【Vue组件文件打包:Vue-Loader】
复制之前上一个项目
然后在我们的src目录中创建App.vue文件
这个文件就是Vue的模块文件
【建议下载IDEA的Vue.js插件】
Vue的模块分为template、script、style
其实就是代表html + javascript + css这三者
<template> <div> <span v-text="name" class="title"></span> </div> </template> <style scoped> .title { color : red; } </style> <script> export default { data () { return { name : "来自App.vue组件的name属性值" } } } </script>
然后使用main.js导入组件文件
// 引入包的时候,像Java一样 使用import import App from './App.vue'; let application = new Vue({ el : "#application", data : { name : "阿伟" }, render : e => e(App) });
不出所料,webpack打包解析不了vue组件文件

这就是前面提到的Loader的概念,我们对Vue组件文件也需要对应的加载器:
vue-loader,vue-template-compiler
npm install vue-loader vue-template-compiler --save-dev

然后webpack.config.js配置:
const path = require('path'); module.exports = { entry : "./src/main.js", // 入口 可以是字符串,数组,对象 output : { // 出口,通常是一个对象 至少包含路径和文件名 path : path.resolve(__dirname, 'dist'), filename : "bundle.js" }, module : { rules : [ { test : /.css$/, use : ['style-loader', 'css-loader'] }, { test : /.vue$/, use : ['vue-loader'] } ] }, resolve : { alias : { 'vue$' : 'vue/dist/vue.esm.js' } } }
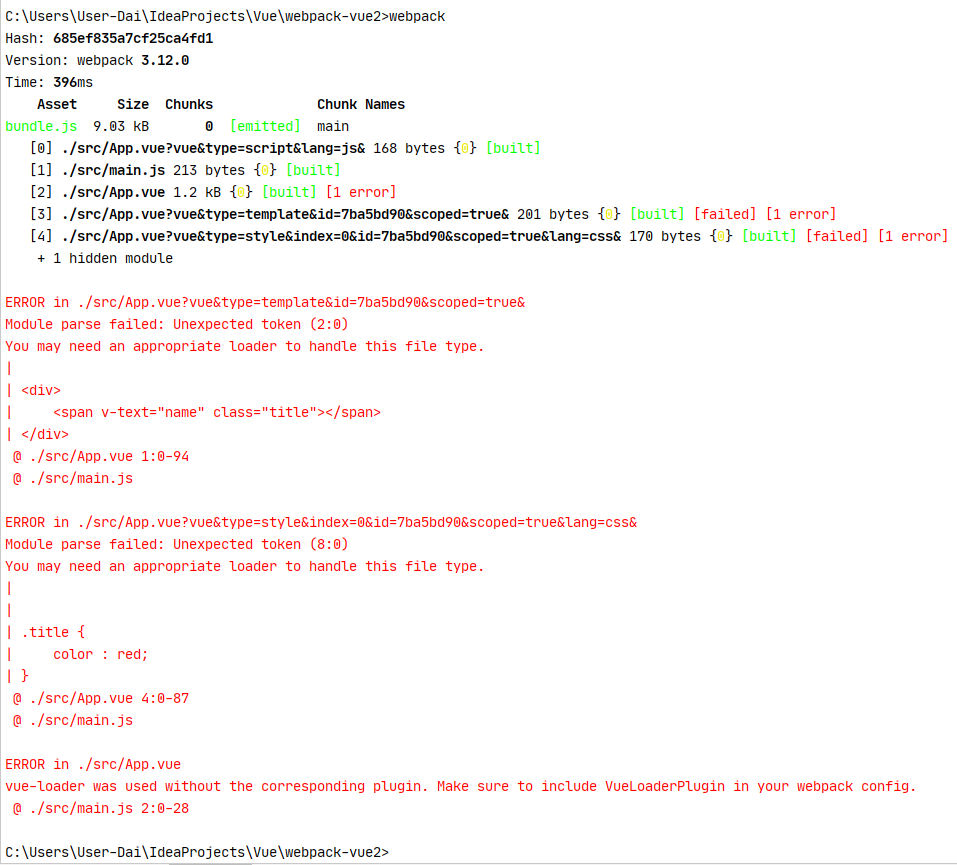
打包报错:

