引言:我们在项目中经常会遇到图片上传的情况,一般图片上传我们为了考虑性能和其他因素,因此经常会设计为将图片数组循环单个图片上传;因此这就使用了promise的for循环
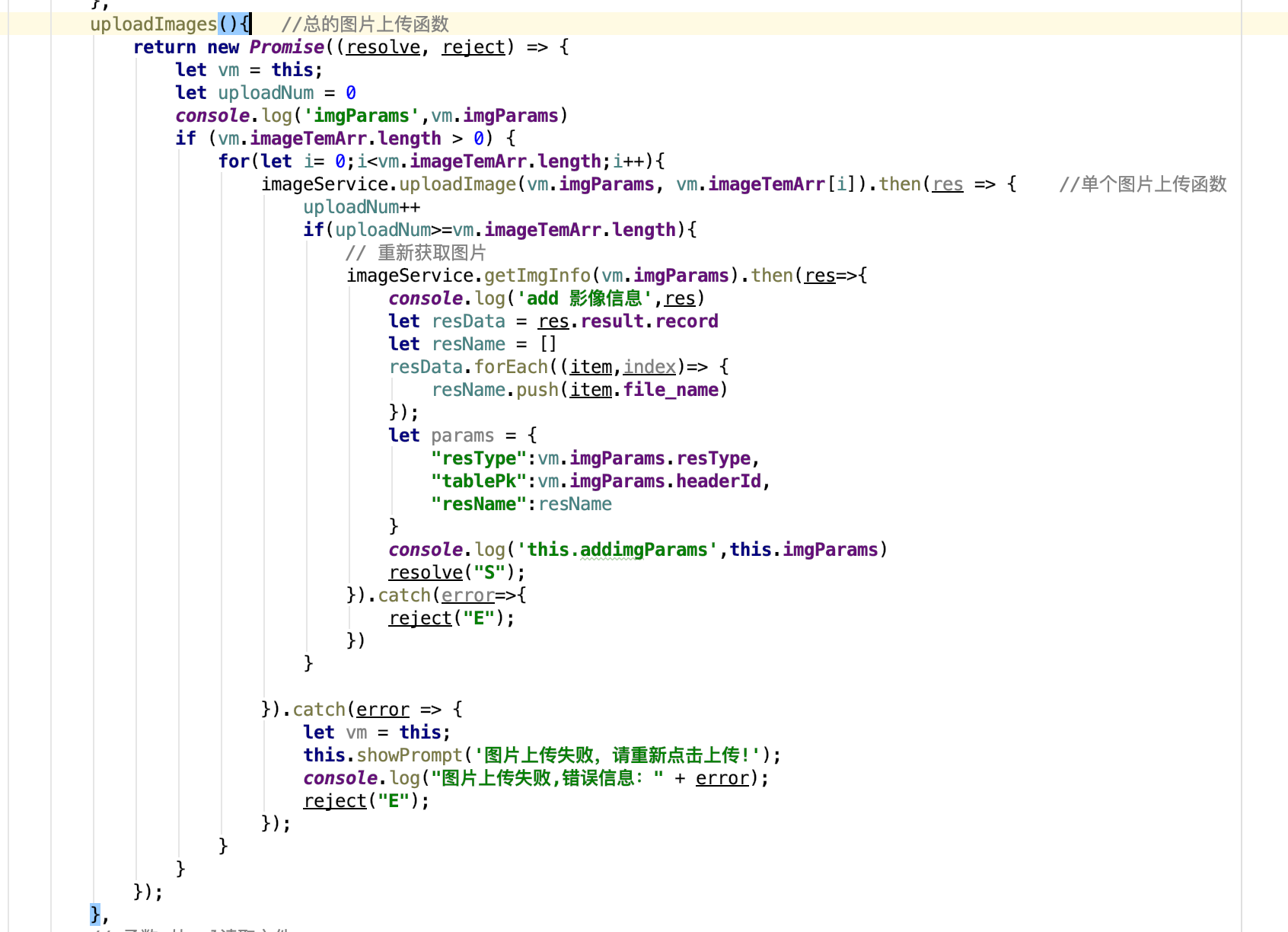
uploadImages(){ //总的图片上传函数
return new Promise((resolve, reject) => {
let vm = this;
let uploadNum = 0
console.log('imgParams',vm.imgParams)
if (vm.imageTemArr.length > 0) {
for(let i= 0;i<vm.imageTemArr.length;i++){
imageService.uploadImage(vm.imgParams, vm.imageTemArr[i]).then(res => { //单个图片上传函数
uploadNum++
if(uploadNum>=vm.imageTemArr.length){
// 重新获取图片
imageService.getImgInfo(vm.imgParams).then(res=>{
console.log('add 影像信息',res)
let resData = res.result.record
let resName = []
resData.forEach((item,index)=> {
resName.push(item.file_name)
});
let params = {
"resType":vm.imgParams.resType,
"tablePk":vm.imgParams.headerId,
"resName":resName
}
console.log('this.addimgParams',this.imgParams)
resolve("S");
}).catch(error=>{
reject("E");
})
}
}).catch(error => {
let vm = this;
