HTML 图像- 图像标签( <img>)和源属性(Src)
在 HTML 中,图像由<img> 标签定义。
<img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
定义图像的语法是:
<img src="http://www.runoob.com/images/pulpit.jpg" alt=""some_text>
HTML 图像- Alt属性
alt 属性用来为图像定义一串预备的可替换的文本。
替换文本属性的值是用户定义的。
<img src="boat.gif" alt="Big Boat">
HTML 图像- 设置图像的高度与宽度
height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。
属性值默认单位为像素:
<img src="2.jpg" alt="Pulpit rock" width="304" height="228">
实例:
排列图片
<h4>默认对齐的图像(align="bottom"):</h4>
<p>这是一些文本<img src="2.jpg" alt="Smiley face" width="32" height="32">这是一些文本</p>
<h4>图片使用 align="midle":</h4>
<p>这是一些文本。<img src="2.jpg" alt="Smiley face" align="middle" width="32" height="32">这是一些文本。</p>
<h4>图片使用 align="top":</h4>
<p>这是一些文本。<img src="2.jpg" alt="Smiley face" align="top" width="32" height="32">这是一些文本。</p>
浮动图标
<p>
<img src="2.jpg" alt="Similey face" style="float: left;" width="32" height="32">一个带图片的段落,图片浮动在这个文本的左边。
</p>
<p>
<img src="2.jpg" alt="Smiley face" style="float: right" width="32" height="32"> 一个带图片的段落,图片浮动在这个文本的右边。
</p>
创建图片链接
<p>创建图片链接:
<a href="www.baidu.com/">
<img border="10" src="2.jpg" alt="教程" width="32" height="32">
</a> </p>
<p>无边框的图片链接:
<a href="www.baidu.com/">
<img border="0" src="2.jpg" alt="教程" width="32" height="32">
</a>
</p>
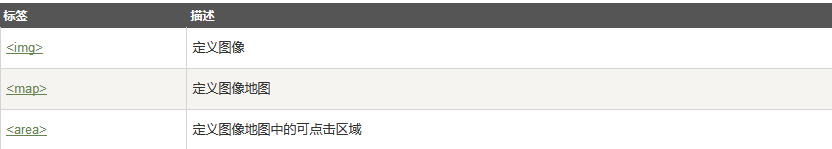
HTML 图像标签