
tone mapping operator就是这样一个映射曲线 输入0-正无穷 输出0-1 (上图例子 aces 曲线 可以处理负值 输出也是 0-2.2
曲线包含三部分
- “shoulder” which is meant to map larger luminance values to values approaching 1, but this convergence is typically asymptotic.
- A “foot”, which is mean to control how the lower ranges of luminance are displayed. The foot is not as common or necessary as the shoulder, but it can help prevent darker portions of the image from being too dark.
- A linear or mostly linear portion, controls how your “mid tones” scale.






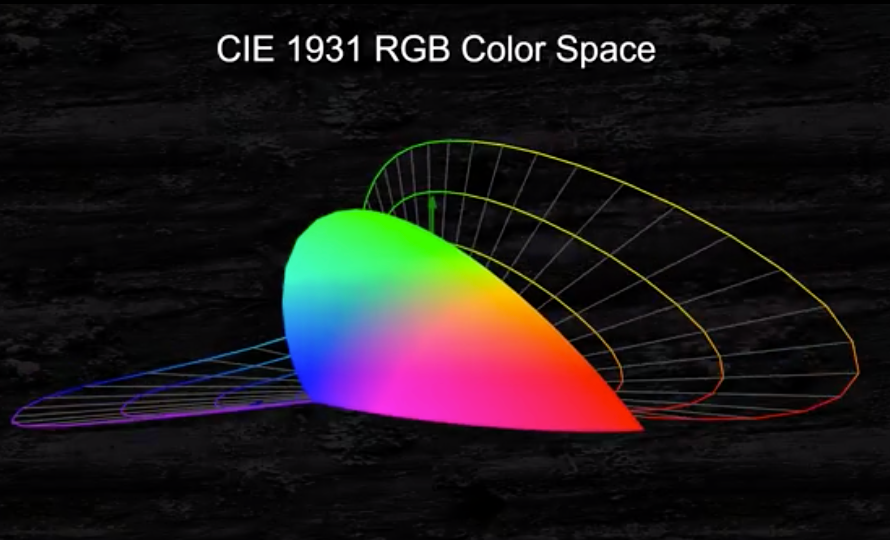
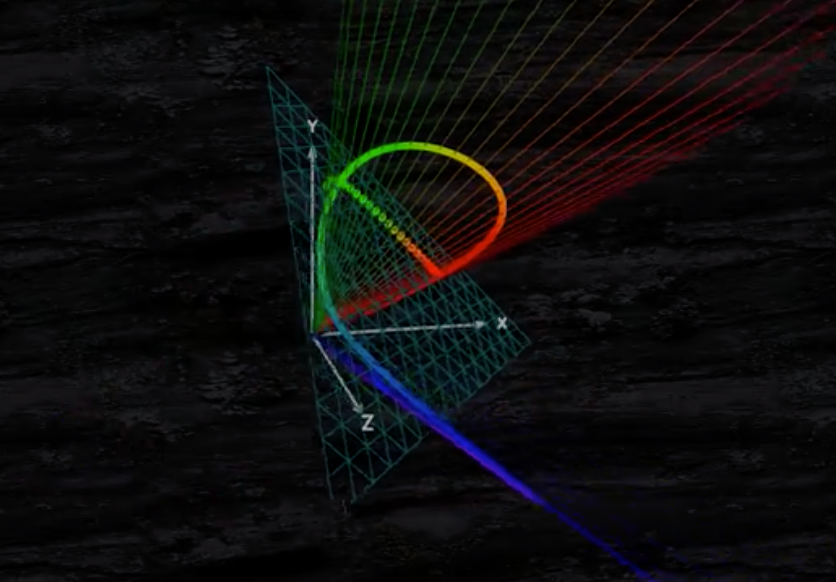
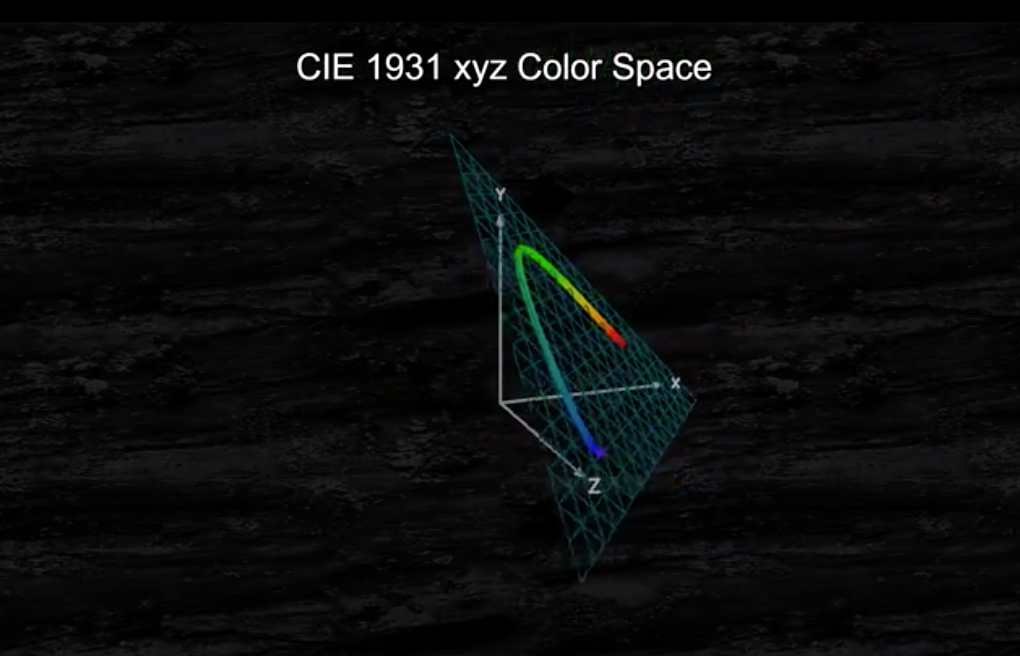
光谱轨迹 第三张是真实世界的光谱轨迹
srg 和aces都 大约 是它的子集
tonemap就是做hdr相关转换的 在游戏最后做tonemap可以从hdr映射回ldr ---适应ldr显示器 可以选aces曲线回去 也可以自己调曲线 总之都是为了从0-正无穷到0-1
图一就是aces映射曲线看起来的样子
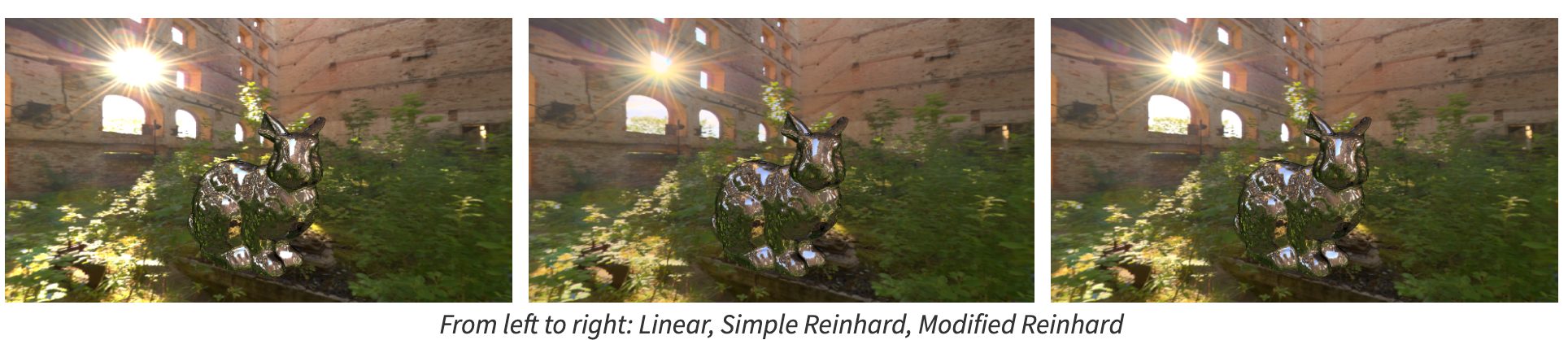
最简单的从0-正无穷 映射到0-1的方法是 color/(color+1)但这个曲线不好看
其余的颜色变化是用colorgrading来调的 白平衡 饱和度之类的




ue的tonemap
这篇paper里有他们整个的后处理管线
看来我对LUT那里的理解有问题 这几位大佬的意思是说 LUT是在LDR空间做的 (在photoshop里把映射关系 用一张图表示出来 把这张图在游戏里使用)
