简单的Demo案例并不需要Vue-Cli,因为一个页面之内可以总揽
但是真实的项目开发,考虑代码结构,目录结构,部署,热部署,单元测试...
代码量呈几何倍数增长,而且缺少轮子就写起来很痛苦
所以必须安装Vue-Cli来开发:
Cli翻译为命令行界面,又被称为脚手架
比框架更加半成品的东西:
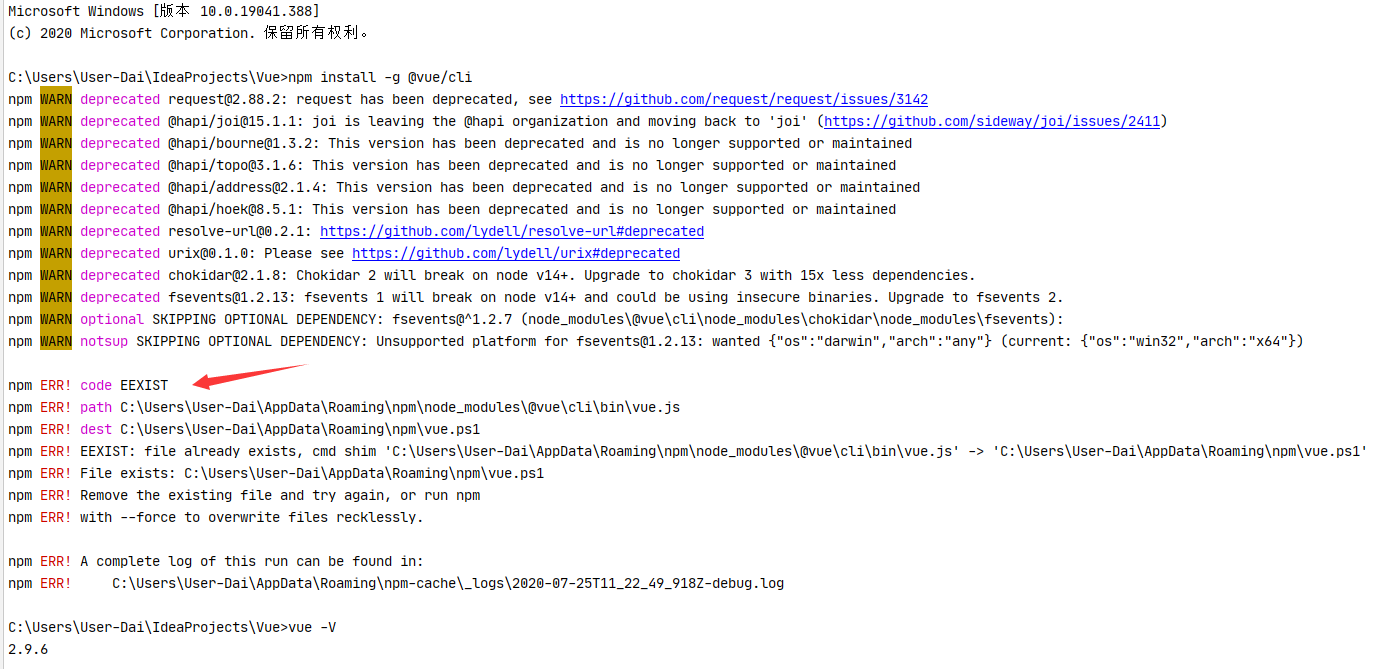
安装vue-cli最新版:
npm install -g @vue/cli
2版本只需要加一个init:
npm install -g @vue/cli-init
啊这...

