写在前面:
了解更多:https://github.com/miaowwwww/webpack-learn
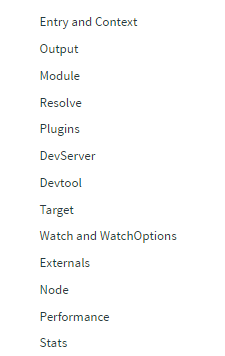
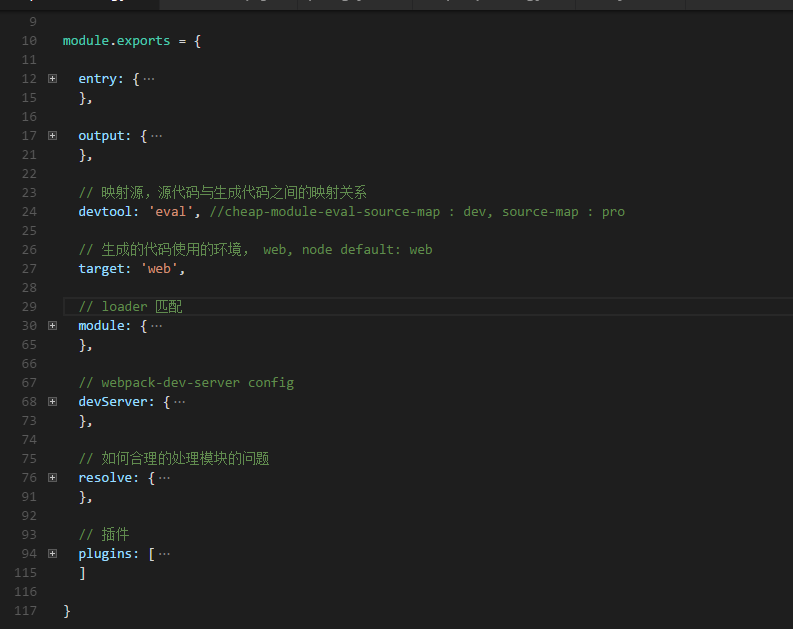
贴一个webpack.ocnfig.js 的配置属性表


一、代码分割:
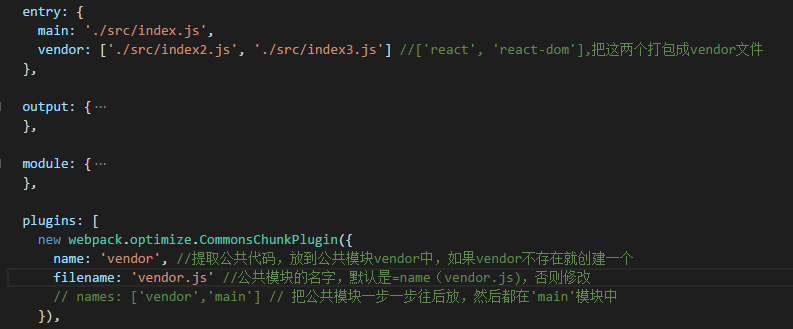
1.插件 CommonsChunkPlugin :提取vendor的插件,过滤每一个入口文件,提取公共的模块,放到一个vendor.js文件中

2.css代码分割
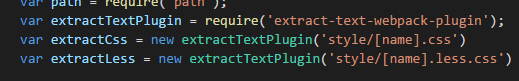
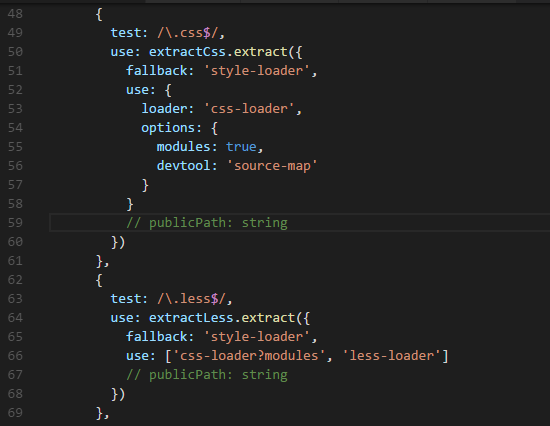
2.1引入插件(同时可以配置)

2.2 配置loader

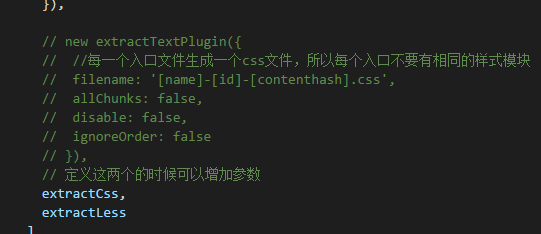
2.3 plugin中加入

2.4 若使用extractCss,extractLess两个则会出现verdon.css(公共css样式)
3.使用 import() :使用jsonp技术加载
3.1 npm install -save-dev babel-plugin-syntax-dynamic-import 现在是必须的,import()加入规范后就不是了
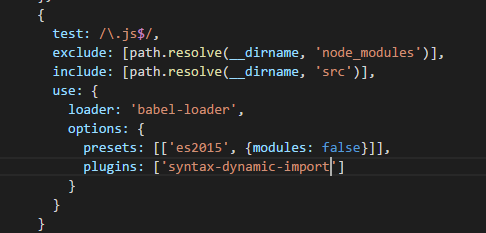
3.2 配置babel-loader

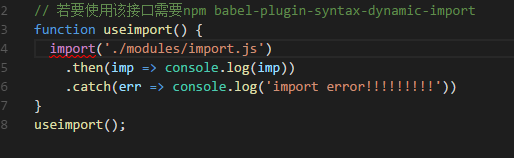
3.3 使用方法:好处,因为是promise,所以可以操作加载失败的情况

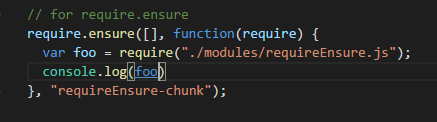
4.使用require.ensure:使用jsonp技术加载
好处:可以为异步模块定义[name](requireEnsure-chunk)

二、生产与开发需要不同的webpack.config.js
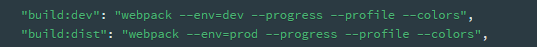
1.package中配置不同的script command

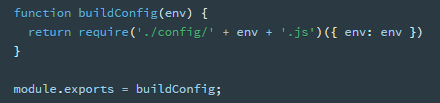
2.webpack.config.js也是一个js模块,可以使用不同个参数配置,然后在npm 中加入参数值


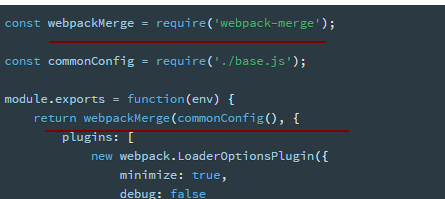
3. webpack-merge插件

三、缓存
1.hash & chunkhash
hash:每一次编译就会发生变化
chunkhash:文件内容变化,就会发生变化(webpack中,如果js文件引入了css文件,那么他们就是一个整体,某一个变都会导致chunkhash变化)
建议:不要在开发中使用[chunkhash],因为这将增加编译时间。单独的开发和生产配置,并使用[name] .js用于开发,[name]。[chunkhash] .js用于生产。
extract-text-webpack-plugin: 为打包出来的样式文件提供 contenthash,只要样式文件内容不变,就不会变化,
webpack-md5-hash: 替代chunkhash, 因为若只要样式变化,js没变,chunkhash也会变化,这个令chunkansh,不会因为样式文件的变化而变化。
四、webpack-dev-server
可以webpack.config.js中配置,常用属性: compress,port,host, hot, inline
一个坑,下面的 hot 属性官网解析为是否启动热更新,然而并没有什么卵用,打开浏览器会说 HMR不可用, 需要在cmd中使用 --hot才行, $ webpack-dev-server --hot
devServer: { // --告诉服务器从哪里提供内容。这只有在您想要提供静态文件时才需要。例如图片?? contentBase: path.join(__dirname, 'dist'), // contentBase: false, // --告诉服务器观看由devServer.contentBase选项提供的文件。文件更改将触发整个页面重新加载。 watchContentBase: true, // --随所有内容启用gzip压缩 compress: true, port: 9997, host: '0.0.0.0', // --这个是使用热更新的标志,然后并不提供热更新功能,需要引入hotModule // hot:true, 不加入HotModuleReplacementPlugin,因为API无法访问您的webpack配置 // --hot添加它。 (因为CLI可以访问您的webpack配置) hot: true, // --在构建失败的情况下,启用热模块替换(请参阅devServer.hot)而不刷新页面作为回退。 hotOnly: true, // --devtool控制台显示信息 clientLogLevel: 'none', //none, info, (warning,error 一直有) // --延迟编译,对于异步模块,只有在请求时才会编译,在生产中不需要 lazy: true, filename: "bundle.js", // --为所有请求添加请求头 headers: { "X-Custom-Foo": "bar" }, // --使用HTML5 History API时,系统可能会放送index.html网页来取代404回应 historyApiFallback: true, // historyApiFallback: { // rewrites: [ // { from: /^/$/, to: '/views/landing.html' }, // { from: /^/subpage/, to: '/views/subpage.html' }, // { from: /./, to: '/views/404.html' } // ] // } https: true, //使用https协议 // --在开发服务器的两种不同模式之间切换(--inline, --iframe)。默认情况下,将使用内联模式启用应用程序。这意味着一个脚本将插入到您的包中以处理实时重新加载,并且构建消息将显示在浏览器控制台中。 inline: true, // --隐藏webpack打包是的信息 noInfo: true, // --使用代理,需要 http-proxy-middleware 代理包,连接后台接口的时候使用 proxy: { "/api": "http://localhost:3000" // "/api": { // target: "http://localhost:3000", // pathRewrite: {"^/api" : ""}, // secure: false // } }, public: "myapp.test:80", // --也是静态文件的目录, 相当于 output.publicPath publicPath: "/assets/", // --启用安静功能后,除了初始启动信息之外的任何内容都将写入控制台。这也意味着来自webpack的错误或警告不可见。 quiet: true }