大概是关于vue-loader版本的问题:
解决是先卸载安装的vue-loader,再重新指定版本安装:
npm uninstall vue-loader

重新安装:
npm install vue-loader@13.3.0

再次打包运行:

【首页打包:HTMLWebpackPlugin】
目前的项目问题:
我们的index文件是存放在项目根目录下,并不是打包的目录,
但是实际项目发布的是使用dist目录,所以这个首页文件也需要打包进去
这需要HTMLWebpackPlugin插件
cnpm install html-webpack-plugin@2.16.0 --save-dev

配置webpack.config.js
const path = require('path'); const htmlWebpackPlugin = require('html-webpack-plugin'); module.exports = { entry : "./src/main.js", // 入口 可以是字符串,数组,对象 output : { // 出口,通常是一个对象 至少包含路径和文件名 path : path.resolve(__dirname, 'dist'), filename : "bundle.js" }, module : { rules : [ { test : /.css$/, use : ['style-loader', 'css-loader'] }, { test : /.vue$/, use : ['vue-loader'] } ] }, resolve : { alias : { 'vue$' : 'vue/dist/vue.esm.js' } }, plugins : [ new htmlWebpackPlugin({ template : "index.html" //指定打包使用的html模版 }) ] }
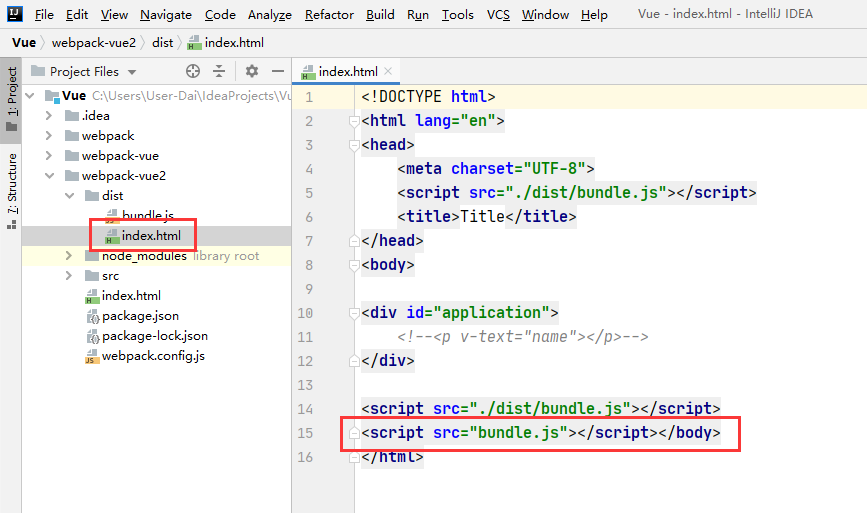
可以发现这里的首页自动打上了js文件导入
也就是说这是webpack帮我们写上的

【JS文件压缩:uglifyjs-plugin】
但是还有一个问题就是我们需要对JS文件压缩处理
这就需要uglifyjs-webpack-plugin
npm install uglifyjs-webpack-plugin@1.1.1 --sav-dev
还是一样配置webpack.config.js
const path = require('path');
const htmlWebpackPlugin = require('html-webpack-plugin');
const uglifyJsPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
entry : "./src/main.js", // 入口 可以是字符串,数组,对象
output : { // 出口,通常是一个对象 至少包含路径和文件名
path : path.resolve(__dirname, 'dist'),
filename : "bundle.js"
},
module : {
rules : [
{ test : /.css$/, use : ['style-loader', 'css-loader'] },
{ test : /.vue$/, use : ['vue-loader'] }
]
},
resolve : {
alias : {
'vue$' : 'vue/dist/vue.esm.js'
}
},
plugins : [
new htmlWebpackPlugin({
template : "index.html" //指定打包使用的html模版
}),
new uglifyJsPlugin()
]
}
执行之后这个js文件就会压缩格式,可读性极差,
所以插件非常形象的命名为“丑陋化JS”