不放心还是使用cnpm来装,这算是对上了
cnpm install -g @vue/cli

【3版本命令行创建】
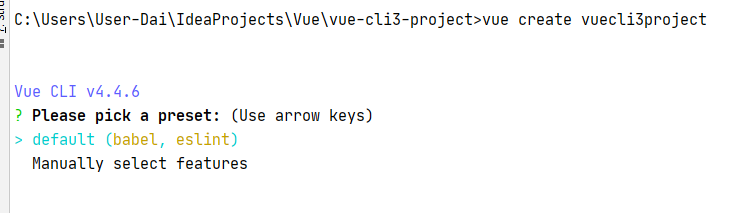
使用Vue-Cli创建项目:
vue create 项目名称

上面的这些是在选择模版【配置方式】:
目前选择的是一个默认的,还有下面的一个,这种是我们自己选择

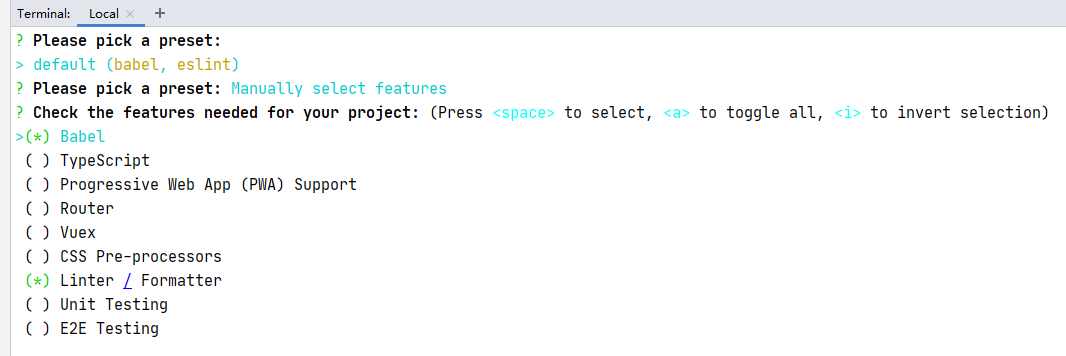
检阅以下功能是你项目中需要的?
按空格选中,再按取消,A全选,I反选
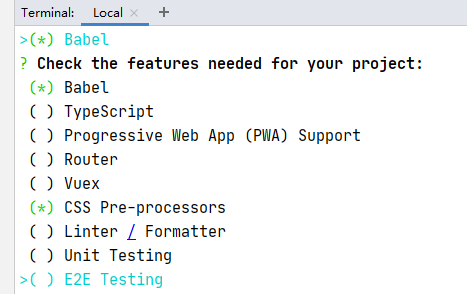
当前只需要选择这些即可:

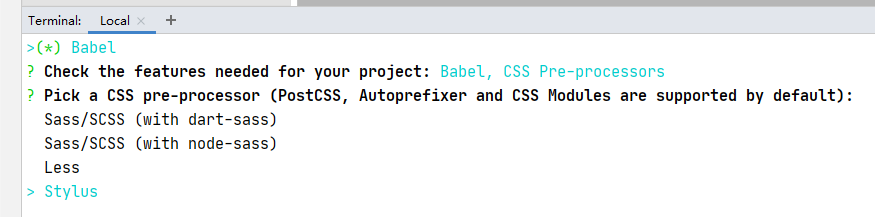
按下回车之后发现你需要选择一个CSS预处理器:
选择最下面那个:

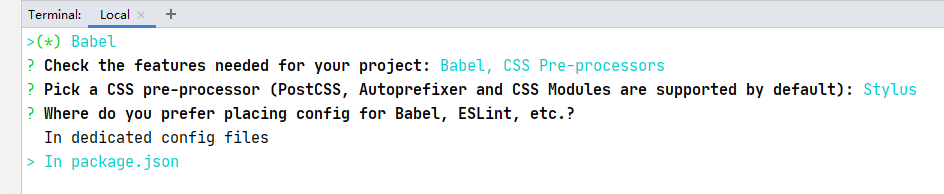
对应的配置文件是单独生成还是统一package.js?
选择上面那个:

