把书上的代码根据自己的想法添加了一些功能.做了一个颜色的选择器.
1.最简单的应用: 在文本框输入点击按钮,倒序显示
import tkinter as tk
window = tk.Tk()
def click():
pa=entry.get()
password=pa[::-1] #这个函数实现倒序
entry.delete(0,tk.END)
entry.insert(0,password)
entry=tk.Entry(window)
button=tk.Button(window,text="Entry",command=click)
entry.grid(row=1)
button.grid(row=2)
tk.mainloop()
2.实现:拖动滚动条在画布上显示颜色,在文本框上显示对于16进制颜色的值
import tkinter as tk
window = tk.Tk()
def sliderupdate(source):
# 获取滚动条的值
red=redslider.get()
green=greenslider.get()
blue=blueslider.get()
#转化为16进制,且在画布上显示颜色,输入十六进制颜色
colour="#%02X%02X%02X" % (red, green, blue)
canvas.config(bg=colour)
headtext.delete(0,tk.END)
headtext.insert(0,colour)
#创建三个滚动条,一个画布,一个文本框
redslider=tk.Scale(window,from_=0,to=255,command=sliderupdate)
greenslider=tk.Scale(window,from_=0,to=255,command=sliderupdate)
blueslider=tk.Scale(window,from_=0,to=255,command=sliderupdate)
canvas=tk.Canvas(window,width=200,height=200)
headtext=tk.Entry(window)
#布局
redslider.grid(row=1,column=1)
greenslider.grid(row=1,column=2)
blueslider.grid(row=1,column=3)
canvas.grid(row=2,column=1,columnspan=3)
headtext.grid(row=3,column=1,columnspan=3)
tk.mainloop()

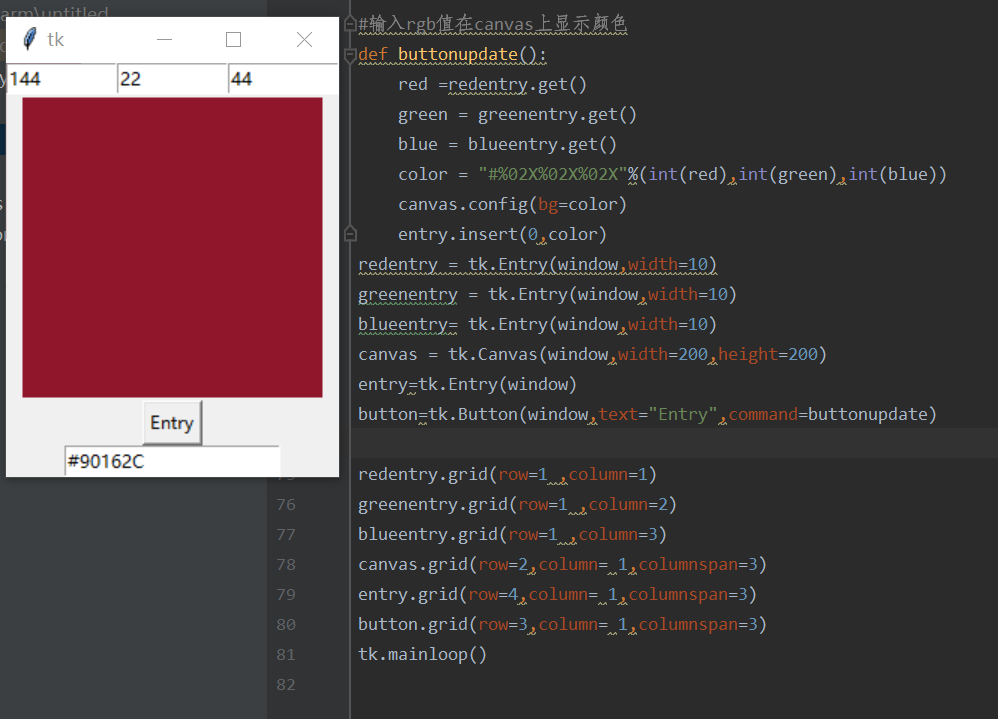
3.实现在文本框里输入rgb颜色,在画布上显示
import tkinter as tk
window = tk.Tk()
#输入rgb值在canvas上显示颜色
def buttonupdate():
red =redentry.get()
green = greenentry.get()
blue = blueentry.get()
color = "#%02X%02X%02X"%(int(red),int(green),int(blue)) # ****
canvas.config(bg=color)
entry.insert(0,color)
redentry = tk.Entry(window,width=10)
greenentry = tk.Entry(window,width=10)
blueentry= tk.Entry(window,width=10)
canvas = tk.Canvas(window,width=200,height=200)
entry=tk.Entry(window)
button=tk.Button(window,text="Entry",command=buttonupdate)
redentry.grid(row=1 ,column=1)
greenentry.grid(row=1 ,column=2)
blueentry.grid(row=1 ,column=3)
canvas.grid(row=2,column= 1,columnspan=3)
entry.grid(row=4,column= 1,columnspan=3)
button.grid(row=3,column= 1,columnspan=3)
tk.mainloop()
****存在的问题:如果不转换为int型的,会报错.因为red,green,blue是字符串,不能进行%运算

