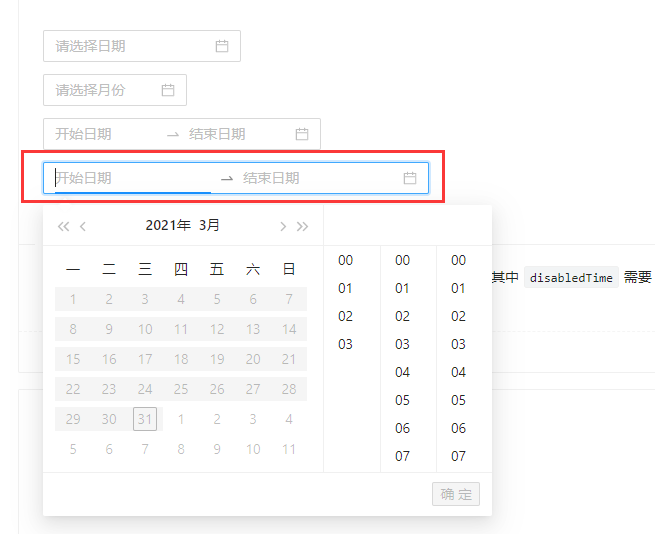
我们知道antd官网不可选时间使用的是 RangePicker 如下图:

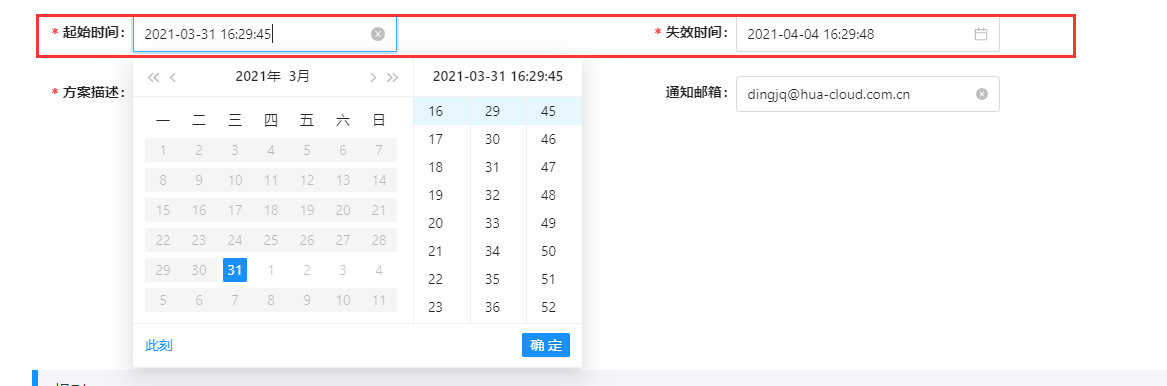
但有时候我们需要使用 DatePicker 单独设置起始时间,如图:

废话不多说,直接上代码:(这里用的是react+ts+antd)
const dateFormat = 'YYYY-MM-DD HH:mm:ss'; function DateInfo() { const [startTime, setStartTime] = useState<moment>(null); const [endTime, setEndTime] = useState<moment>(null); // 禁用开始时间(开始时间不能大于当前时间) function disabledStartDate(startValue) { if (!startValue || !endTime) { return startValue <= moment().startOf('days'); } return startValue <= moment().startOf('days') || startValue.valueOf() > endTime.valueOf(); } // 禁用结束时间 const disabledEndDate = (endValue) => { if (!endValue || !startTime) { return false; } return endValue.valueOf() <= startTime.valueOf(); }; return ( <Row> <Col span={9}> <Form.Item label="起始时间" name="effectTime" rules={[{ required: true, message: '请选择起始时间' }]} > <DatePicker format={dateFormat} disabledDate={disabledStartDate} onChange={(value) => setStartTime(value)} showTime /> </Form.Item> </Col> <Col span={9}> <Form.Item label="失效时间" name="expireTime" rules={[{ required: true, message: '请选择失效时间' }]} > <DatePicker format={dateFormat} disabled={!startTime} disabledDate={disabledEndDate} onChange={(value) => setEndTime(value)} showTime /> </Form.Item> </Col> </Row> ) }