创建项目:创建项目可使用命令行创建或图形界面创建;
命令行创建test项目:
前提:安装node.js
1.打开命令行工具,输入npm i vue-cli -g安装vue-cli
安装完可用vue --version检查vue-cli版本,如可显示版本,则安装成功
2.返回打算安装项目的位置,输入vue create 项目名
输入后在该位置会创建一个项目名的文件夹,该文件夹就是此项目
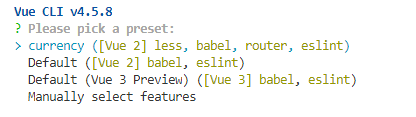
3.命令行中会出现该内容,此时可根据需求装载需要的内容,可用键盘上下滚动选择,选中后按下回车

前几项都是保存的配置或设置好的配置,Manually select features选项可自己根据需求来定制,之后可根据需要选择是否保存该配置
使用图形化界面创建test项目:
输入命令行 vue ui , 这时将会打开浏览器。显示localtion:8080页面,可根据图形界面操作。