1. HTML 定义
BS 模式:Browser、Server,即浏览器与服务器模式。
HTML(Htyper Markup Language)即超文本标记语言,超文本(页面内可以包含图片、链接、引用、甚至程序 ),标记语言:标记(标签)构成的语言。
网页
网页即 HTML文档,由浏览器解析并展示出来,网页分为:
- 静态网页:不能与用户交互
- 动态网页:HTML代码是由某个开发语言根据用户请求动态生成的
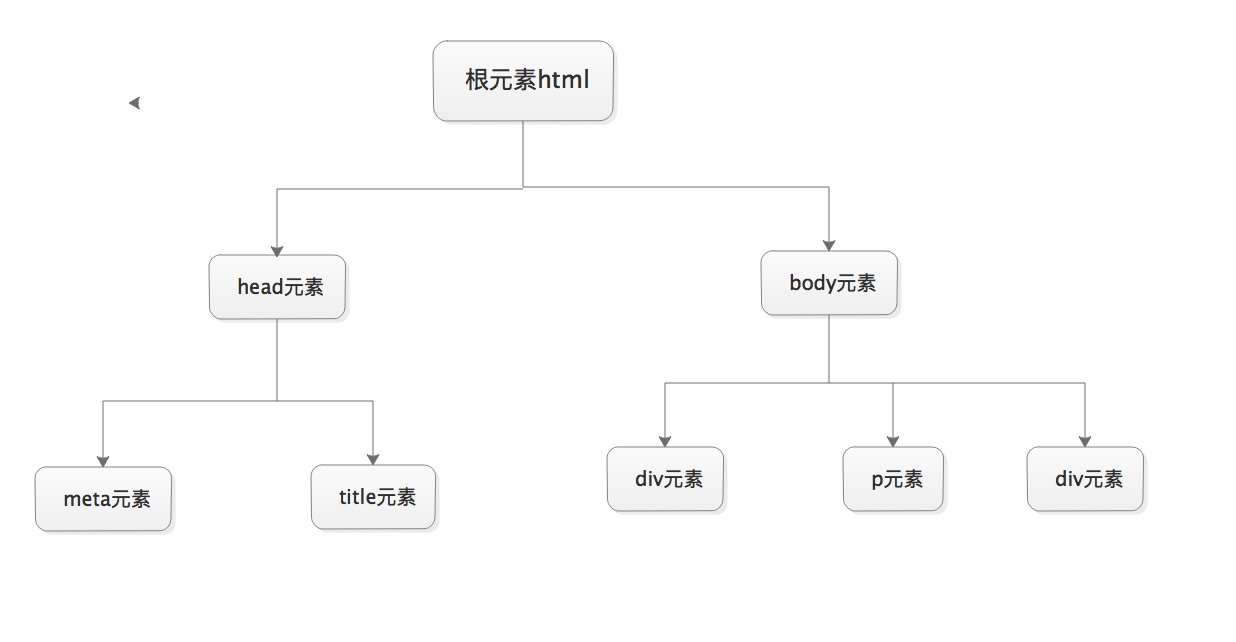
HTML 文档树

1.1 标签
由一对尖括号包裹的单词构成,标签由开始标签(如:<h1>)和结束标签(如:</h1>)以及中间标签包裹部分的标签体(如:<h1>一级标题</h1>)构成。
还有一些标签没有只有一个标签,这种标签称为 自闭标签,如:<br/>、<input/>、<hr/>、<img/> 等。
1.2 标签属性
标签属性通常用来描述标签属性的某个功能,有如下要求:
- 只能出现在开始标签或自闭标签中
- 以键值对形式出现,如:
id=content - 属性值必须用单或双引号包裹
- 当属性名与属性值相同时,可以只写属性名
1.3 <DOCTYPE html> 标签
浏览器解析渲染 HTML 页面有两种模式 :BackCompat(怪异模式,默认,旧标准) 、CSS1Compa(标准模式,W3C 新标准)。
浏览器默认按照 BackCompat 模式渲染页面,如若要按照 W3C 新标准就需要在 HTML 文档最开头加上这一句:<DOCTYPE html> 。
2. head 标签
head 标签被称为头标签,不会呈现在页面上。
2.1 meta 标签
meta 标签有两个属性:http-equiv、name
name 属性
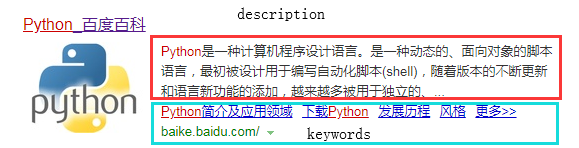
用于描述网页,属性值 content 中的内容主要便于搜索引擎机器人查询信息和分类信息用。
<meta name="keywords" content="python, html"> <!--keywords 为搜索关键词-->
<meta name="description" content="描述文本"> <!--description 为在搜索每个网页时的每个网页的描述信息-

http-equiv 属性
相当于 http 的文件头作用,向浏览器传回一些有用信息,以帮助精确地显示网页内容。
<!-- 用于刷新网页,2s后跳转到 Python 官网 -->
<meta http-equiv="Refresh" content="2; URL=https://python.org">
<!-- 编码类型 -->
<meta http-equiv="content-type" charset="utf8">
<!-- 兼容其他浏览器,如:IE6、Edge(IE=Edge) -->
<meta http-equiv="X-UA-Compatible" content="IE-EmulateIE6" />
2.2 其他 head 标签
<!-- 网页标题标签 -->
<titile>Python</title>
<!-- 引入外部 css 文件 -->
<link rel='stylesheet' type='text/css' href='xxx.css'>
<!-- 在html文档中插入css文件 -->
<style type='text/css'></style>
<!-- 网页图标 -->
<link rel='icon' sizes='any' href='xxx.png'>
<!-- 插入外部 js 文件 -->
<script src='xxx.js'></script>
<!-- 在html文档中插入js文件 -->
<script type='text/javascript'></script>
3. 基本标签
3.1 hx 标签
hx 标签(h1...h6),用于表示 HTML 文档标题
<h1>一级标题</h1>
3.2 p 标签
段落标签,包裹的内容被换行,并且上下文间有空白
<p>春蚕到死丝方尽</p>
<p>蜡炬成灰泪始干</p>
3.3 b 和 strong 标签
b 和 strong 标签都是用于加粗文本,b 标签逐渐被淘汰
<b>文本加粗</b>
<strong>文件加粗</strong>
3.4 strike 标签
strike 标签为删除线标签
<strike style="background: black">删除线</strike>
3.5 em 标签
文本斜体
