Loader是Webpack的核心概念:
除了JS文件以外我们还有CSS,图片,包括一些ES6规范的代码
或者是TypeScript各种前端类型的文件
但是最终必须统一转换成JS文件,Webpack本身无法转换这些文件
所以需要Loader来实现
在之前的项目中的SRC目录创建一个CSS目录并且编写style.css
css代码:
p { font-size : 30px; color : red; }
main.js的引入:
require("./css/style.css");
打开终端进行打包处理:

提示需要loader处理这样的文件类型
所以需要css-loader,在本项目安装css-loader
cnpm install css-loader --save-dev

这里发现警告,css-loader要求webpack版本至少4.0.0或者是5.0.0版本,但是安装的是3.6.0版本
然后还需要在webpack.config.js中配置module节点
const path = require('path'); module.exports = { entry : "./src/main.js", // 入口 可以是字符串,数组,对象 output : { // 出口,通常是一个对象 至少包含路径和文件名 path : path.resolve(__dirname, 'dist'), filename : "bundle.js" }, module : { rules : [ { test : /.css$/, use : ['css-loader'] } ] } }
然后执行打包:

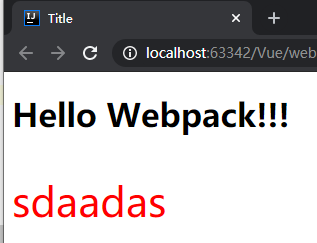
首页导入打包好的js文件查看渲染效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="./dist/bundle.js"></script> <title>Title</title> </head> <body> <h1>Hello Webpack!!!</h1> </body> </html>
但是样式没有生效:

所以我们要style-loader去解析才能给浏览器渲染出来
cnpm install style-loader --save-dev

然后一样去配置:
const path = require('path');
module.exports = {
entry : "./src/main.js", // 入口 可以是字符串,数组,对象
output : { // 出口,通常是一个对象 至少包含路径和文件名
path : path.resolve(__dirname, 'dist'),
filename : "bundle.js"
},
module : {
rules : [
{ test : /.css$/, use : ['style-loader', 'css-loader'] }
]
}
}
再次打包查看:
【标题标签不渲染的啊。。。拿段落渲染可以】

更正:
webpack打包出现错误
(node:16792) UnhandledPromiseRejectionWarning: TypeError: this.getResolve is not a function at Object.loader (D:Vue-Learn07 ode_modulescss-loaderdistindex.js:62:27) at LOADER_EXECUTION (D:Vue-Learn07 ode_modulesloader-runnerlibLoaderRunner.js:119:14) at runSyncOrAsync (D:Vue-Learn07 ode_modulesloader-runnerlibLoaderRunner.js:120:4) at iterateNormalLoaders (D:Vue-Learn07 ode_modulesloader-runnerlibLoaderRunner.js:232:2) at Array.<anonymous> (D:Vue-Learn07 ode_modulesloader-runnerlibLoaderRunner.js:205:4) at Storage.finished (D:Vue-Learn07 ode_modulesenhanced-resolvelibCachedInputFileSystem.js:40:15) at D:Vue-Learn07 ode_modulesenhanced-resolvelibCachedInputFileSystem.js:77:9 at D:Vue-Learn07 ode_modulesgraceful-fsgraceful-fs.js:123:16 at FSReqCallback.readFileAfterClose [as oncomplete] (internal/fs/read_file_context.js:63:3) (node:16792) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). T o terminate the node process on unhandled promise rejection, use the CLI flag `--unhandled-rejections=strict` (see https://nodejs.org/api/cli.html#cli_unhandled_rejections_mode). (rejection id: 1) (node:16792) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.
是因为css-loader版本过高导致:,更换到2.0.2版本解决
npm install css-loader@2.0.2 --save-dev