this.showPrompt('图片上传失败,请重新点击上传!');
console.log("图片上传失败,错误信息:" + error);
reject("E");
});
}
}
});
}
话不多说先上代码:
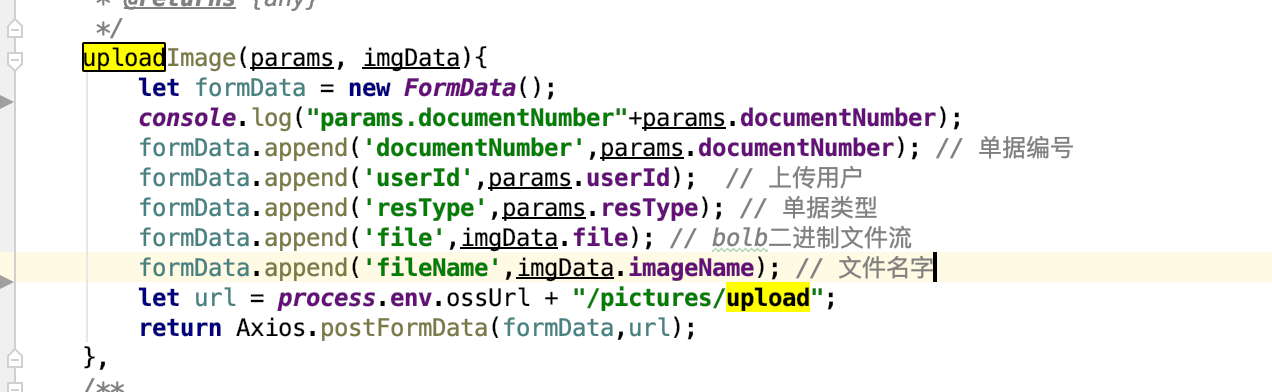
在这里我们贴出了总的函数代码下面我们将单个图片上传的接口贴出来
uploadImage(params, imgData){ let formData = new FormData(); console.log("params.documentNumber"+params.documentNumber); formData.append('documentNumber',params.documentNumber); // 单据编号 formData.append('userId',params.userId); // 上传用户 formData.append('resType',params.resType); // 单据类型 formData.append('file',imgData.file); // bolb二进制文件流 formData.append('fileName',imgData.imageName); // 文件名字 let url = process.env.ossUrl + "/pictures/upload"; return Axios.postFormData(formData,url); }
总结:我们首先在uploadImages函数中return一个promise对象;在promise对象中首先声明一个计数器uploadNum,用于记录当前已经上传图片的个数;然后对于图片数组进行循环调用单个图片上传函数uploadImage;uploadImage返回的也是一个promise对象,如果成功了则计数器uploadNum++;并判断当前图片是不是图片数组中的最后一张图片,如果是最后一张图片,则重新调用图片获取接口,用于刷新图片并resolve("S").