<em>斜体</em>
3.6 sup 和 sub 标签
上下角标签
2<sub>3</sub>
2<sup>3</sup>
3.7 br 标签
换行标签
<br /> <!--可不加 /-->
3.8 hr 标签
分隔线标签
<hr>
3.9 span 标签
为文本设置单独的样式,没有别的语义,与 div 类似,但是是内联标签
<span>文本</span>
<!--将 Python 设置为蓝色-->
<style type="text/css">
span{color: blue}
</style>
<p><span>Python</span>是一种计算机程序设计语言。是一种动态的、面向对象的脚本语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的、大型项目的开发。</p>
3.10 div 标签
div 标签没有特定的语义,一般作为容器包裹其他标签,也不会显示在网页上。
<div><p>xxx</p></div>
3.11 块级标签和内联标签
块级标签:address , blockquote , center , dir , div , dl , fieldset , form , h1 , h2 , h3 , h4 , h5 , h6 , hr , isindex , menu , noframes , noscript , ol , p , pre , table , ul , li
内联标签:a , abbr , acronym , b , bdo , big , br , cite , code , dfn , em , font , i , img , input , kbd , label , q , s , samp , select , small , span , strike , strong , sub , sup ,textarea , tt , u , var
- 块级标签特点:
- 独占一行
- 宽度为容器的 100%,但可以设置宽度
- 可以包含内联、其他块标签
- hx、p、dt 标签不能包含块级标签,只能包含内联标签
- 内联标签特点:
- 与其他标签在同一行
- 宽度是其文本或图片本身的宽度,不可变
- 只能包含文本、图片或其他内联标签
特殊字符:
< <
> >
" "
© ©
® ®
  一个空格
4. 图形标签 img
img 标签用于显示图片,其属性如下:
- src:图片路径
- alt:图片加载失败时显示的信息
- title:鼠标悬浮在图片上的提示信息
- width、height:图片宽度、高度,若只用一个会自动等比缩放
<img src='https://raw.githubusercontent.com/hj1933/img/master/img/AlanTuringNotebook_EN-AU7743633207_1920x1080.jpg' alt='加载失败' title='书籍'>
5. 超链接标签 a
a 标签为超链接标签,可以在页面内跳转(锚 #),以及跳转外部超链接,属性如下:
- href:超链接
- target:要跳转的框架,默认在当前页面打开,当设置为
_blank时会在新的窗口打开 - name、id:锚(anchor)的名称
-
:锚,页面内定位,与 id 配合使用
<a href='https://www.python.org' target='_blank' name=>Python 官网</a>
<!--利用锚回到顶部-->
<p id='abc'>顶部</p>
<a href='#abc'></a>
<!--图片链接-->
<a href='xxx.com'><img src='xxx.img'></a>
利用锚在页面内定位:
<div>
<h2>HTML 教程</h2>
<li><a href="#c1">第一章</a></li>
<li><a href="#c1">第二章</a></li>
<li><a href="#c1">第三章</a></li>
<h3><a name="#c1">第一章 head标签</a></h3>
<p>head标签为头标签</p>
<h3><a name="#c1">第二章 图形标签</a></h3>
<p>img标签为图形标签</p>
<h3><a name="#c1">第三章 超链接标签</a></h3>
<p>a标签为超链接标签</p>
</div>
点击第一章、第二章可以跳转到相应内容区:

6. 列表标签
列表分为无序列表(ul)、有序列表(ol)以及自定义列表(dl)。
无序列表
<ul>
<li>第一行</li>
