在webpack的配置项中添加下面代码
function resolve (dir) { return path.join(__dirname, dir) } webpackConfig = { resolve: { alias: { '@': resolve('src') } } }
然后再设置一下下,在你的IDE中按住CTRL就能根据路径跳转到对应文件了

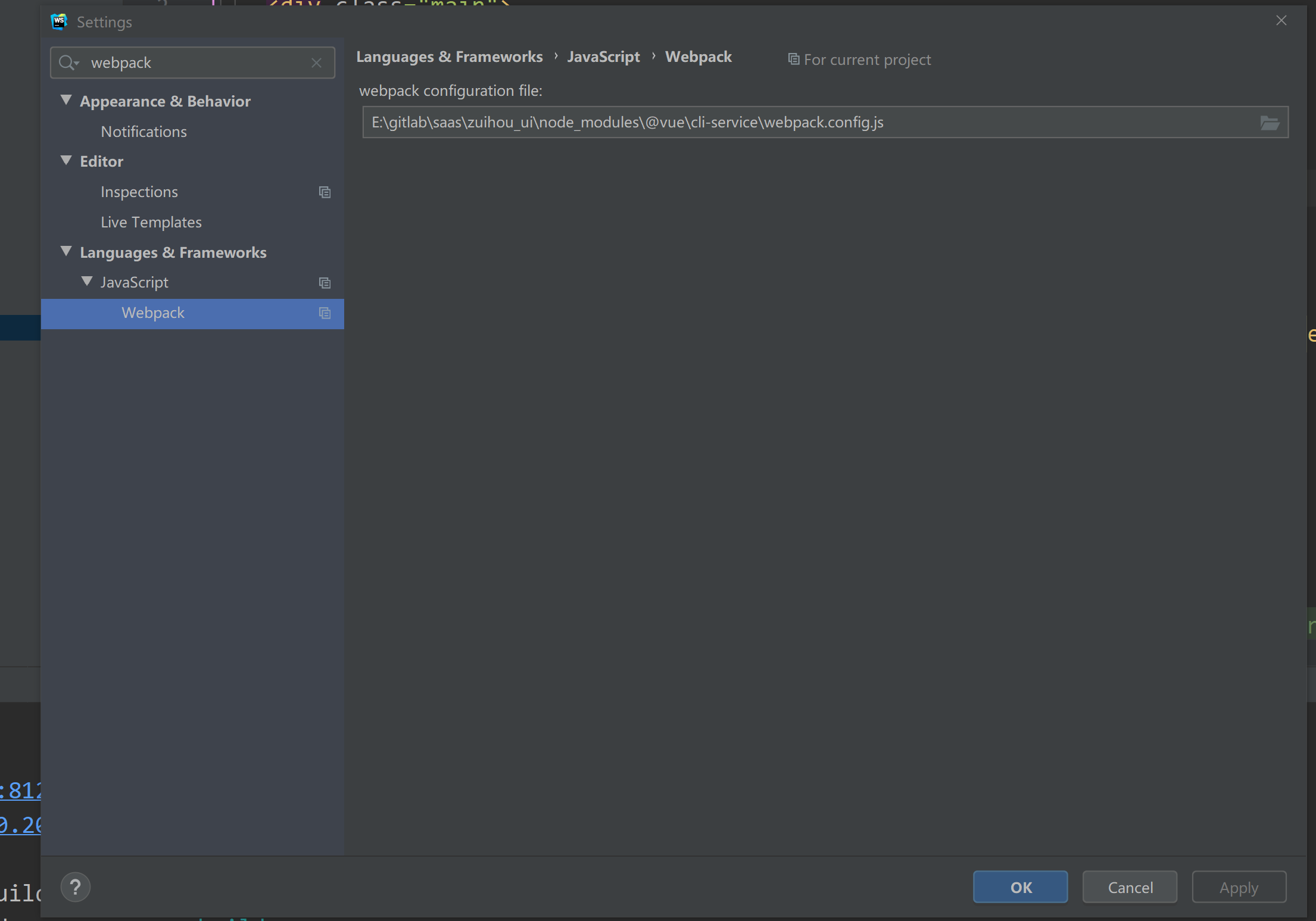
描述: ctrl+alt+s 搜索 webpack 然后选择 ode_modules@vuecli-servicewebpack.config.js 文件 点击 OK