第一章(1--3)
文档类型:
<!doctype html>
网站代码结构:
<html>
<head>
<meta charset="UTF-8">
#设置浏览器的阅读编码
<title>云知梦-太原PHP培训|山西PHP培训</title>
#设置网站首页的标题
<meta name="keywords" content="山西PHP培训,太原PHP培训,山西PHP开发>
#设置网站的关键字
<meta name="description" content="云知梦PHP培训-致力于PHP培训、LAMP技术培训,只为有梦想的人。>
#网站描述
</head>
<body>
<h1>云知梦,只为有梦想的人!</h1>
<h1>云知梦,只为有梦想的人!</h1>
#可见的网站骨架或实体内容
</body>
</html>
HTML5注释:
<!-- 注释文字 -->
html实体:
空格
< <
> >
« <<
» >>
× x
颜色:
1.英文
red
green
blue
2.十进制
rgb(255,0,0);
rgb(0,255,0);
rgb(0,0,255);
3.十六进制
#ffffff(#fff) 白色
#ff0000(#f00) 红色
#00ff00(#0f0) 绿色
#0000ff(#00f) 蓝色
#000000(#000) 黑色
#ffff00(#ff0) 黄色
#00ffff(#0ff) 青色
#ff00ff(#f0f) 紫色
4.带有透明度
rgba(255,0,0,0.5);
rgba(0,255,0,0.5);
rgba(0,0,255,0.5);
格式标签:
br 换行,单标签
nobr 不换行,双标签
p 段落,align属性:left|center|right
center 居中
pre 按源代码显示
ul 无序列表
ol 有序列表
dl 自定义列表
dt 自定义标题
dd 自定义列表内容
hr 导航线
标签分类:
1.块标签
#独占一行,自动换行
2.行标签
#自己有多宽占多宽
文本标签:
p
h1-h6
i
u
font
图片:
<img src="xj.png" alt="小金不在了!" title='小金的照片!' width='256px' height='256px' usemap="#mymap">
//热点图
<map name="mymap" id="mymap">
<area shape="circle" coords="170,100,21" href ="http://www.baidu.com" />
</map>
第二章(4
超链接
<a href='http://www.baidu.com' target='_blank'>百度</a>
target
1._blank //新窗口
2._self //本窗口
3._parent //父窗口
4._top //顶窗口
5.窗口名称 //窗口名称
图片超链接:
<a href='http://www.baidu.com'>
<img src='jin.png'>
</a>
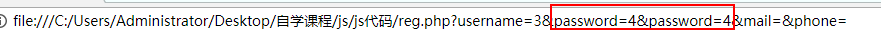
url网址:
http://www.baidu.com/index.php?id=10
http http协议
www.baidu.com 域名
index.php 脚本文件
id=10 脚本参数
表格:
Table标签属性:
1. width
2. height
3. border
4. bordercolor
5. cellspacing
6. cellpadding
7. align 表居中
表名:
caption
• 表头:
th
• 行:
tr
Td标签属性:
1. width
2. height
3. colspan
4. rowspan
5. align left|center|right
6. valign top|middle|bottom
<table width='100%' border='1px' cellspacing='0px'>
<tr>
<th>adlf</th>
<th>adlf</th>
<th>adlf</th>
</tr>
<tr>
<td>aa</td>
<td>aa</td>
<td>aa</td>
</tr>
</table>
表单:
<form action="reg.php" method='post' enctype='multipart/form-data'>
</form>
action:转到何处
method
默认为get,密码什么都会暴露

post,密码什么都会暴露,隐藏,一般情况下用这个。
enctype='multipart/form-data':当表单里存在文件时,需要这个,不然无法上传,服务 器识别不了