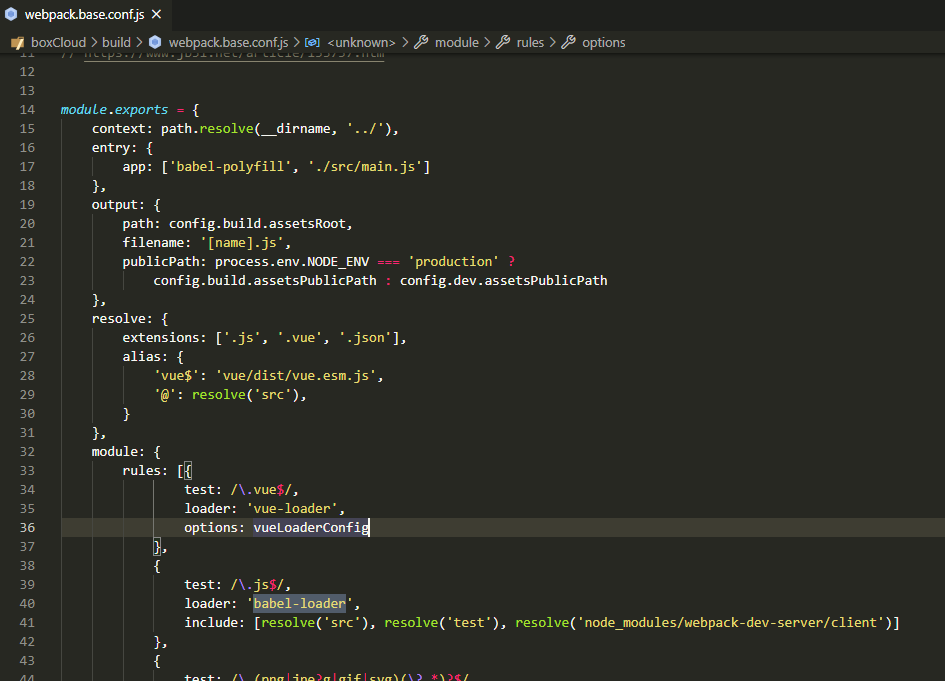
先安装 npm install babel-polyfill --save-dev npm install es6-promise --save-dev npm install --save axios main.js引入 import 'babel-polyfill' import promise from 'es6-promise' promise.polyfill() import axios from "axios" Vue.prototype.$http = axios; //添加axios到Vue的原型对象上 然后webpack.base.conf.js 改成 module.exports = { context: path.resolve(__dirname, '../'), entry: { app: ['babel-polyfill', './src/main.js'] }, output: { path: config.build.assetsRoot, filename: '[name].js', publicPath: process.env.NODE_ENV === 'production' ? config.build.assetsPublicPath : config.dev.assetsPublicPath }, 运行项目发现报错CRIPT5022: SecurityError sockjs.js (1683,5) 1. 找到/node_modules/sockjs-client/dist/sockjs.js 2. 找到代码的 1605行 try { // self.xhr.send(payload); // 注释掉 } catch (e) { self.emit('finish', 0, ''); self._cleanup(false); } 这就能看到页面了 如果还没看到页面就看看报错是不是引入其他什么js了改改
在修改样式 滚动条在ie不能隐藏 但可以修改样式 可以和背景同色 这样也就看不出来了 哈哈 overflow-y: auto; scrollbar-face-color: pink; /*滚动条颜色*/ scrollbar-shadow-color: red; /*滚动条的边框*/ scrollbar-track-color: green; /*浏览器滚动条背景色*/ scrollbar-arrow-color: white; /*滚动条向上向下指示箭头颜色*/