也就是说LUT是做colorgrading的 而已。。这种方法没有办法在hdr的设备上显示,也没有办法得到更广阔的色域gamut (which is about hdr
按照unity来看
它把colorgrading作为一个更宽的定义 包含tone 包含其它的色温什么的
ue把colorgrading和tonemapping当俩并列的概念来看
Rec709
Rec2020
有关global
和local这个事情也略复杂
https://bartwronski.com/2016/08/29/localized-tonemapping/
这事和曝光有关
ue的人有提到 他们做的是静态的 tonemap不会因为你走到洞里和在户外 洞里洞外 不会用不同的tone曲线
和这个功能有点类似的是自动曝光unity里面有 切换的瞬间会变下
https://www.youtube.com/watch?v=A-wectYNfRQ
https://bruop.github.io/tonemapping/
https://knarkowicz.wordpress.com/2016/08/31/hdr-display-first-steps/
https://bartwronski.com/2016/08/29/localized-tonemapping/
https://docs.unrealengine.com/en-US/Engine/Rendering/PostProcessEffects/ColorGrading/index.html
https://docs.unity3d.com/550/Documentation/Manual/script-Tonemapping.html
https://gpuopen.com/wp-content/uploads/2016/03/GdcVdrLottes.pdf 这套应该是比ue要好的tonemap管线了
哎呀 原来我做讲座的时候一直都是在讲tonemap是来做hdr做ldr映射的 但后来自己忘记是这样了。。。还以为讲座的时候没这么讲 讲错了呢
估计各份文档都是这么说的。。所以当时没写错。。我得再写个好点的hdr的讲座。。。
对应camera的exposure值和 bloom 还有hdr的rt 这些都要做对 不是单一的最后一步后处理
链接里面一堆宝贝呀

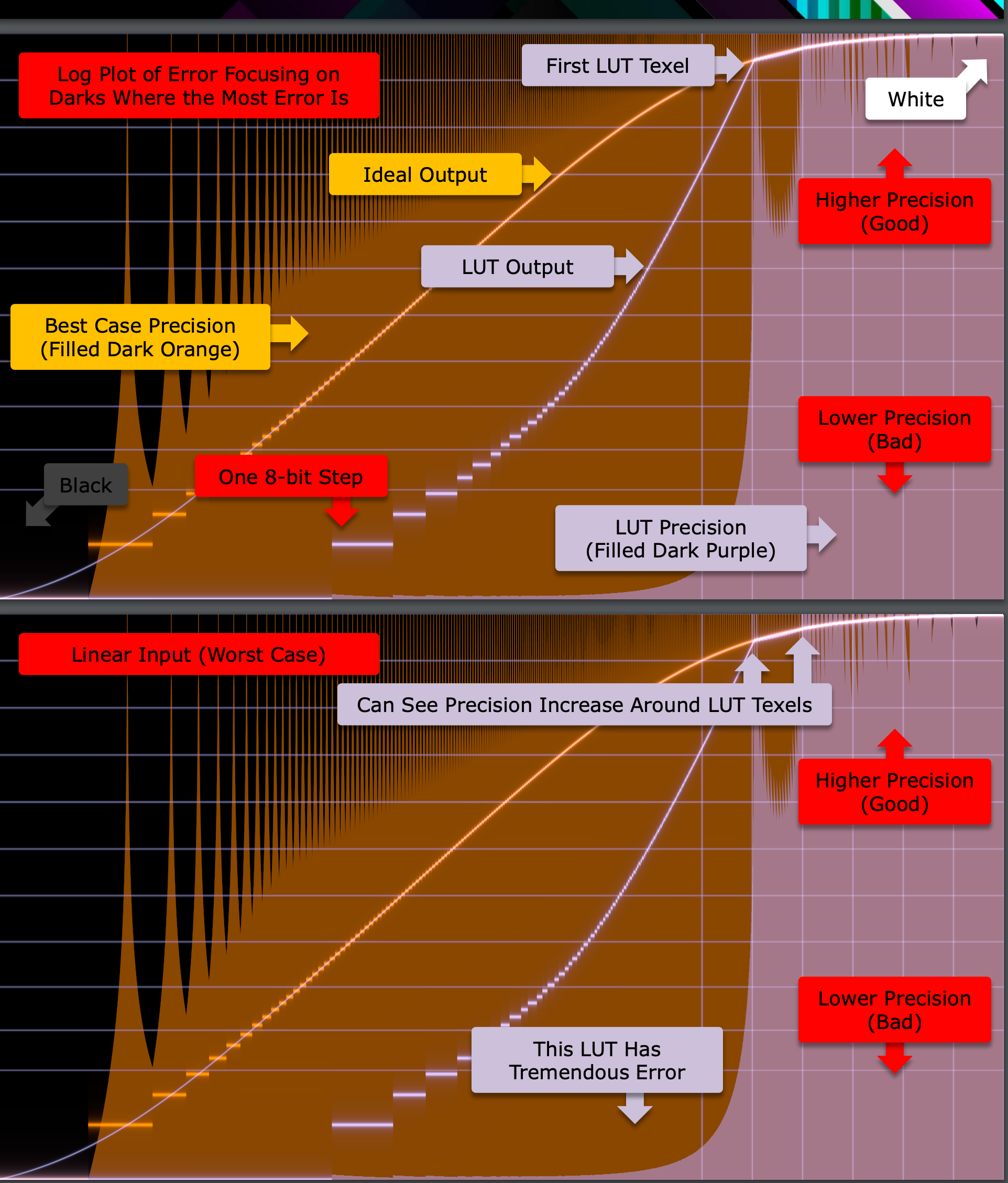
