到更多的选择目的。
语法
<div class="font14 colorred">安其拉</div>
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>复合选择器</title>
<style>
.div1{
color: red;
}
.div2{
color: green;
}
.myfonsize{
font-size: 28px;
}
</style>
</head>
<body>
<div class="div1">
这是div1
<div class="div2 myfonsize" >
这是div2
</div>
<div>
这是div3
</div>
</div>
</body>
</html>
页面显示

CSS基本样式属性
CSS Fonts(字体)
font-size 字体大小,单位一般常用px(像素)
font-family 字体
CSS Text(文本)
color文本颜色
设置方式有如下3种
①十六进制值 如:#FF0000
②RGB值 如:RGB(255,0,0)
③颜色的名称 如:red
text-align 水平对齐方式
设置方式,以下三种:
①left 左对齐(默认)
②right 右对齐
③center 居中对齐
text-decoration 文本修饰
|
值 |
描述 |
|
none |
默认。定义标准的文本。 |
|
underline |
定义文本下的一条线。下划线 也是我们链接自带的 |
|
overline |
定义文本上的一条线。 |
|
line-through |
定义穿过文本下的一条线。 |
演示隐藏
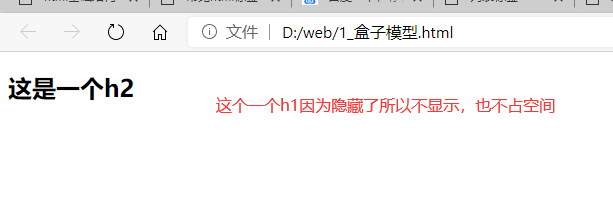
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
语法
h1{display:none;}
示例 盒子模型.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#myid{
display: none;
}
</style>
</head>
<body>
<h1 id="myid">这是一个h1</h1>
<h2>这是一个h2</h2>
</body>
</html>
页面显示

盒子大小
width 设置盒子的宽度,单位:px 百分比
height 设置盒子的宽度,单位:px 百分比
语法
div{
400px;
height:200px;
}
注意:设置盒子大写如果没有设置边框则在页面无法看出来
如果没有定义大写有一个默认大小,使用如下方式查看
<body>
<div>这是一个div</div>
</body>

使用标签选择器设置盒子大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>盒子模型</title>
<style>
#myid{
display: none;
}
div{
600px;
}
</style>
</head>
<body>
<h1 id="myid">这是一个h1</h1>
<h2>这是一个h2</h2>
<div>这是一个div</div>
</body>
</html>
查看

boder盒子边框
语法
border : border-width || border-style || border-color
border-width 为像素 例如1px
border-style参数
border-style常设置边框的风格 - none:没有边框即忽略所有边框的宽度(默认值) - solid:边框为单实线(最为常用的) - dashed:边框为虚线 - dotted:边框为点线 - double:边框为双实线
border-color 为颜色 例如reb
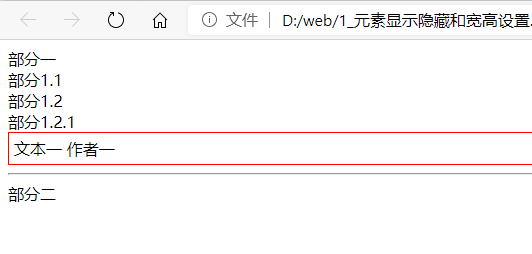
示例
<style>
p{
border: 1px solid red;
}
</style>
代表边框线像素为1 为实线颜色为红色
图示如下

以上设置等价与以下设置,相当于把不同的设置分开来写
border- 1px; border-style: solid; border-color: red;
margin边距
上下左右边距
margin-top: 100px; margin-bottom: 50px; margin-left: 50px; margin-right: 50px;
backgroud(背景)
背景颜色
body {background-color:red;}
图示

背景图像
body {background-image:url('bg.jpg');}