【Webpack本地服务器搭建】
webpack提供了一个可选的本地开发服务器,基于NodeJS搭建
内部使用的是express框架,实现我们想要的让浏览器自动刷新的效果
npm install webpack-dev-server@2.9.1 --save-dev
配置package.js文件
{ "name": "webpack", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev" : "webpack-dev-server --port 3000 --hot", "build": "webpack" }, "author": "", "license": "ISC", "devDependencies": { "css-loader": "^3.6.0", "html-webpack-plugin": "^2.16.0", "style-loader": "^1.2.1", "vue-template-compiler": "^2.6.11", "webpack": "^3.6.0", "webpack-dev-server": "^2.11.5" }, "dependencies": { "uglifyjs-webpack-plugin": "^1.1.1", "vue": "^2.6.11", "vue-loader": "^13.3.0" } }
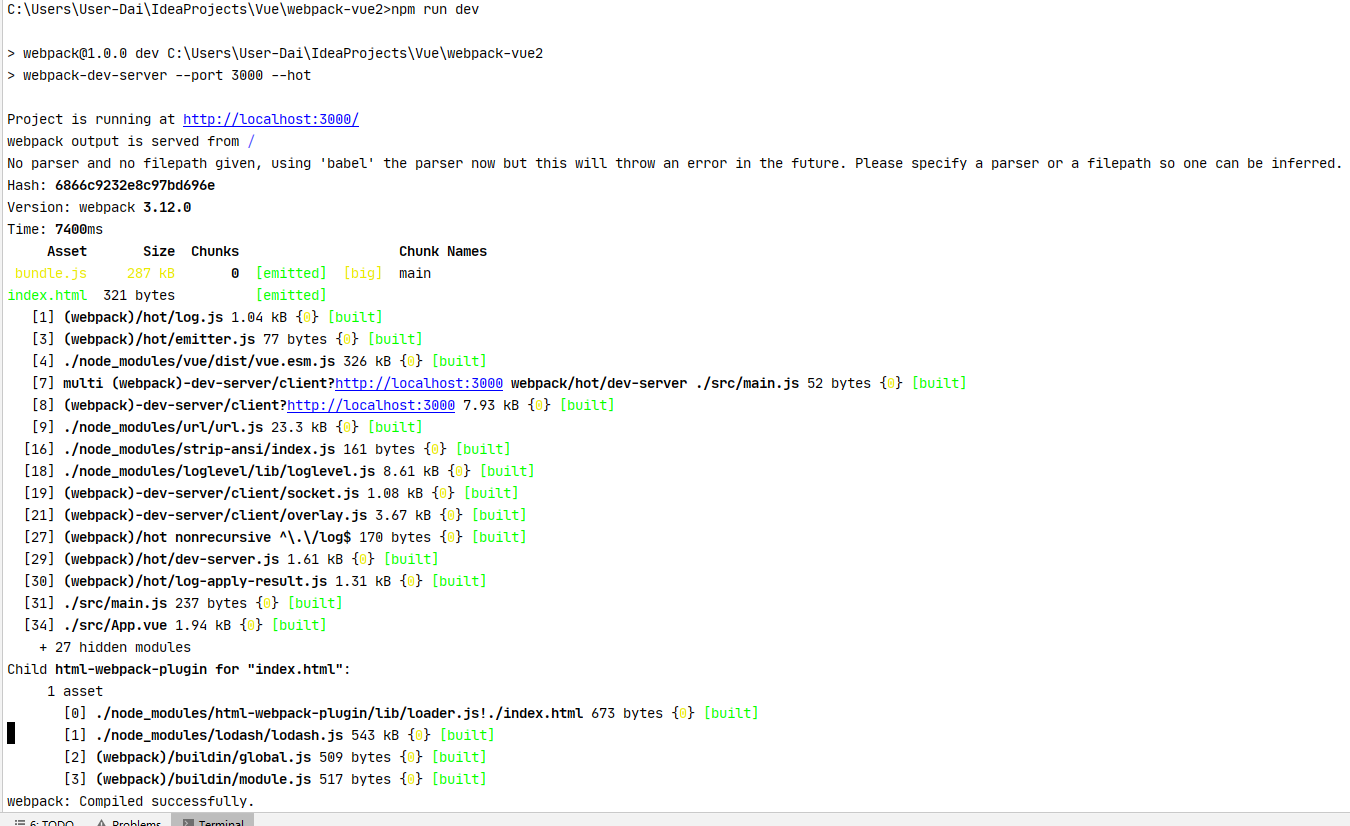
输入此命令运行项目:
npm run dev

访问正常: