1.创建项目

现在的项目是比较干净的
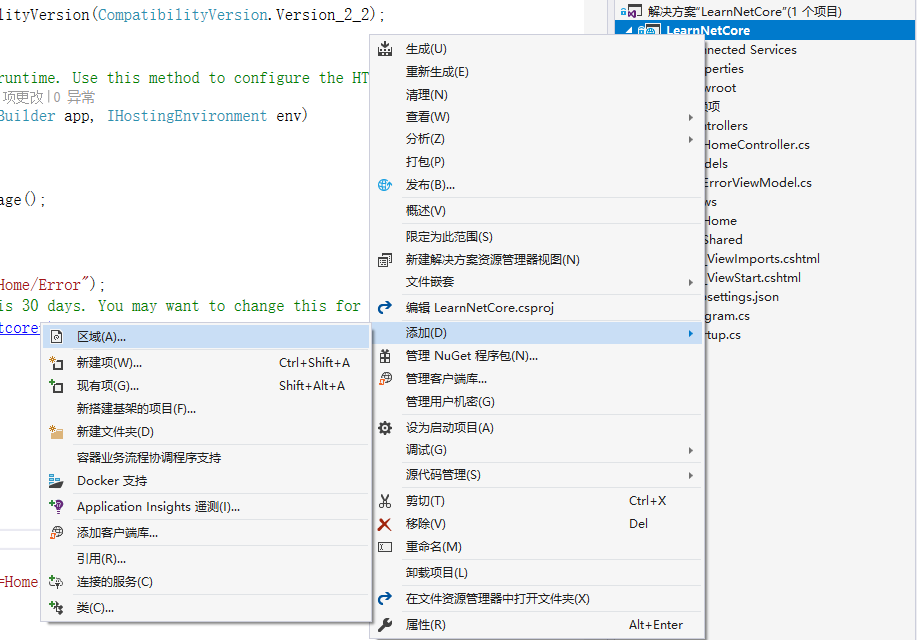
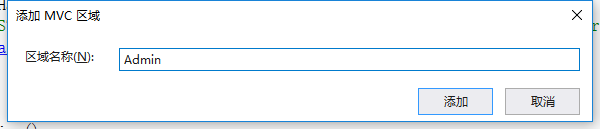
2.创建一个区域


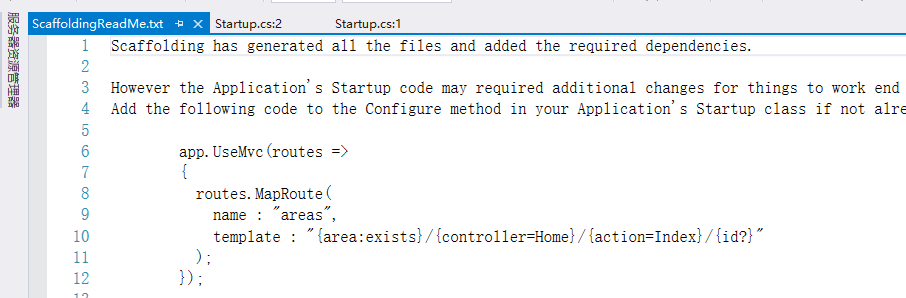
创建完成后,会出现一个页面,人家都说了怎么设置路由规则

3.进入Startup.cs文件中添加红色代码
app.UseMvc(routes =>
{
routes.MapRoute(
name: "areas",
template: "{area:exists}/{controller=Home}/{action=Index}/{id?}"
);
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
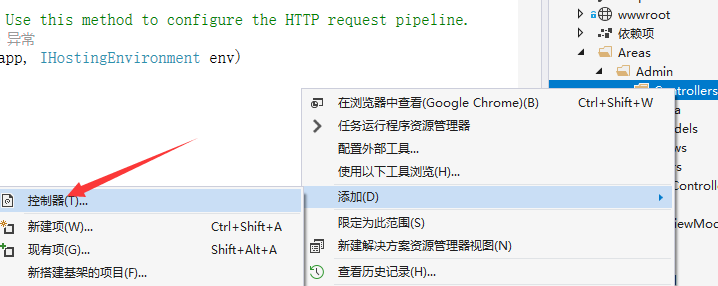
4.在区域中船舰一个控制器并添加视图

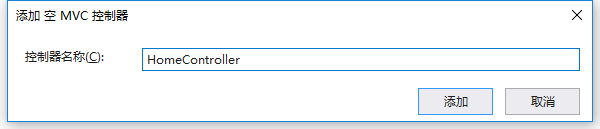
添加控制器

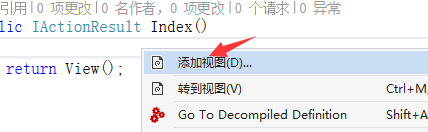
添加视图

5.在区域内控制器类名上添加 [Area("Admin")]

6.运行程序,更具路由规则输入 https://localhost:5001/admin/home/index 即可访问

7.链接生成
生成从基于区域的控制器内的动作到同一控制器内另一个动作的链接
HtmlHelper 语法:
@Html.ActionLink("Go to Product's Home Page", "Index")
TagHelper 语法:
<a asp-action="Index">Go to Product's Home Page</a>
请注意,我们不需要提供“area”和“controller”值,因为它们在当前请求的上下文中已经可用。 此类值称为
ambient 值