这是个自定义属性。
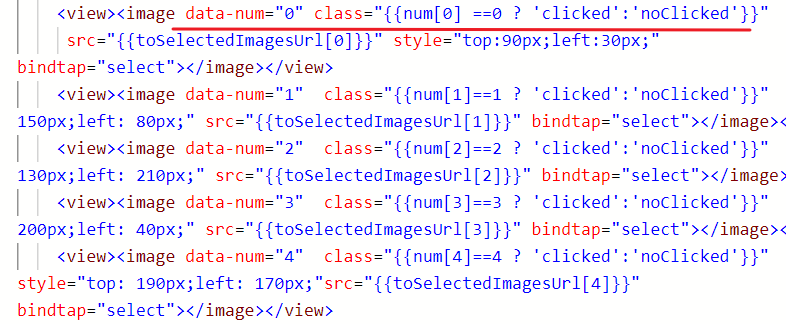
比如:<image data-num = '1' src='........png'></image>
怎么获取?
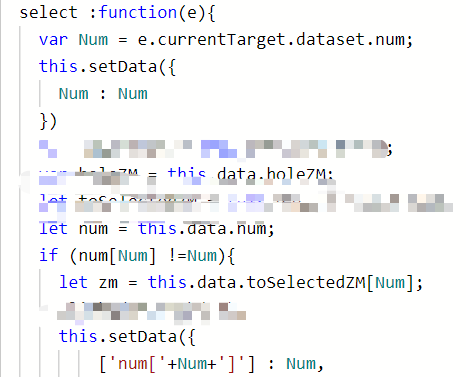
select :function(e){
var Num = e.currentTarget.dataset.num;
}
关于这个名字:
1.如果写成驼峰,会自动转换成 - 分隔,
2.如果用下划线,会把下划线转为大写,大写转为小写
看下这个:https://blog.csdn.net/qq_43624878/article/details/102574131
使用这个自定义的属性:点击切换样式。
这里有一篇博客:https://www.jianshu.com/p/eed72fcefb3c
我自己也用过:
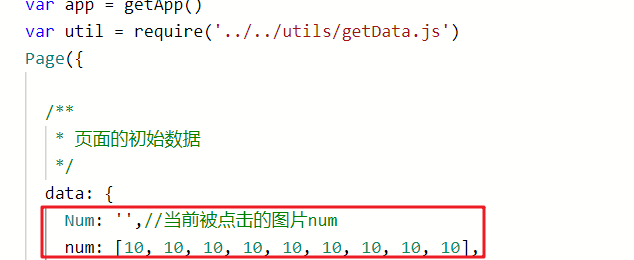
1.第一步:

2.第二步:

3.第三步:

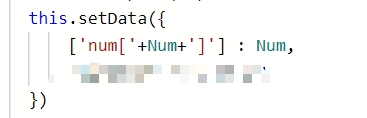
在this.setData中如何给key传第一个变量:
就行上面的例子一样: 就好了。
就好了。
看下这个:https://developers.weixin.qq.com/community/develop/doc/000cac658c4ec894a1476ded751004