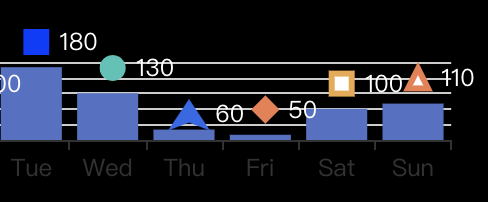
一、图例

二、学习笔记
1、在柱状图上使用markPoint绘制标注点。
2、Y轴自适配:scale: true。
3、Y轴scale后标注点可能由于位置超出画布范围看不到,可以通过设置画布距离grid的位置让其显示。
4、标注的坐标:coord[x轴, y轴]。
5、疑问点:感觉在范例中symbolOffset并没有效果呈现???
三、范例
let symbolArray = ['triangle', 'rect', 'circle', 'arrow', 'diamond', 'emptyRect', 'emptyTriangle'];
let symbolColors = ['pink', 'blue', '#3CC3B6', '#3266E8', '#F07C4F', '#EDA949', '#F07C4F'];
let xAxisDatum = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'];
let seriesDatum = [120, 200, 150, 80, 70, 120, 130];
let markPointDatum = [];
for (var i = 0; i < seriesDatum.length; i++) {
let _obj = {
symbol: symbolArray[i],
symbolSize: [10,10],
symbolRotate: 0,
symbolOffset: ['25%', -10],
coord: [i, seriesDatum[i]+10],
value: seriesDatum[i] - 20,
label:{
show:true,
color: '#000',
fontSize: 12,
position: 'right'
},
itemStyle: {
borderWidth: 3,
borderColor: symbolColors[i],
color: symbolColors[i],
}
}
markPointDatum.push(_obj);
}
option = {
grid:{
x: 0,
y: 50,
x2: 0,
y2: 20,
borderWidth:1
},
xAxis: {
type: 'category',
data: xAxisDatum
},
yAxis: {
type: 'value',
scale: true,
},
series: [{
data: seriesDatum,
type: 'bar',
markPoint:{
data: markPointDatum
}
}]
};