<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.text-list{
500px;
height:460px;
padding-top:15px;
border:solid 1px #ccc;
background:#fff;
box-shadow:5px 5px 6px #000;
}
.text-list li{
line-height:28px;
}
.ul-one{
-webkit-transform: rotate(5deg);
}
.one{
-webkit-transform: rotate(5deg) scale(1.00, 1.50);
}
.two a{
-webkit-transform:rotate(3deg);
}
.three{
-webkit-transform:rotate(1deg);
}
.three span{
color:#f00;
-webkit-transform: rotate(-5deg);
}
.four a{
-webkit-transform: skew(7deg,8deg);
}
.p-con{
font-weight:bold;
color:#f00;
-webkit-transform: rotate(15deg) scale(1.5 ,1.5) skew(5deg ,5deg) translate(5px,-2px);
-webkit-transform-origin: 0 5px;
}
</style>
</head>
<body>
<div class="text-list">
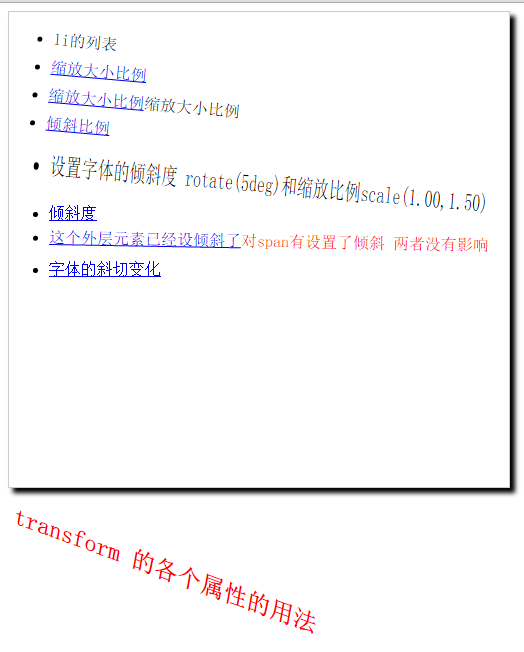
<ul class="ul-one">
<li>li的列表</li>
<li><a href="#">缩放大小比例</a></li>
<li><a href="#">缩放大小比例</a><span>缩放大小比例</span></li>
<li><a href="#"><span>倾斜比例</span></a></li>
</ul>
<ul>
<li class="one">设置字体的倾斜度 rotate(5deg)和缩放比例scale(1.00,1.50)</li>
<li class="two"><a href="#">倾斜度</a></li>
<li class="three"><a href="#">这个外层元素已经设倾斜了</a><span>对span有设置了倾斜 两者没有影响</span></li>
<li class="four"><a href="#">字体的斜切变化</a></li>
</div>
<p class="p-con">transform 的各个属性的用法</p>
<div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
position:absolute;
left: 100px;
top: 100px;
300px;
height:200px;
background:#0ff url('img/cat1.jpg') no-repeat;
background-size:cover;
/* -webkit-transition: -webkit-transform .5s ease-in,background .5s ease-in; */
/* transtition:指定某个属性 时间 变形效果; */
-webkit-transition: -webkit-transform .5s ease;
}
div:hover{
/* rotate旋转 scale缩放 */
/* -webkit-transform:rotate(180deg) scale(2); */
/* translate偏移位置X Y轴 */
/* -webkit-transform:translate(4px,4px); */
/*倾斜动画 */
/* -webkit-transform:skew(30deg, -10deg); */
/* matrix矩阵函数 */
/* -webkit-transform:matrix(1, 0.4, 0, 1, 0, 0); */
/* 缩写 */
-webkit-transform: translate(80px,80px) rotate(45deg) scale(1.5,1.5);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