下面这图在我眼里就跟wavefront在我眼里似的 好美 但不怎么懂 希望过段时间就能懂 这篇写的好乱是要整理的

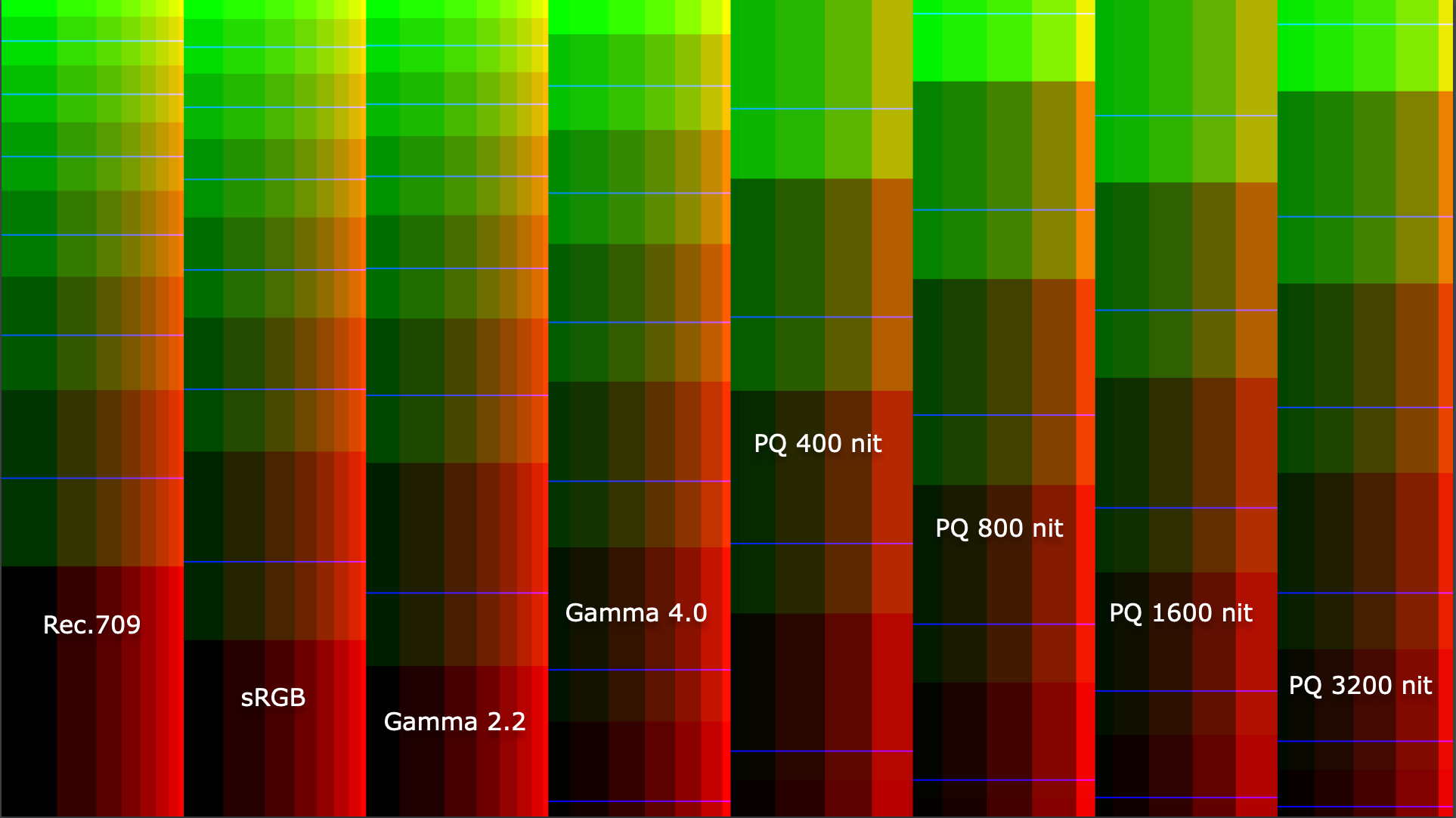
我知道这个是啥意思了 用3bits存这些空间的颜色 产生的band 也是他们离散情况下一个光谱轨迹
每一栏 横坐标是red 纵坐标是green green是大格子的来源 因为3bits 所以大概7个格子
这里就像LUT图 去掉蓝色 降维简化。。。
因为标准LUT是线性空间 所以 这些格子是等高的 谢谢Jin先生
从这图 可以看出 rec709和srgb和gamma2.2的区别了
这东西 叫色板 swatch
下面的问题是 为什么dither能在3bits下就做那么好。。
好美

srgb 和rec709 啥区别 TF函数不同
linear为什么不是直的。。。
这张图是各个空间显示出来的transfer function的曲线示意图
transfer function 可以是比如srgb的gamma的transfer 分段函数
线性被display pow2.2 decode了一次 所以了向下弯 感谢文先生
