一、comboBoxEdit:下拉框
属性
添加项:Properties->items
二、gridControl
C# DevExpress控件Gridview和GridControl学习总结
gridControl与Gridview的区别:前者是容器,后者为视图
2)gridView
属性
this.gridView.IsEmpty:判断gridview是否有行数据。
事件
FocusedRowChanged:行选择焦点变化时发生的事件 ,可用于两个gridview查询关联等。
RowCellStyle:改变行颜色
private void gridViewMain_RowCellStyle(object sender, DevExpress.XtraGrid.Views.Grid.RowCellStyleEventArgs e)
{
DevExpress.XtraGrid.Views.Grid.GridView view = sender as DevExpress.XtraGrid.Views.Grid.GridView;
if (e.RowHandle >= 0)
{
string category = view.GetRowCellDisplayText(e.RowHandle, view.Columns["FEEDBACK"]);
if (category == "未确认接收")
{
e.Appearance.BackColor = Color.Firebrick;//设置行颜色
e.Appearance.BackColor2 = Color.Firebrick;//设置行底色颜色
e.Appearance.ForeColor = Color.White;//字体颜色
}
}
}
与DataTable关联
DataTable dtSelect = (DataTable)this.ucGrid_main.DataSource;//获取ucGrid_main数据源,DataTable 是显示界面ucGrid_main上已查询的数据,不是数据库的数据
3)DevExpress GridView 自定义行高
//设置GridView行高 private void gridView1_CalcRowHeight(object sender, DevExpress.XtraGrid.Views.Grid.RowHeightEventArgs e) { if (e.RowHandle >= 0) e.RowHeight = 35; --------------------- 作者:呼噜噜哟 来源:CSDN 原文:https://blog.csdn.net/u011176794/article/details/79894198 版权声明:本文为博主原创文章,转载请附上博文链接!
设置隔行默认颜色
grdMain.OptionsView.EnableAppearanceEvenRow = true;
grdMain.OptionsView.EnableAppearanceOddRow = true;

DevExpress GridView控件设置默认选中的行颜色
C# DataGridView控件清空数据完美解决方法
想要满足保持原有的列,就是重新绑定之前的DataTable,然后清除DataTable中的数据,如下:
DataTable dt = (DataTable)dataGridView1.DataSource;
dt.Rows.Clear();
dataGridView1.DataSource = dt;
获取或设置是否可以合并具有相同值的相邻单元格当前的列。
this.gridView1.Columns["字段"].OptionsColumn.AllowMerge = DevExpress.Utils.DefaultBoolean.True;
this.gridView1.Columns["字段"].OptionsColumn.AllowMerge = DevExpress.Utils.DefaultBoolean.True;
DevExpress.XtraGrid添加Button列
【DevExpress】GridControl添加按钮列并添加按钮事件
在GridControl中添加按钮列的步骤如下:
1. 把列的ColumnEdit属性设置为RepositoryItemButtonEdit
2. 把TextEditStyle属性设置为HideTextEditor;
3. 把Buttons的Kind属性设置为Glyph;
4. 把Buttons的HorzAlignment属性设置为Near;
5. 如果要用到事件的话,还要注册事件:
(1)手动注册:
this.repositoryItemButtonEdit1.ButtonClick += new DevExpress.XtraEditors.Controls.ButtonPressedEventHandler(this.repositoryItemButtonEdit1 ButtonClick);
(2)系统自动生成事件:
在GridControl的设计器中Repository页中的In-place Editor Repository项中在右边的Repository栏中找到你的ButtonEdit,选它的事件属性页,注册它的ButtonClick事件即可.
三、labelcontrol 标题标签
LabelControl文本居中显示:
先设置AutoSizeMode为None,然后设置LabelControl.Appearance.TextOptions.HAlignment属性为Center
DevExpress GridControl 按扭列的操作
devexpress gridview 添加多个按钮
滚动条样式
不想自己做只能用自带的几种样式了。
LookAndFeel的UseDefaultLookAndFeel设置为false,然后SkinName选择想要的样式即可。
xtraReports
三、ButtonEdit
DevExpress控件-ButtonEdit控件的使用(图文)
四、dateEdit
this.dateEdit1.Properties.DisplayFormat.FormatString = "yyyy-MM-dd HH:mm"; this.dateEdit1.Properties.DisplayFormat.FormatType = DevExpress.Utils.FormatType.DateTime; this.dateEdit1.Properties.EditFormat.FormatString = "yyyy-MM-dd HH:mm"; this.dateEdit1.Properties.EditFormat.FormatType = DevExpress.Utils.FormatType.DateTime; this.dateEdit1.Properties.Mask.EditMask = "yyyy-MM-dd HH:mm"; ———————————————— 版权声明:本文为CSDN博主「Waldenz」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/enter89/java/article/details/46651115
1、只显示年月日

2、显示年月日 时分秒

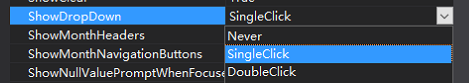
3、下拉样式
never :禁止下拉
singleClick:单击下拉
DoubleClick:双击下拉

4、
DevExpress的DateEdit
dateEdit1.Properties.TextEditStyle = DisableTextEditor //该属性可以直接设置用户禁止输入
3、赋值
this.dtpStartDate.DateTime = DateTime.Now.AddDays(-1);//前一天
this.dtpEndDate.DateTime = DateTime.Now.AddDays(1);//后一天