概念:
9patch图片是andriod app开发里一种特殊的图片形式,文件的扩展名为:.9.png
9patch图片的作用就是在图片拉伸的时候保证其不会失真。所以我们使用.9图片,让图片在指定的位置拉伸和在指定的位置显示内容,这样图片的边边角角就不会出现失真了。
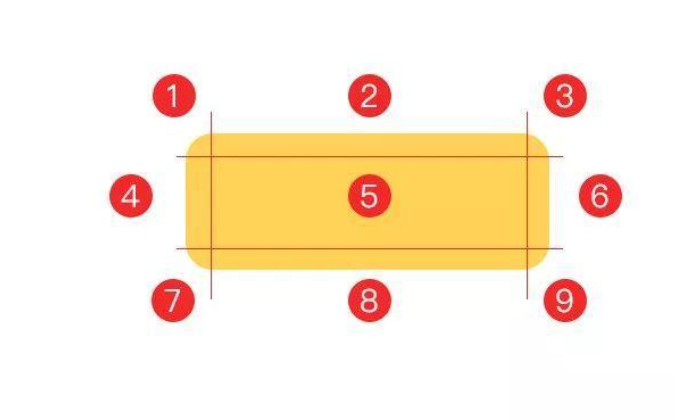
如下面所示:

1.3.7.9这四个部分,是屋角,要保持原来的样子,所以是不拉伸的;
5,这一部分是房子的里面,放东西和住人的,要随着长宽的变化而变化的,身不由己,没办法;
2.4.6.8这四个部分,是四面墙,是可以拉伸的。前面说的就是这部分的变化。(它们的拉伸,就相当于是5这块被拉伸了。)
最常见的就是QQ聊天里面的气泡了,它的四个角不会随着文字的个数增加而变化。
下面是使用方法:
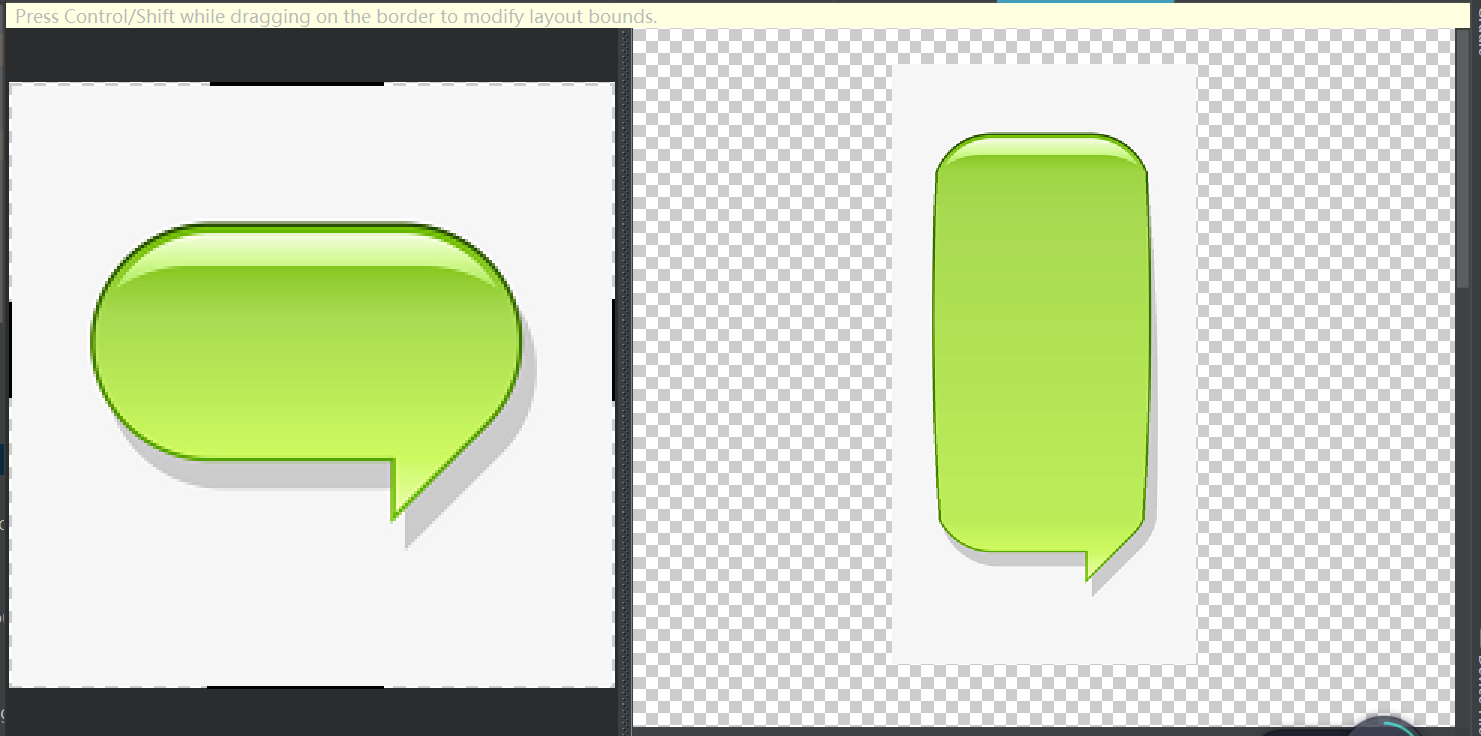
1、首先在drawale中导入一张图片,原图如下:

2、现在生成.9.png后有如下的效果:左边的图片用来进行操作的,右边是对应的生成结果,它有三个:分别对应垂直方向拉伸、水平方向拉伸、垂直水平方向拉伸。

有这些选项是需要了解的:
Zoom:调节图片制作区域(左边图片)的大小
Patch scale:对右边的图片进行放大与缩小
Show lock :勾选后把鼠标放到图片制作区域(窗口左边)会显示如图的红色条纹,条纹区域为不可编辑区域。
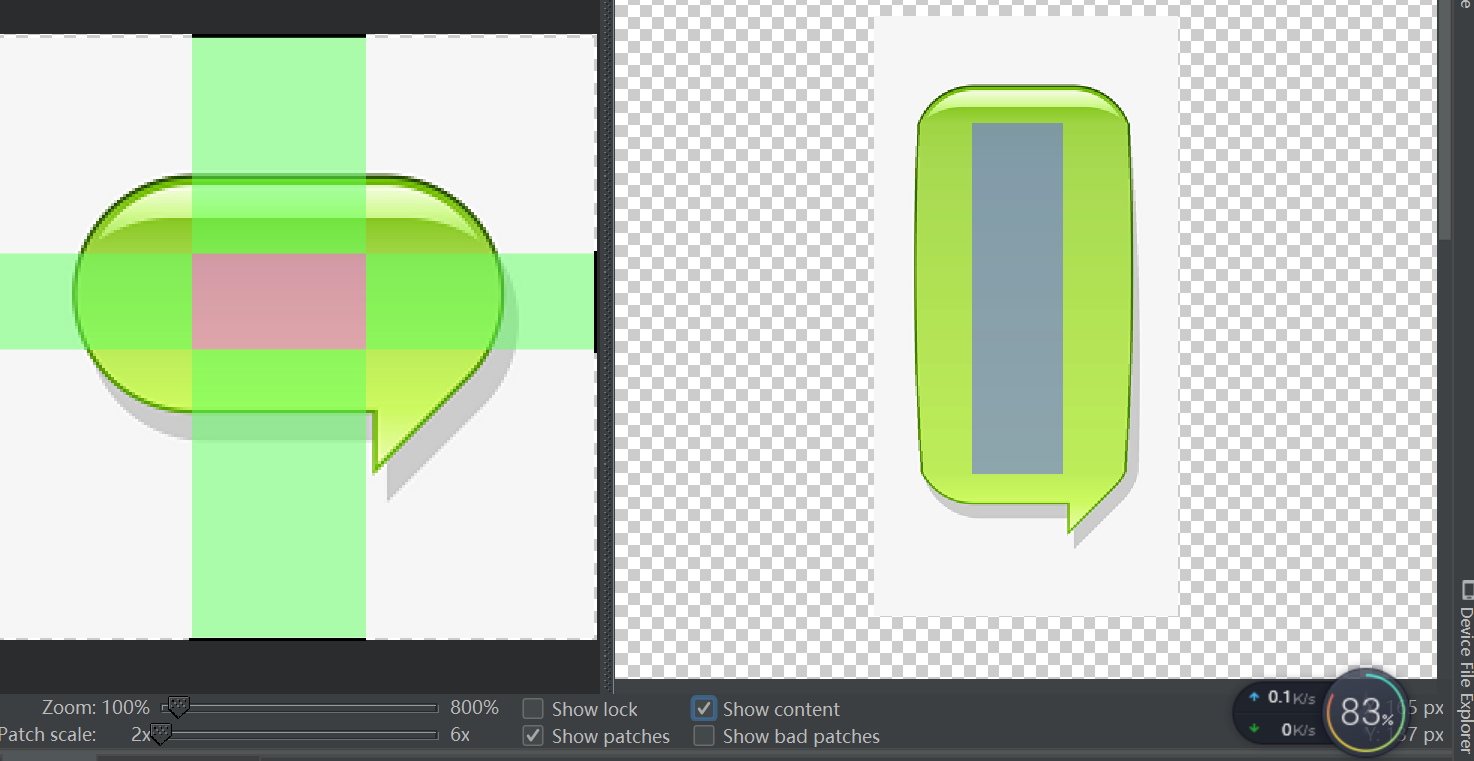
Show content:勾选后在缩放预览区域(窗口右边)会用蓝色区域来标记显示内容(如文字)的区域。
Show patches: 勾选后在图片制作区域会有如图绿色的区域,为当图片大小变化后拉伸的区域,也就是说绿色外的区域不管图片如何变化都是不会补拉伸的,可以看到绿 色区域或多或少的发生了变形。

图片的边缘会有一圈透明像素,这是用来标记拉伸区域和内容区域的(注意放大了来看,不然看不到),然后用鼠标左键点击会出现黑线,用shift+鼠标左键会取消黑线。下面是这些黑线的作用
顶部黑线:在水平拉伸的时候,保持其他位置不动,只在这个点的区域做无限的延伸
左边黑线:在竖直拉伸的时候,保持其他位置不动,只在这个点的区域做无限的延伸
底部黑线:在水平拉伸的时候,指定图片里的内容显示的区域
右边黑线:在竖直拉伸的时候,指定图片里的内容显示的区域