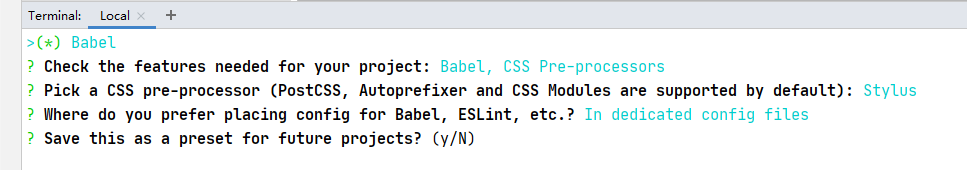
是否保存这次的项目配置提供给下一次项目创建使用?
就是创建项目一开始使用的模版选择
随便,这里就保存是即可

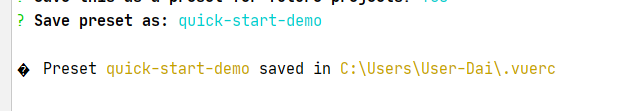
然后需要为这个模版提供一个名称就行了

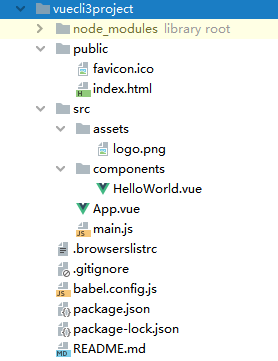
等待生成,这就是目录结构:

【3版本 GUI 创建项目】
命令:
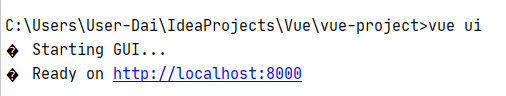
vue ui

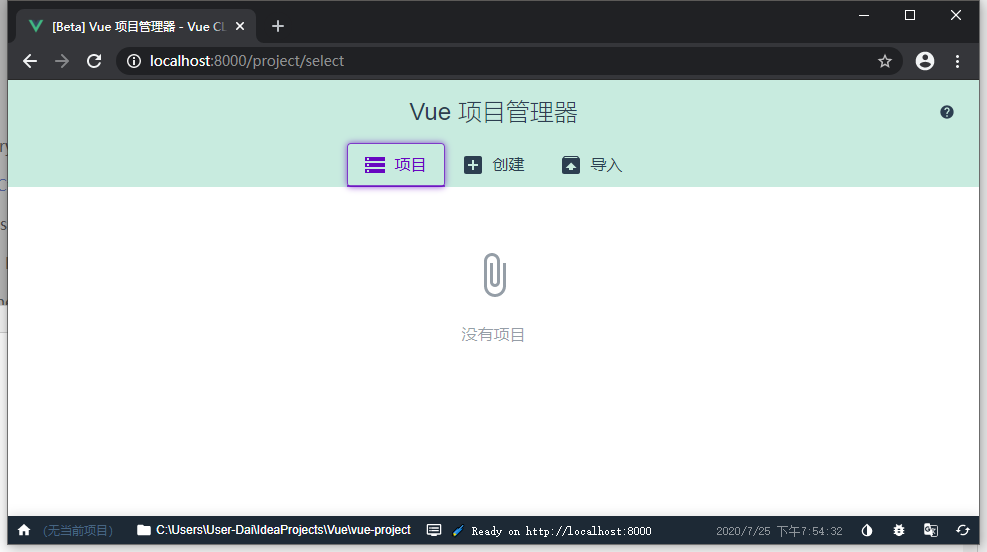
看起来非常有特色。。。

点中间的创建,当前的项目生成路径,其实就是我们命令行执行的路径:
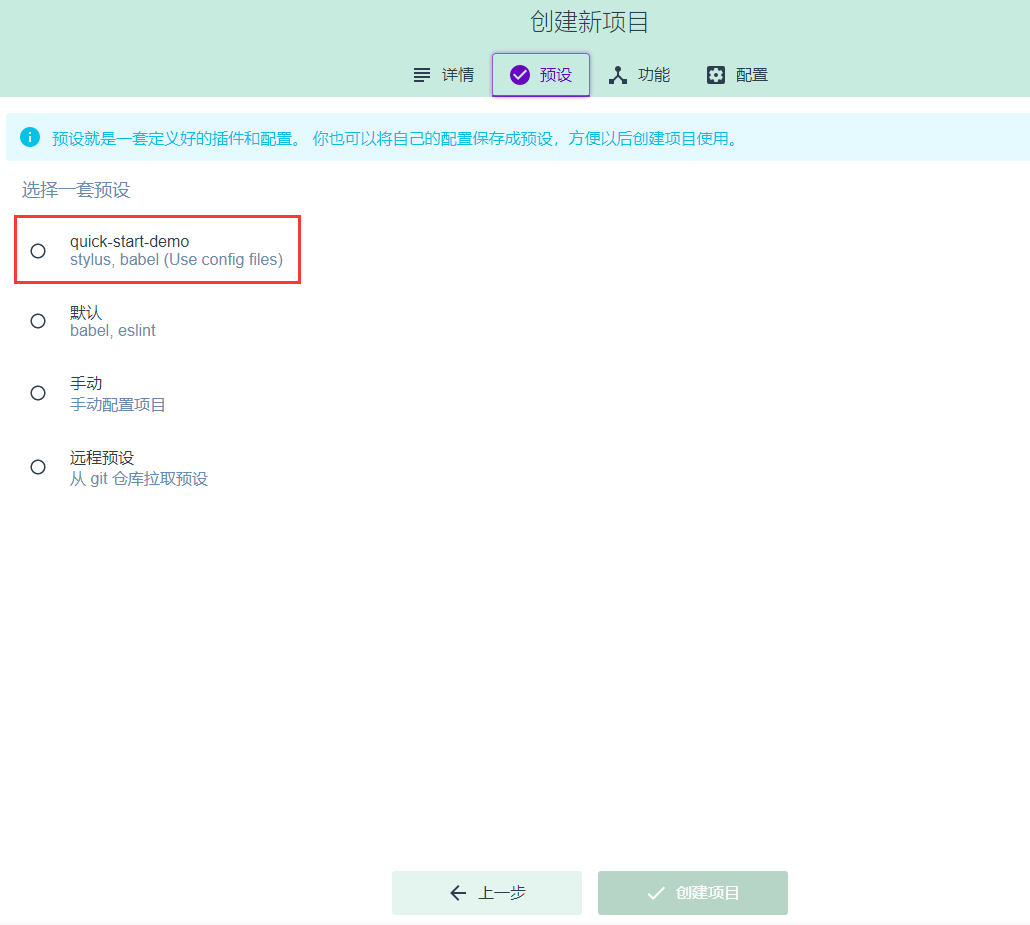
然后来到这里这样配置:

在这里就找到了我们刚刚命令行生成的模版:

接下来的事情都跟命令一样了,无非换成界面人性化点:
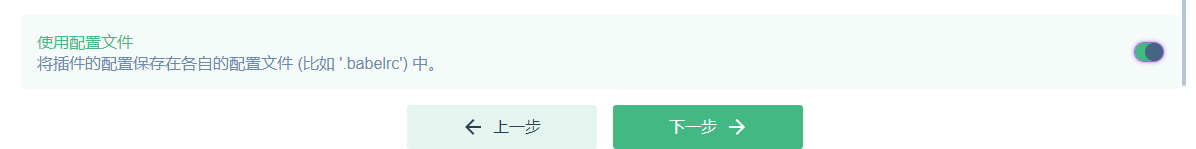
注意这里配置文件选择一下:

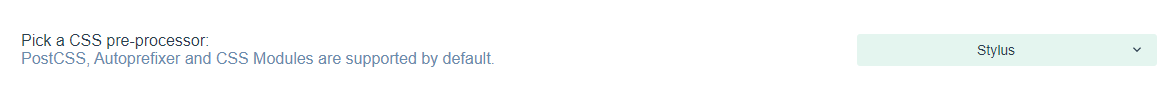
然后是CSS预处理器:

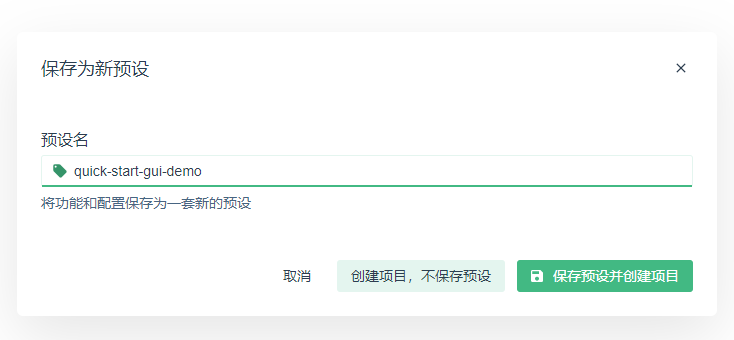
然后是否保存选项作为模版供下次创建:

等待生成

创建完成:

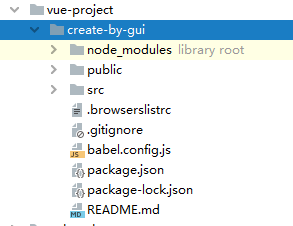
打开目录,和命令行创建是一样的结果:

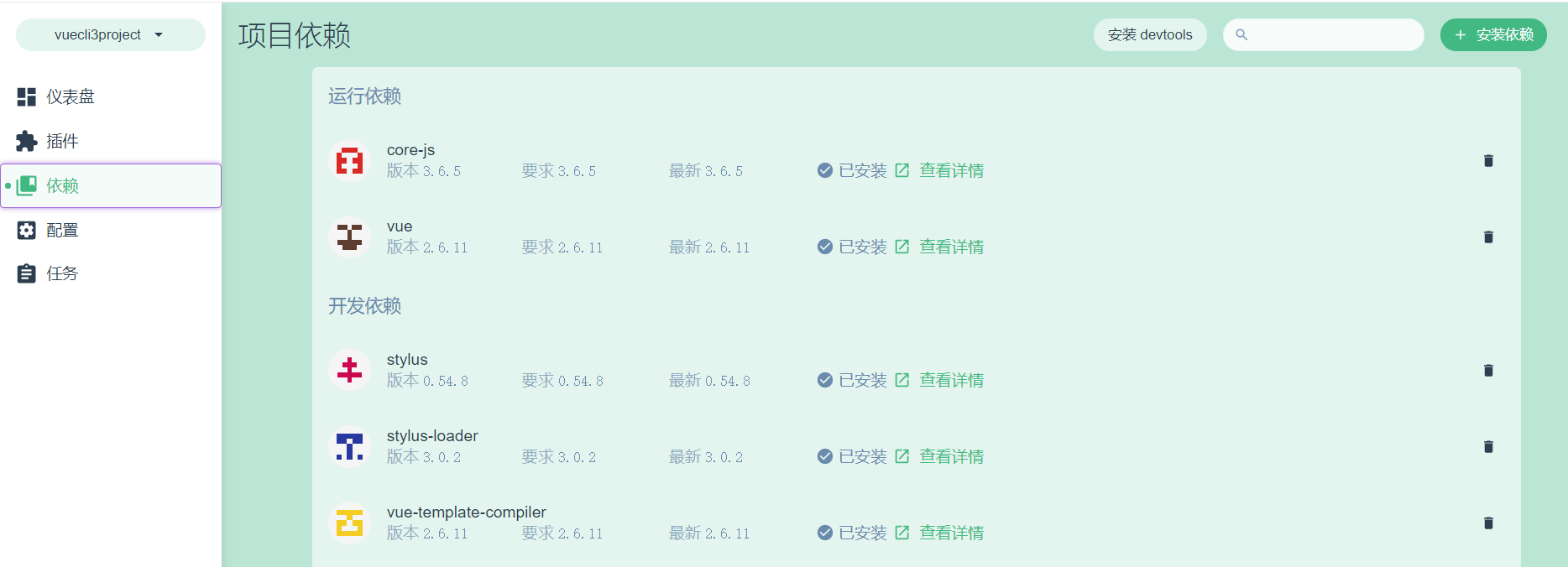
