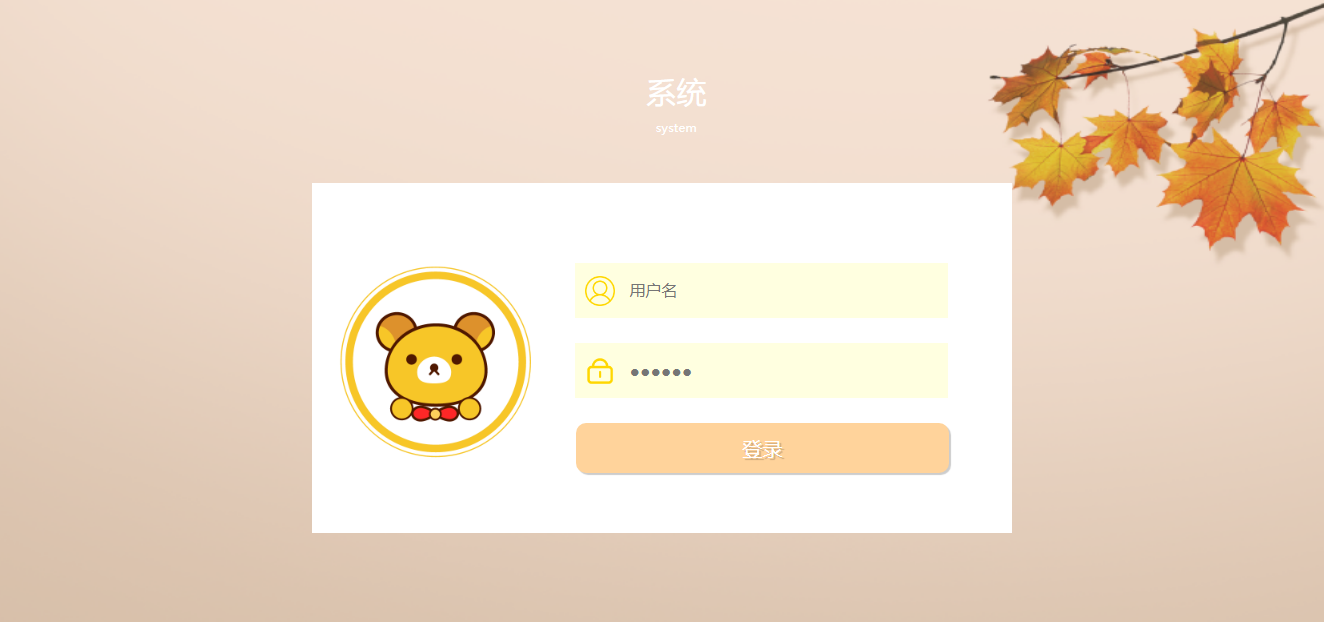
这周写了一个系统的登录界面,效果如下:

工程目录如下:

代码如下:
Login.html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>河北金力集团公文流转系统登录界面</title> 6 <link rel="stylesheet" type="text/css" href="css/login.css" /> 7 </head> 8 <body> 9 <img class="login_background" src="LoginImage/login_background.png" /> 10 <img class="left_picture" src="LoginImage/left_picture.png" /> 11 <div class="table"> 12 <div class="title1">系统</div> 13 <div class="title2">system</div> 14 <div class="loginname"> 15 <div id="Login"> 16 <img src="LoginImage/loginname.png" /> 17 </div> 18 <input type="text" name="LoginName" placeholder="用户名" /> 19 </div> 20 <div class="loginpassword"> 21 <div id="Login"> 22 <img src="LoginImage/login_password.png" /> 23 </div> 24 <input type="LoginPassword" name="密码" placeholder="●●●●●●" /> 25 </div> 26 <input class="btn" type="button" name="登录" value="登录" /> 27 </div> 28 </body> 29 </html>
login.css
1 *{
2 font-family: "寰�蒋闆呴粦";
3 font-size: 16px;
4 border: 0;
5 padding: 0;
6 margin: 0;
7 color: #666;
8 box-sizing:border-box;
9 -moz-box-sizing:border-box;
10 -webkit-box-sizing:border-box;
11 }
12 .login_background{
13 100%;
14 height: 100%;
15 position: absolute;
16 top:0;
17 right: 0;
18 left: 0;
19 bottom: 0;
20 margin: auto;
21 }
22 .left_picture{
23 200px;
24 height: 200px;
25 position: absolute;
26 top:100px;
27 right: 453px;
28 left: 0;
29 bottom: 0;
30 margin: auto;
31 z-index: 99999;
32 }
33 .title1{
34 730px;
35 height: 35px;
36 color: #fff;
37 font-size: 30px;
38 position: absolute;
39 top: -7rem;
40 text-align: center;
41 }
42 .title2{
43 730px;
44 height: 35px;
45 color: #fff;
46 font-size: 12.38px;
47 position: absolute;
48 top: -4rem;
49 text-align: center;
50 }
51 .table{
52 background-color: #FFFFFF;
53 700px;
54 height: 350px;
55 position: absolute;
56 top:15%;
57 right: 0;
58 left: 0;
59 bottom: 0;
60 margin: auto;
61 }
62 .loginname{
63 position: absolute;
64 top: 5rem;
65 right:4rem;
66 display: flex;
67 }
68 .loginpassword{
69 position: absolute;
70 top: 10rem;
71 right: 4rem;
72 display: flex;
73 }
74 .btn{
75 position: absolute;
76 top: 15rem;
77 right: 3.9rem;
78 border: none;
79 color: #fff;
80 373px;
81 text-align: center;
82 background-color: #FFD39B;
83 text-indent: 0rem;
84 border-radius: 10px;
85 text-shadow:2px 2px 1px rgba(0, 0, 0, 0.2);
86 box-shadow:2px 2px 1px rgba(0, 0, 0, 0.2);
87 font-size:20px ;
88 height: 50px;
89 }
90 input{
91 height: 55px;
92 373px;
93 text-indent: 55px;
94 outline:none;
95 background: #FFFFE0;
96 border-bottom:2px #FFFFE0 solid ;
97 }
98 .loginpassword input{
99 border: 0;
100 }
101 #Login img{
102 height: 30px;
103 position: absolute;
104 left: 10px;
105 top: 13px;
106 }
left_picture.png

login_background.png

login_password.png

loginname.png
