在django 项目下 创建一个templates 放模板的文件夹 html文件都放在这里
在里面写一个login.html 登录页面

urls.py 加上 login 对应关系
from django.conf.urls import url from django.contrib import admin from cmdb import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index), url(r'^login/', views.login), ]
CSS
label{ width: 80px; text-align: center; display: inline-block; }
登录页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="CSS/comment.css"> <title>Title</title> </head> <body> <!-- action 指向url --> <form action="/login/" method="post"> <p> <label for="username">用户名</label> <input id="username" type="text"> </p> <p> <label for="password">密码</label> <input id="password" type="password"> </p> <p> <input type="submit" value="提交"> </p> </form> </body> </html>

views.py 代码
from django.shortcuts import render # Create your views here. from django.shortcuts import HttpResponse def index(request): return HttpResponse('cmdb') def login(request): return render(request,"login.html")

return render(request,"login.html") 传的参数 加上 读取的文件
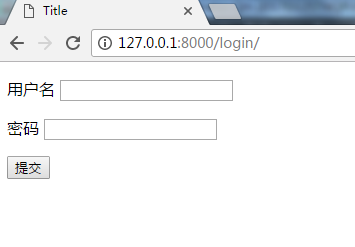
基于django的setting 配置文件 里面
指定了模板绝对路径

django2.1版本 默认 DIRS 不会指定模板绝对路径