转载请注明出处!
我们自己制作的小区域专题地图有时候需要发布在百度地图上,并覆盖原有的百度地图,例如,景区的专题地图,由于百度地图提供的界面较为单一,无法提供景区游览的功能,一些景区就自己制作景区地图,然后加载在百度地图上。
那么我们怎么将一张png图片(为什么是png图片呢,因为png图片能够使底图透明)放在百度地图上呢,百度lbs api是有提供接口和案例的,http://lbsyun.baidu.com/jsdemo.htm#g0_2这是百度的官方示例。地图从png图片到切片,到放置在百度地图上需要用到以下几个步骤:
1.找到百度地图切图工具
切图工具五花八门,我用的是下面这个,觉得还不错,这里有下载地址:http://pan.baidu.com/s/1hr8VnIO
2.切图工具使用

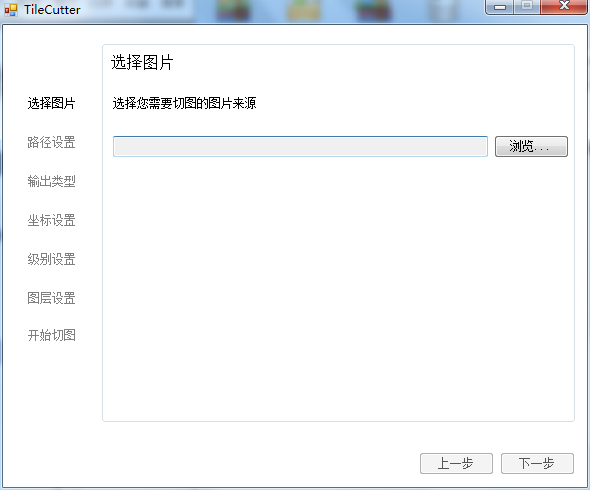
选择exe文件打开,浏览需要选择的地图文件,
,
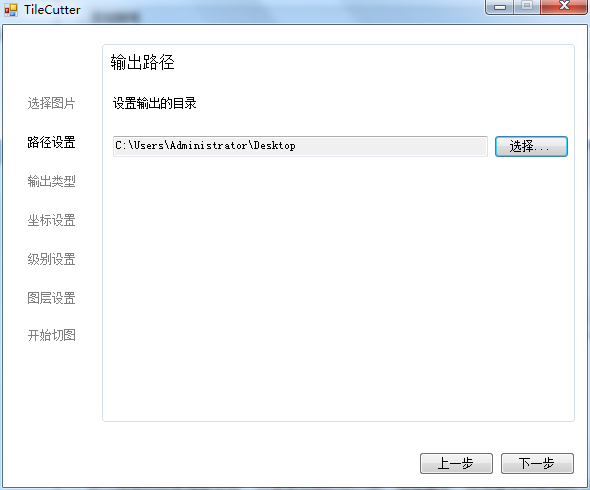
选择输出目录