【Vue-Cli3配置】

public是存放静态文件的,此目录的文件不会被打包
在项目根目录下执行:
vue ui


发现UI界面会默认选择GUI创建的项目,这里要自己点选回去找
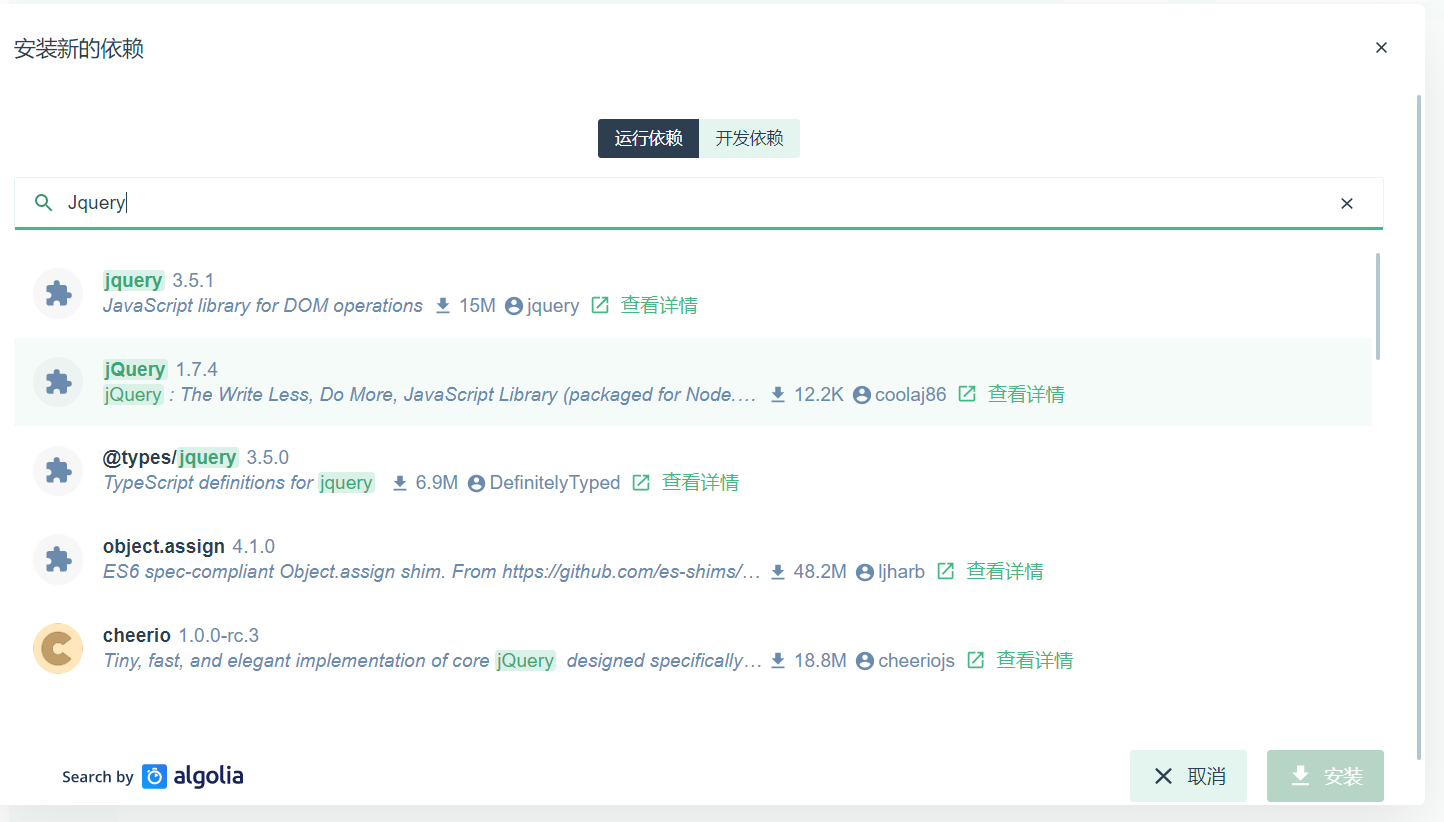
【安装Jquery依赖】