发白那个问题是这样的
desaturate


https://www.lightspace.lightillusion.com/uhdtv.html
各种显示器
https://luminous-landscape.com/whats-a-stop-a-quick-look/
stop

荷花。。。。




这张也好美
这里有个容易错的地方
各个空间之间是用matrix 来转来转去的
但hdr到ldr是 s型的 matrix转不出来 是非线性的变换 对不同区域 mid highlight dark 转的比例不一样 所以是不能用matrix的
gamma的encode decode用的是这套理论的TF 分段函数 也不是matrix做的 近0处线性偏移处理 为了模拟光污染。。
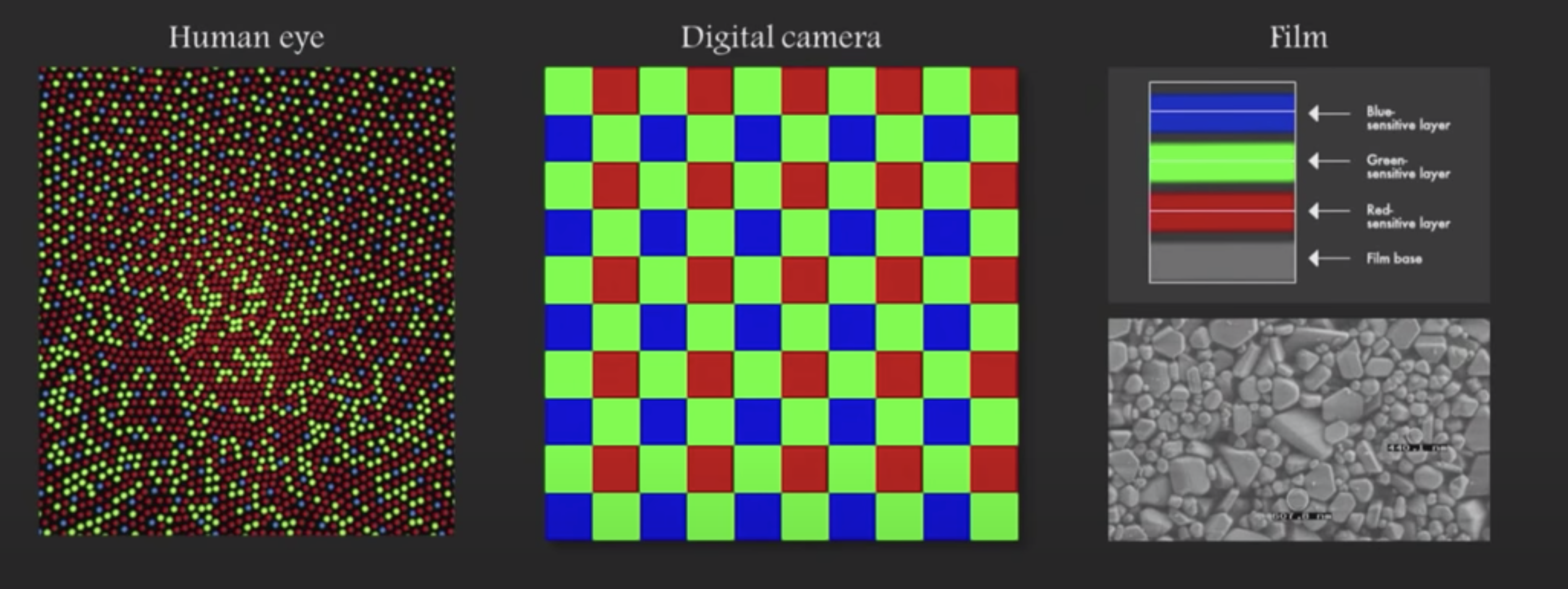
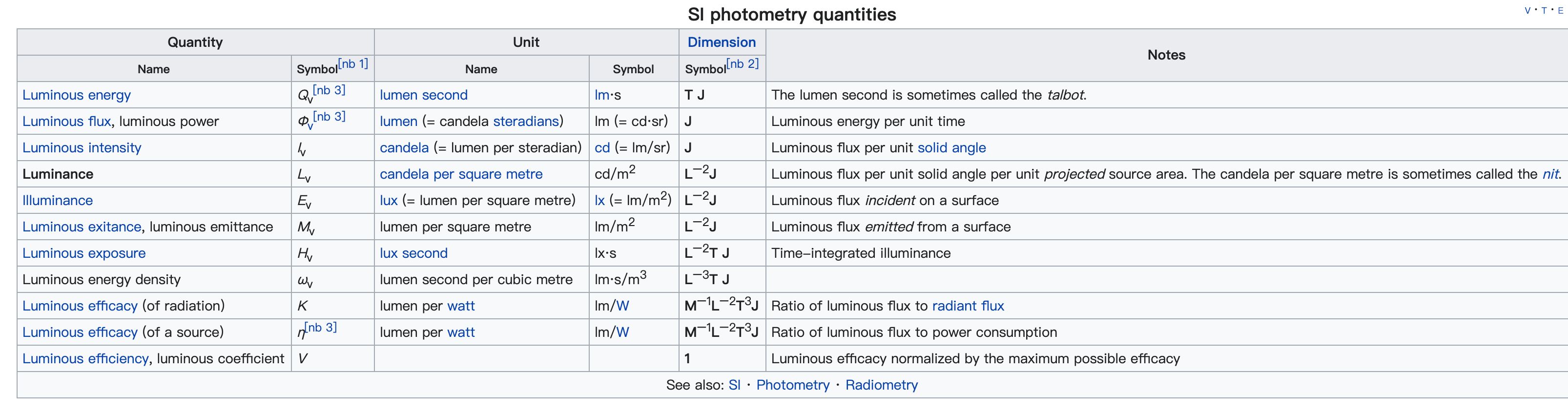
为什么 luminance =rgb的加权

因为人眼三种感受器 总能量是这三种cell对光谱的三种stimulus的加权,而这些颜色空间都是为了quantify这件事的