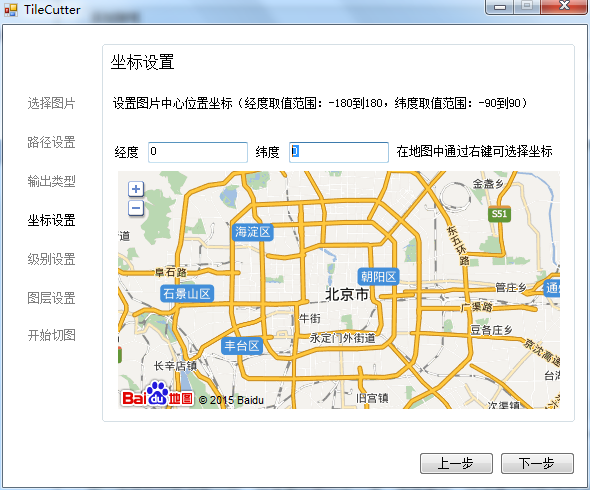
上面的经纬度只能通过不断尝试,与百度地图进行比对来获得。
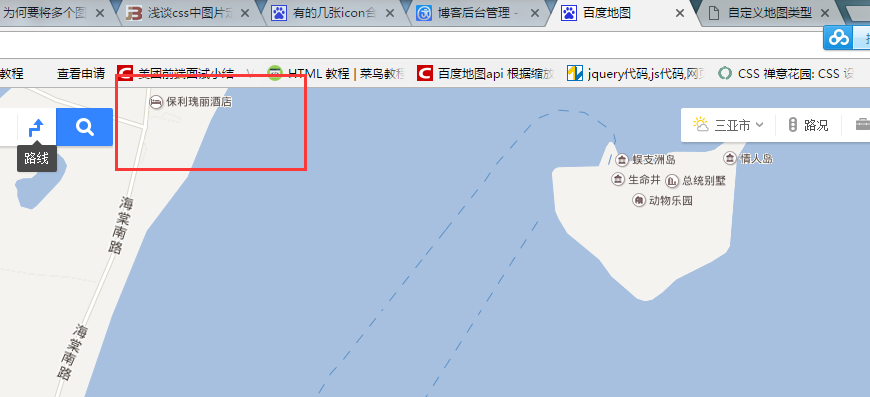
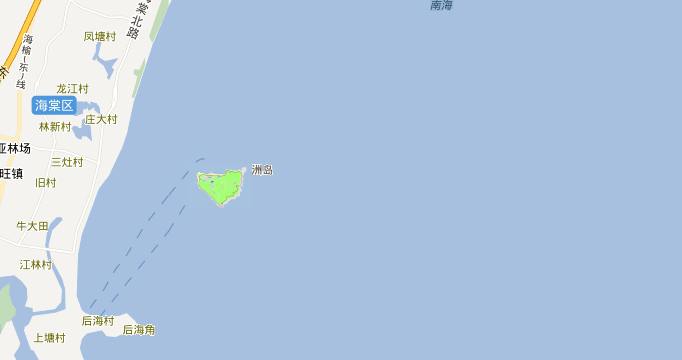
下面是我比对的方法,选一个参考点,放在屏幕的一个部分,再打开百度地图官网,把这个参考点移动到屏幕的同一个地方,再对切图的部分进行比对,如有偏移,则回到上图进行坐标修改(办法虽然笨,但是很实用):