点安装依赖,搜索Jquery

选中安装即可:

VueCli脚手架也需要配置:
vue.config.js文件,这需要我们自己创建【项目根目录下】:
module.exports = { publicPath : "./", // 基本路径: outputDir : "dist", // 构建项目输出的目录,默认dist assetsDir : "static", // 放置静态资源的目录,默认空字符串 indexPath : "index.html", // 指定index.html 输出路径 lintOnSave : false, // 设置语法检查,否 productionSourceMap : false, // 默认True 不需要生产环境选false,加快构建 devServer : { // 设置开发的本地服务配置 设置open 是否启动自动打开浏览器,host ip地址,port 端口号,https 安全加密的http, hotOnly 热部署,proxy 代理 open : true, port : 3000, proxy : { // 配置代理 '/api' : { target : "http://localhost:8080", pathRewrite : { '^/api' : "" } } } } }
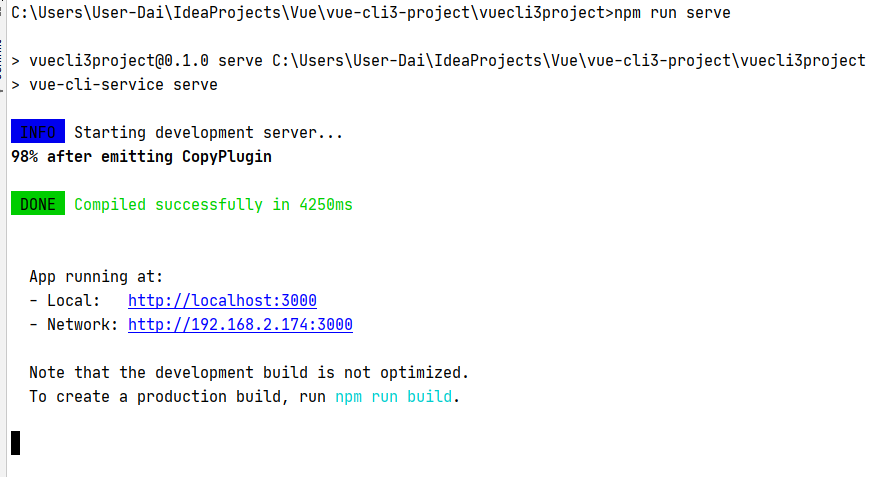
构建,部署项目:
npm run serve


【配置全局常量】
一些固定的配置,用于全局的设置,值固定。
项目运行不会发生改变
常量文件【项目根目录下】:
.env.development
.env.production
在.env.development,编写:
VUE_APP_NAME = "这是来自全局常量配置文件中的数据"
在App.vue添加这一段信息:
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
},
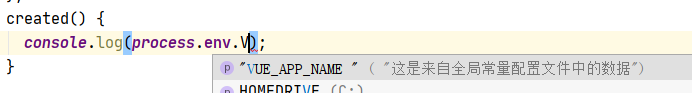
created() {
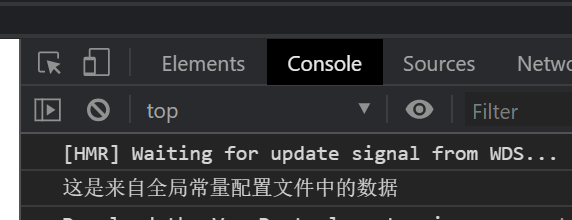
console.log(process.env.VUE_APP_NAME);
}
}
</script>
<style lang="stylus">
#app
font-family Avenir, Helvetica, Arial, sans-serif
-webkit-font-smoothing antialiased
-moz-osx-font-smoothing grayscale
text-align center
color #2c3e50
margin-top 60px
</style>
这里写的时候会出现提示。。。

重新运行查看:

要注意上述的两个文件必须成对出现,否则会报错