
覆盖原生样式:
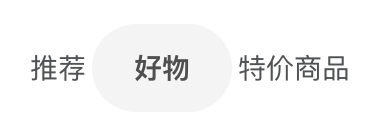
1、将下划线变更为椭圆背景
2、选中项字体变粗
/deep/.van-tabs__line {
position: absolute;
bottom: 15px;
left: 0;
z-index: 1;
min- 50px;
height: 44px;
padding: 0 10px;
background-color: #dddddd47;
border-radius: 30px;
box-sizing: content-box;
}
/deep/.van-tab--active{
font-weight: bold;
}