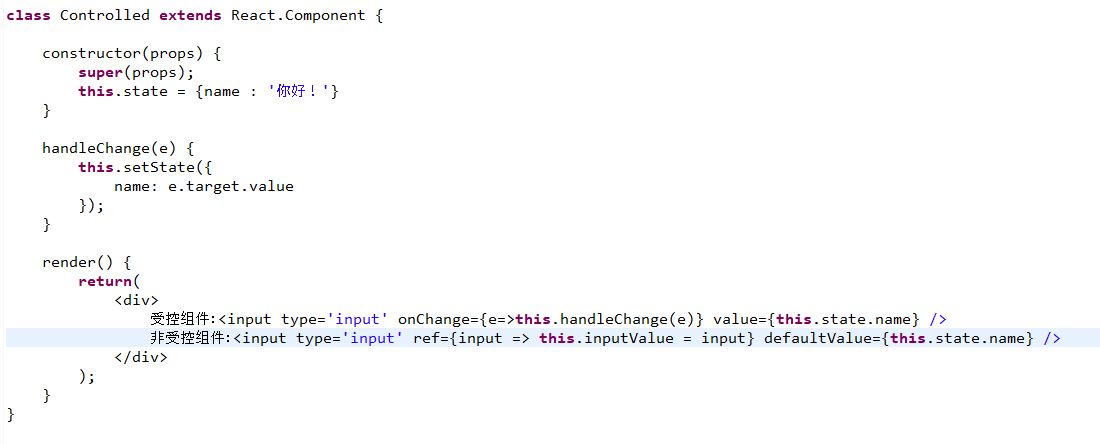
受控组件是通过事件完成对元素value的控制,反之就是非受控组件。

1.受控组件的value通过onChange事件来改变,非受控不需要通过事件来改变value。
2.受控组件通过事件通过setState重新渲染页面,理论上效率比非受控稍微慢点,但基本框架思想的考虑还是推荐使用受控。
3.非受控组件适用于一个事件一次获得多个元素改变的value,比如表单只在提交按钮的时候获得表单内的多个value值就可以了。
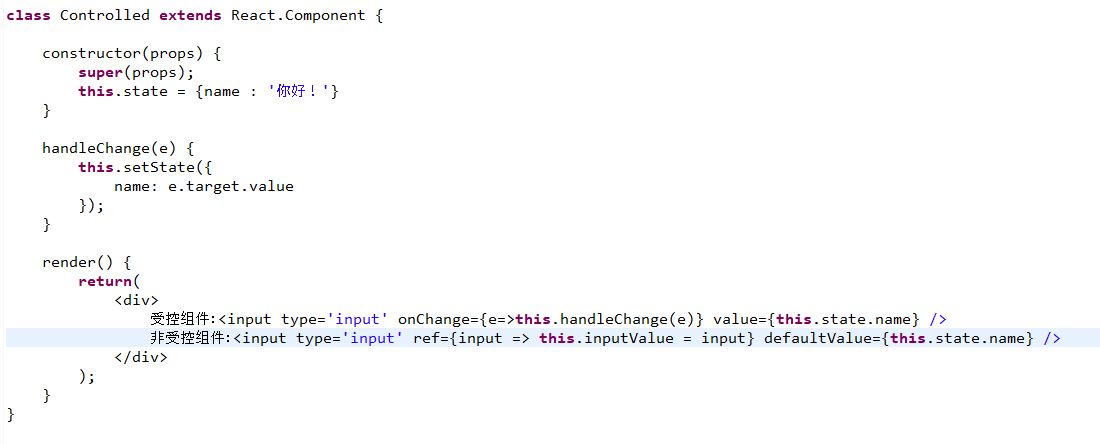
受控组件是通过事件完成对元素value的控制,反之就是非受控组件。

1.受控组件的value通过onChange事件来改变,非受控不需要通过事件来改变value。
2.受控组件通过事件通过setState重新渲染页面,理论上效率比非受控稍微慢点,但基本框架思想的考虑还是推荐使用受控。
3.非受控组件适用于一个事件一次获得多个元素改变的value,比如表单只在提交按钮的时候获得表单内的多个value值就可以了。