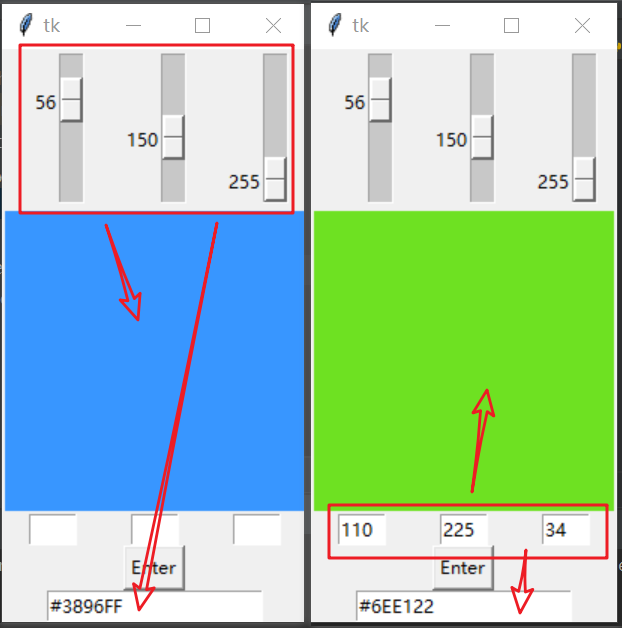
4. 想要实现的功能:
1.拖动滚动条在画布显示颜色,并且在headtext中显示对应十六进制颜色值
2.可以通过输入框输入rgb值,画布显示颜色,并返回十六进制颜色
3.输入十六进制颜色返回rgb颜色值
# 绑定headtext和画布
def sliderupdate(source):
red = redslider.get()
green = greenslider.get()
blue = blueslider.get()
color = "#%02X%02X%02X" % (red, green, blue)
canvas.config(bg=color)
headtext.delete(0, tk.END)
headtext.insert(0, color)
def buttonupdate():
red = int(text1.get())
green = int(text2.get())
blue = int(text3.get())
color = "#%02X%02X%02X" % (red, green, blue)
canvas.config(bg=color)
headtext.delete(0, tk.END)
headtext.insert(0, color)
# 创建三个滚动条和四个输入框以及一个画布两个按钮
redslider=tk.Scale(window,from_=0,to=255,command=sliderupdate)
greenslider=tk.Scale(window,from_=0,to=255,command=sliderupdate)
blueslider=tk.Scale(window,from_=0,to=255,command=sliderupdate)
text1=tk.Entry(window,width=4)
text2=tk.Entry(window,width=4)
text3=tk.Entry(window,width=4)
headtext=tk.Entry(window)
canvas=tk.Canvas(window,width=200,height=200)
button=tk.Button(window,text="Enter",command=buttonupdate)
# 布局
redslider.grid(row=1,column=1)
greenslider.grid(row=1,column=2)
blueslider.grid(row=1,column=3)
canvas.grid(row=2,column=1,columnspan=3)
text1.grid(row=3,column=1)
text2.grid(row=3,column=2)
text3.grid(row=3,column=3)
button.grid(row=4,column=1,columnspan=3)
headtext.grid(row=5,column=1,columnspan=3)
tk.mainloop()

5.在这个需求下,十进制转化为十六进制
import tkinter as tk
window = tk.Tk()
def click():
# 10进制转16进制
nu=int(entry.get())
number = str(hex(nu)) #输出结果前面带0x
ox=number[2:4] #只取后面的两位值,就是16进制了.
entry.delete(0,tk.END)
entry.insert(0,ox)
entry=tk.Entry(window)
button=tk.Button(window,text="click",command=click)
entry.grid(row=1)
button.grid(row=2)
tk.mainloop()