一、Page.json一定要注册这个页面
Uni-App通过page.json找到,解析不到这个页面文件是没用的
二、配置tabBar属性
"tabBar":{ "color":"#bfbfbf",//未选中时的自提颜色 "selectedColor":"#515151", //选中时的 "borderStyle":"black", //tabbar顶部边框颜色 支持black/whit "backgroundColor" : "#FFFFFF", "list":[ { "pagePath":"pages/index/index", "text":"首页",// tabbar的按钮文字 "iconPath":"./static/logo.png", "selectedIconPath":"static/logo.png" }, { "pagePath":"pages/tabBar/msgTip/msgTip", "text":"消息提醒", "iconPath":"./static/logo.png", "selectedIconPath":"static/logo.png" }, { "pagePath":"pages/tabBar/myInfo/myInfo", "text":"我的", "iconPath":"./static/logo.png", "selectedIconPath":"static/logo.png" } ] }
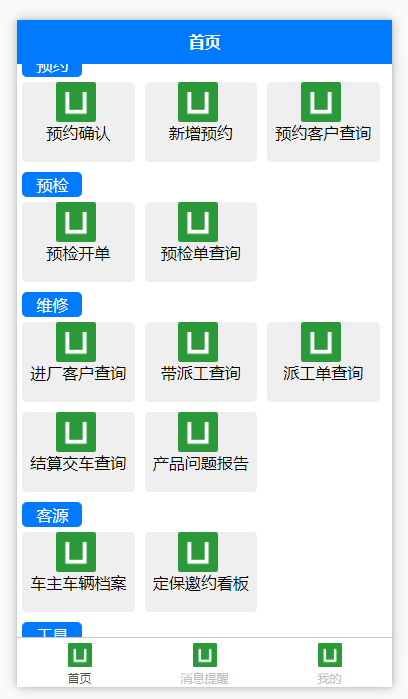
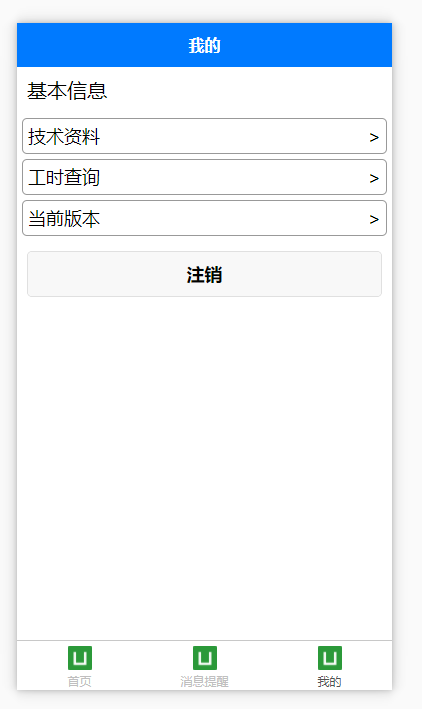
被tabBar注册的页面,页面下面都会有这个底部栏存在



三、跳转到底部栏页面只能使用switchTab的方式
1、使用组件navigate标签要设置open-type=“switchTab”
2、使用method方法,用uni.switchTab()方法跳转
四、预览效果问题
由于更改的是page.json,热部署会失效,一定要重编译查看效果