文档地址:
https://www.layui.com/demo/anim.html
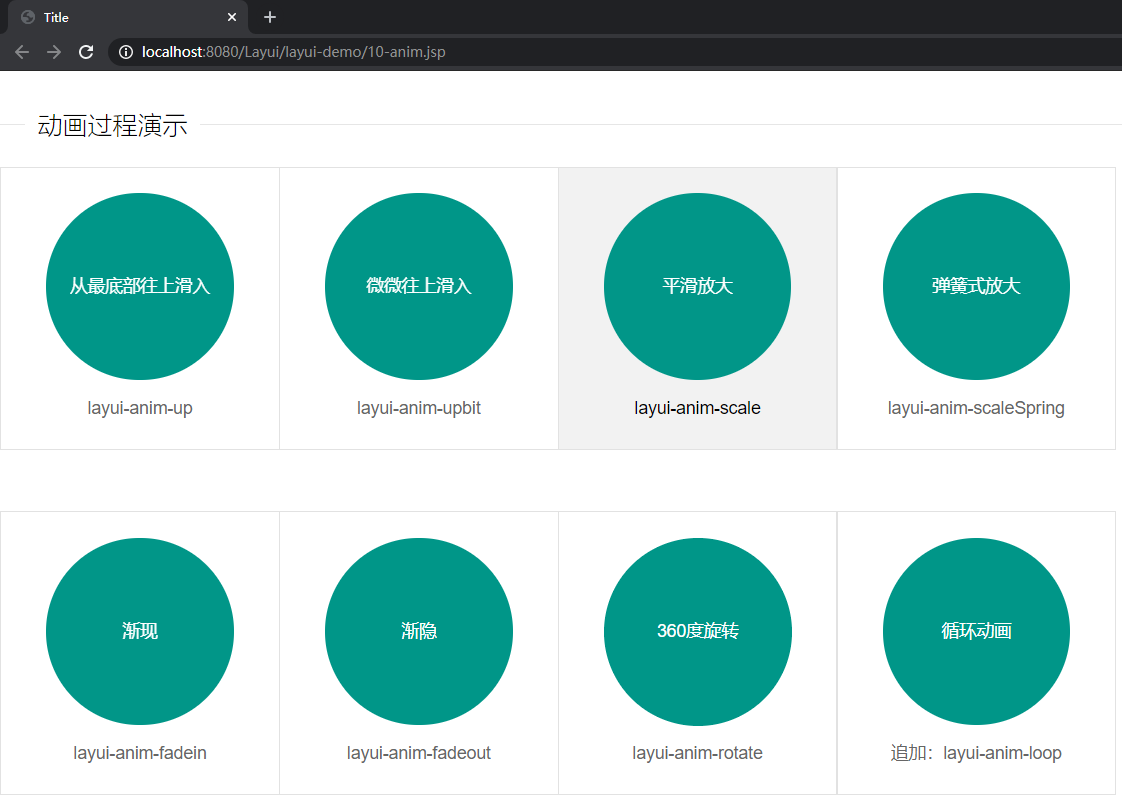
8种动画
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>动画过程演示</legend> </fieldset> <ul class="site-doc-icon site-doc-anim"> <li> <div class="layui-anim" data-anim="layui-anim-up">从最底部往上滑入</div> <div class="code">layui-anim-up</div> </li> <li> <div class="layui-anim" data-anim="layui-anim-upbit">微微往上滑入</div> <div class="code">layui-anim-upbit</div> </li> <li> <div class="layui-anim" data-anim="layui-anim-scale">平滑放大</div> <div class="code">layui-anim-scale</div> </li> <li> <div class="layui-anim" data-anim="layui-anim-scaleSpring">弹簧式放大</div> <div class="code">layui-anim-scaleSpring</div> </li> </ul> <ul class="site-doc-icon site-doc-anim"> <li> <div class="layui-anim" data-anim="layui-anim-fadein">渐现</div> <div class="code">layui-anim-fadein</div> </li> <li> <div class="layui-anim" data-anim="layui-anim-fadeout">渐隐</div> <div class="code">layui-anim-fadeout</div> </li> <li> <div class="layui-anim" data-anim="layui-anim-rotate">360度旋转</div> <div class="code">layui-anim-rotate</div> </li> <li> <div class="layui-anim" data-anim="layui-anim-rotate layui-anim-loop">循环动画</div> <div class="code">追加:layui-anim-loop</div> </li> </ul> <script type="text/javascript"> layui.use(['jquery', 'element'], function(){ let $ = layui.$; let element = layui.element; //演示动画 $('.site-doc-icon .layui-anim').on('click', function(){ let othis = $(this), anim = othis.data('anim'); //停止循环 if(othis.hasClass('layui-anim-loop')){ return othis.removeClass(anim); } othis.removeClass(anim); setTimeout(function(){ othis.addClass(anim); }); //恢复渐隐 if(anim === 'layui-anim-fadeout'){ setTimeout(function(){ othis.removeClass(anim); }, 1300); } }); }); </script>