<li>第二行</li>
<li>第三行</li>
</ul>
有序列表
<ol>
<li>第一行</li>
<li>第二行</li>
<li>第三行</li>
</ol>
自定义列表
<dl> <!--定义列表-->
<dt>1 head标签</dt> <!--列表标题-->
<dd>1.1 meta标签</dd> <!--列表项-->
<dd>1.2 title标签</dd>
</dl>
7. 表格标签 table
创建表格的六个标签元素:table、thead、tbody、tr、th、td
- thead:通常用来包裹表头,可省略
- tbody:用于包裹表格内容,可省略
- tr:表格的行
- th:表头
- td:表格的一个单元格,一行中包含几个 td,说明这一行中就有几列
table 标签属性
- border:表格边框,单位像素(px)
- cellpadding:内边距
- cellspacing:外边距
- width:宽度,单位(像素、百分比),一般用 CSS 来设置
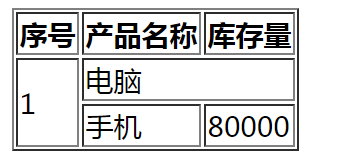
td / tr 标签属性
- rowspan:合并单元格(行)
- colspan:合并单元格(列)
<tr>
<td rowspan="2">1</td> <!--合并行-->
<td colspan="2">电脑</td> <!--合并列-->
</tr>
<tr>
<!--要删除一个单元格-->
<td>手机</td>
<td>80000</td>
</tr>

Tips:合并单元格,需要先删除其中一个单元格,再将设置另外一个单元格的 rowsapn 属性
示例:
<table border="1px">
<caption>表格标题</caption> <!--设置表格标题-->
<thead>
<tr>
<th>序号</th>
<th>产品名称</th>
<th>库存量</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>电脑</td>
<td>10000</td>
</tr>
<tr>
<td>2</td>
<td>手机</td>
<td>80000</td>
</tr>
</tbody>
</table>

8. 表单标签 form
表单用于向服务器传输数据,包括input、textarea、select、fieldset 和 label 等元素。
表单属性
表单接收不同类型的用户输入,要提交给服务器的内容都包含在其中,属性如下:
- action:表单要提交到的地方,一般为服务器的一个程序,程序对表单提交过来的数据做相应处理,如:https://baidu.com/web
- method:表单提交的方式(post、get)
- get:提交的键值对,放在地址栏中 URL 后面,安全性相对较差,对提交内容长度有限制
- post:提交的键值对,不在地址栏,安全性相对较高,提交的内容长度无限制(在Chrome-检查-network-Form-Data 中可以查看)
<form action='http://127.0.0.1:8080' method='post'></form>
8.1 input 标签
input 属性和对应值:
- type
- text:文本输入框
- password:密码框
- radio:单选框
- checkbox:多选框
- submit:提交按钮
- botton:按钮
- reset:重置
- placeholder:提供可描述输入字段预期值的提示信息,即在框中显示预期值
- readonly:readonly=readonly,只读
- disable:disable=disable,禁用,对所有 input 都有用
- file:提交文件(需要在 form 表单要加上属性 enctype="multipart/form-data" )
- checked:当 checked=checked 时,该选项默认被选中
- name:表单提交项的键,是和服务器通讯时的名称,id 是浏览器端使用的名称,常用于 css 和 js
- value:表单提交项的值,不同的输入类型,value 属性用法也不同。
<form action='http://127.0.0.1:8080' method='post'>
<p>姓名 <input type="text" name="username"></p>
<p>密码 <input type="password" name="password"></p>
<p>爱好</p>