这个是我的输出结果,没错,只有文件夹,和一个index.html文件

点开看是这样的

不用但新,接下来我给大家这个源代码,将这个源代码全部替换index.html文件就可以了。
<!DOCTYPE html>
<html>
<head>
<title>自定义地图类型</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
html,body,#div_gis { 100%;height: 100%; overflow:hidden; font-size:12px; margin:0;font-family:'微软雅黑';}
.BMap_cpyCtrl{display:none; }
.anchorBL{display:none; }
</style>
<script type='text/javascript' src='http://api.map.baidu.com/api?v=2.0&ak=rHD1kYHbbvG2Wx4VnlEqEUZX'></script>
</head>
<body><div id='div_gis' ></div></body></html>
<script type='text/javascript'>
var map = new BMap.Map('div_gis',{minZoom:4,maxZoom:18});
map.enableContinuousZoom();
map.enableScrollWheelZoom(true);
map.enableScrollWheelZoom();
var point = new BMap.Point(109.773467, 18.316314);
map.centerAndZoom(point, 13);
map.addEventListener("click", function(e){
alert(e.point.lng + ", " + e.point.lat);
});
var tileLayer = new BMap.TileLayer({isTransparentPng: true});
tileLayer.getTilesUrl = function(tileCoord, zoom) {
var x = tileCoord.x;
var y = tileCoord.y;
return 'tiles/' + zoom + '/tile' + x + '_' + y + '.png';
}
map.addTileLayer(tileLayer);
</script>
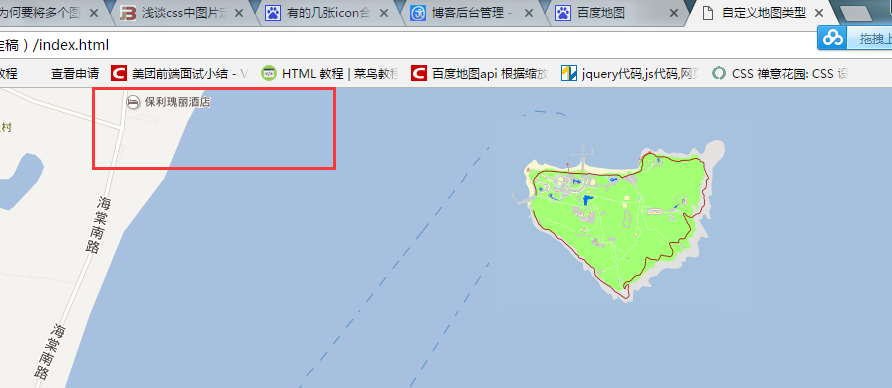
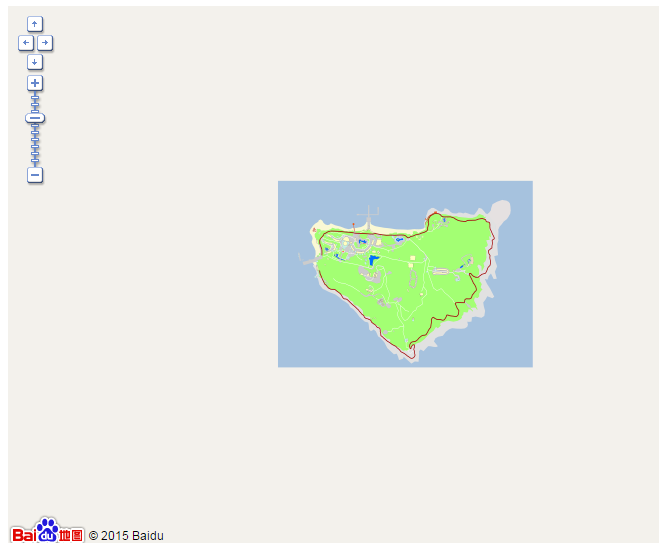
预览效果是这样的

以上就是我的切图过程。
重要提示:但是切图还需注意图片大小的情况,如果像素大小不控制,则会遇到切除来的图比百度地图上的大一圈或者小一圈的情况,具体参考以下数据:
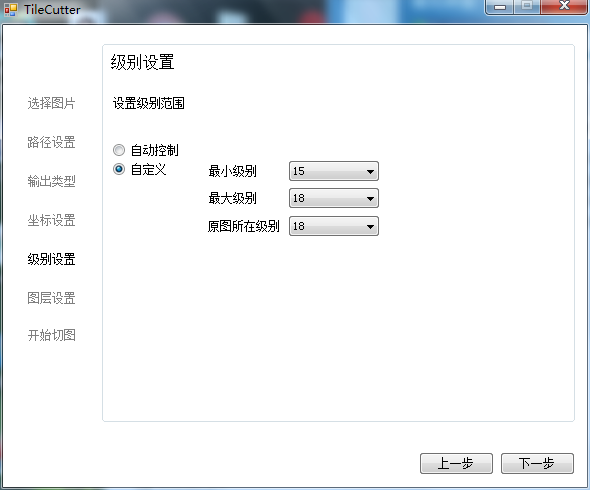
zoom(min)=15
zoom(max)=18
18级的源图片边长计算公式,为:256*2的[zoom(max)-zoom(min)]次方=2048
256*2^(18-15)=2048
用这个图,可以保证15、16、17、18四个级别的图像不会发生错位。
如果想显示5个级别,如14到18级,那么根据上面的公式,原图片的边长应该为4096。