background-image:
.box{background-image:url();background-position:left bottom;}
background-size:
.box{background-size:100% 100%;}
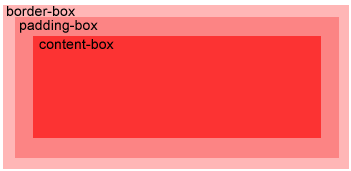
background-orgin:
.box{background:border-box|content-box|padding-box}
background-clip:
.box{background-clip:content-box|padding-box|border-box;}