<input type="checkbox" name="hobby" value="music">音乐
<input type="checkbox" name="hobby" value="movie">电影
<p>性别</p>
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" value="female">女
<p><input type="submit" value="提交"></p>
</form>
# 提交给服务端的数据格式类似于字典形式
{'username': 'xxx', 'password': 'xxx', 'hobby': ['music', 'movie'], 'gender': 'male'}
上传文件:必须是 post 形式,必须在 form 表单中添加 enctype="multipart/form-data" 属性
<form action='http://127.0.0.1:8080' method='post' enctype="multipart/form-data" >
<input type="file" name="file">
</form>
服务端:
req.FILES 中
服务器端:
def index(request):
print request.POST
print request.GET
print request.FILES
for item in request.FILES:
fileObj = request.FILES.get(item)
f = open(fileObj.name, 'wb')
iter_file = fileObj.chunks()
for line in iter_file:
f.write(line)
f.close()
return HttpResponse('ok')
8.2 select 标签
select 标签下拉列表,属性如下:
select 属性
- name:表单提交的键
- size:选项显示个数
- multiple:multiple,选择多个选项
- disabled:disabled,禁用下拉列表
option 标签属性
- value:表单提交项的值
- selected:selected 默认被选中
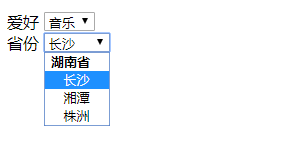
optgroup 为每一项添加分组
// select标签的 value 属性:value=1,等于选择第一个 option
爱好
<select name="hobby">
<option value="music">音乐</option>
<option value="movie">电影</option>
<option value="moutain">爬山</option>
</select> <br>
省份
<select name='province'>
<optgroup label="湖南省">
<option value="changsha">长沙</option>
<option value="xiangtan">湘潭</option>
<option value="zhuzhou">株洲</option>
</optgroup>
</select>

8.3 textarea 标签
textarea 文本域,通常用作填写简介,属性:
- name:表单提交项的键
- clos:文本域列
- rows:文本域行
简介
<textarea name="decs" cols="20px" rows="6px"></textarea>
8.4 label 标签
无其他特殊含义,for 属性可以把 label 绑定到另外一个标签上,使鼠标获得焦点。
<!--for 属性将 label 与 input 绑定,for 的值必须与 id 一致。从而使得 input 标签,鼠标只需点击 用户名 三个字即可获得焦点-->
<label for='abc'>用户名</label>
<input id='abc' type='text'>
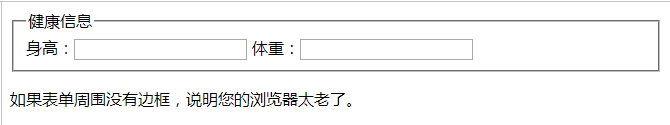
8.5 fieldset 标签
将表单内相关元素分组,属性:
- legend 标签:为 fieldset 元素定义标题
- disabled:禁用 fieldset
- name:表单提交项键
<form>
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
</form>
<p>如果表单周围没有边框,说明您的浏览器太老了。</p>