一、搭建
1.确保node/npm已安装。 node -v; npm -v; //检查是否有版本号
2.输入命令 npx create-react-app react-and-demo ;//其中react-and-demo 是你的项目名
3. react是使用jsx语法实现的,而jsx不能直接被浏览器识别和执行,所以这里需要引入Babel库进行转码。
npm install babel-core babel-loader babel-preset-es2015 babel-preset-react --save
babel-loader: babel加载器
babel-preset-es2015: 支持es2015
babel-preset-react: jsx 转换成js
4.启动项目 npm start
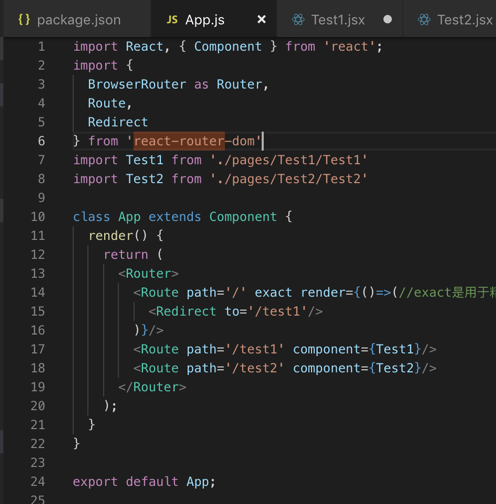
二、配置路由. 安装路由模块并配置(加重定向)
npm install react-router-dom

三.路由跳转方式(加传参)
这个讲的不错可以看下:https://www.jianshu.com/p/97e4af32811a
1. 简单路由跳转:this.props.history.push('/test2')
2. 简单路由跳转(link跳转)
import { Link } from 'react-router-dom';
<Link to="/test2">link跳转</Link>
3. 路由跳转并传参query And state
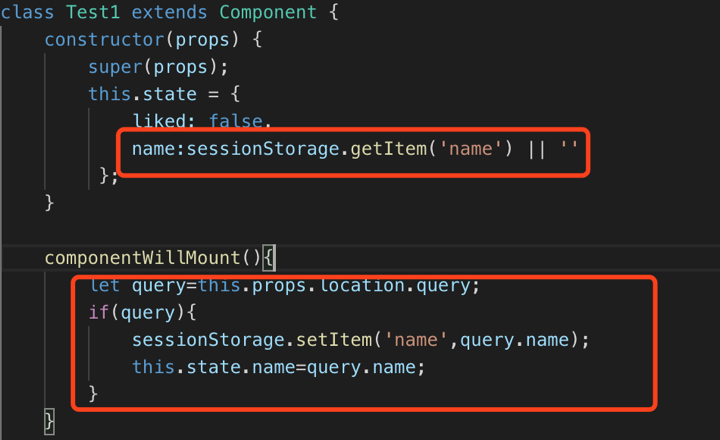
弊端:刷新之后不能获得之前传递的参数值(解决:存sesssionStorage

Query:
(1)
var data = {id:3,name:sam,age:36};
var path = {
pathname:'/user',
query:data,
}
(2)
<Link to={path}>用户</Link>
或
this.props.history.push(path);
(3)获取数据
var data = this.props.location.query;
var {id,name,age} = data;
State:
(1)var data = {id:3,name:sam,age:36};
var path = {
pathname:'/user',
state:data,
}
(2)<Link to={path}>用户</Link>
或
this.props.history.push(path);
(3)获取数据
var data = this.props.location.state;
var {id,name,age} = data;
4. 路由跳转并传参props.params
弊端:写了要传id就必须传id。
(1) <Route path='/user/:id' component={UserPage}></Route>
(2) <Link to="/user/sam">用户</Link>
或
this.props.history.push("/user/haha");
(3) this.props.match.params.id