一、配置打包路径
配置打包路径,便于提交到SVN,不用每次都复制粘贴
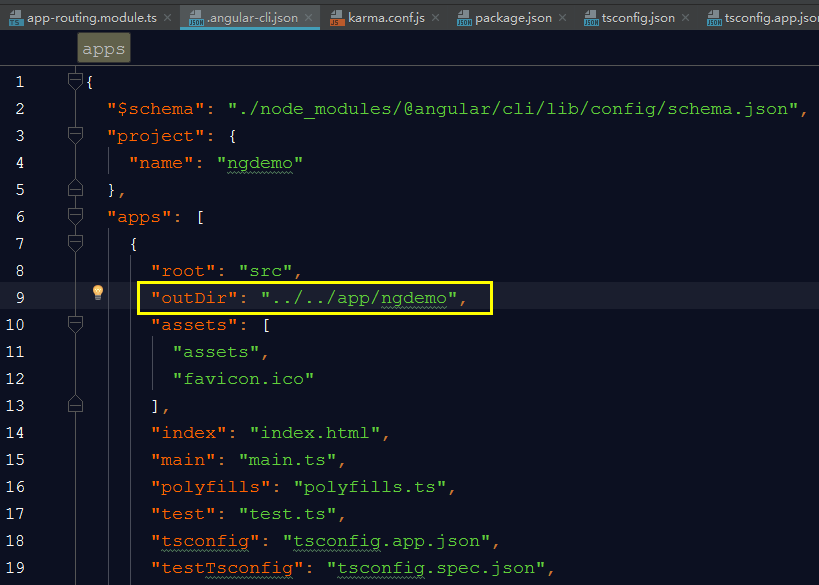
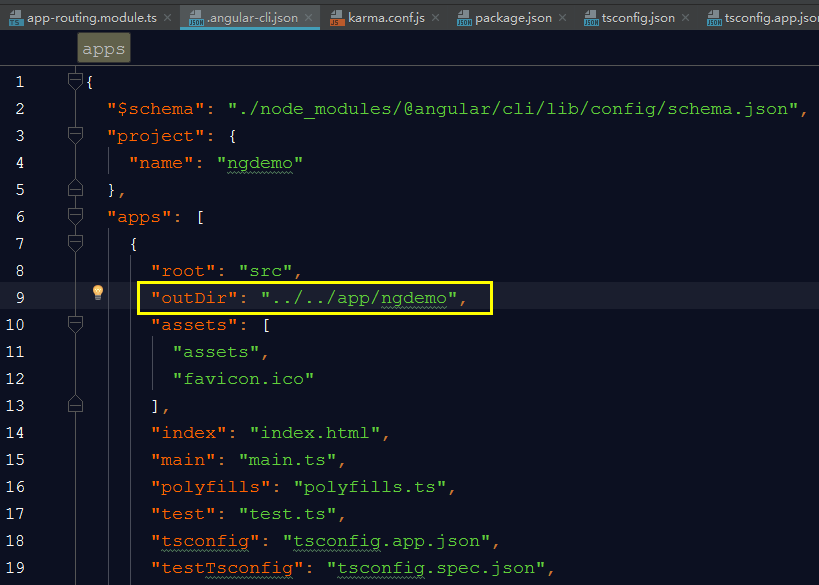
在.angular-cli.json文件中修改"outDir"的路径,打包后的项目将发布到路径下

二、解决打包后资源文件404问题
打包完成后,运行打包文件,报错404,js,css未找到。
解决办法:修改index.html中的<base href='/'>,改成<base href='./'>
一、配置打包路径
配置打包路径,便于提交到SVN,不用每次都复制粘贴
在.angular-cli.json文件中修改"outDir"的路径,打包后的项目将发布到路径下

二、解决打包后资源文件404问题
打包完成后,运行打包文件,报错404,js,css未找到。
解决办法:修改index.html中的<base href='/'>,改成<base href='./'>