一:phantomjs处理alert弹窗
- 脚本实现功能为:点击click me按钮弹出弹窗消息为cheese,点击确定按钮,弹窗关闭

- 脚本代码为:注意的是phantomjs处理alert弹窗需要将phantomjs的代码写在点击click按钮前,也就是促发弹窗操作前,才能生效
- 如下:我是先写phantomjs的js脚本,在去点击那个click促发弹窗弹出的按钮

- 脚本执行结果:可以看到phantomjs的脚本捕获到了alert弹出输出了弹出的消息:cheese,并点击了确定按钮

二:phantomjs处理confirm弹窗
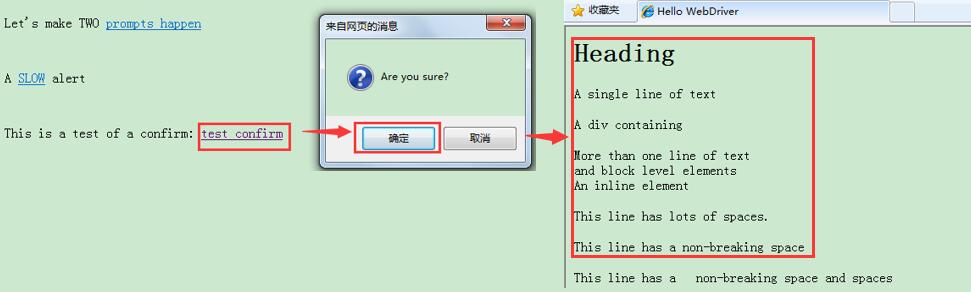
- 脚本实现功能为:点击test confirm按钮弹出弹窗消息为are you sure?,点击确定按钮,页面跳转到其他页

- 脚本代码为:注意的是phantomjs处理confirm弹窗需要将phantomjs的代码写在点击click按钮前,也就是促发弹窗操作前,才能生效,如下:
- 我是先写phantomjs的js脚本,在去点击那个click促发弹窗弹出的按钮,phantomjs的那个脚本return true指点击弹窗的确定按钮,return false指点击取消按钮

- 脚本执行结果:可以看到phantomjs的脚本捕获到了confirm弹出输出了弹出的消息:are you sure?,并点击了确定按钮,页面进行了跳转
