链接:https://www.zhihu.com/question/23031215/answer/326129003
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
1.javascript变量包含两种不同数据类型的值:基本类型和引用类型。
基本类型值指的是简单的数据段,包括es6里面新增的一共是有6种,具体如下:
number、string、boolean、null、undefined、symbol
引用类型值指那些可能由多个值构成的对象,只有一种如下:
object
在将一个值赋给变量时,解析器必须确定这个值是基本类型值还是引用类型值。基本数据类型是按值访问的,因为可以操作保存在变量中的实际的值。
引用类型的值是保存在内存中的对象。与其他语言不同,JavaScript 不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间。 在操作对象时, 实际上是在操作对象的引用而不是实际的对象。
2.javascript的变量的存储方式--栈(stack)和堆(heap)
栈:自动分配内存空间,系统自动释放,里面存放的是基本类型的值和引用类型的地址
堆:动态分配的内存,大小不定,也不会自动释放。里面存放引用类型的值。

3.javascript值传递与址传递
基本类型与引用类型最大的区别实际就是传值与传址的区别
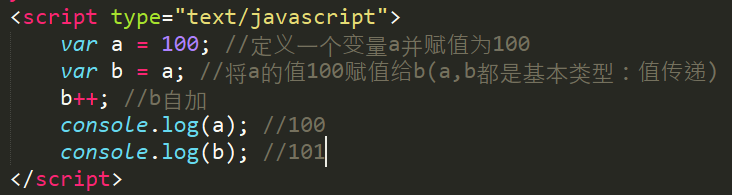
值传递:基本类型采用的是值传递。

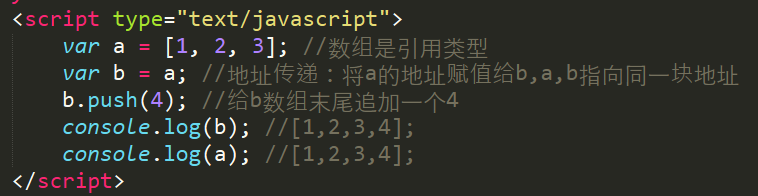
址传递:引用类型则是地址传递,将存放在栈内存中的地址赋值给接收的变量。

分析:由于a和b都是引用类型,采用的是址传递,即a将地址传递给b,那么a和b必然指向同一个地址(引用类型的地址存放在栈内存中),而这个地址都指向了堆内存中引用类型的值。当b改变了这个值的同时,因为a的地址也指向了这个值,故a的值也跟着变化。
就好比是a租了一间房,将房间的地址给了b,b通过地址找到了房间,那么b对房间做的任何改变(添加了一些绿色植物)对a来说肯定同样是可见的。
那么如何解决上面出现的问题,就是使用浅拷贝或者深拷贝了。
下面我将以最常见的数组和对象的深浅拷贝为例。
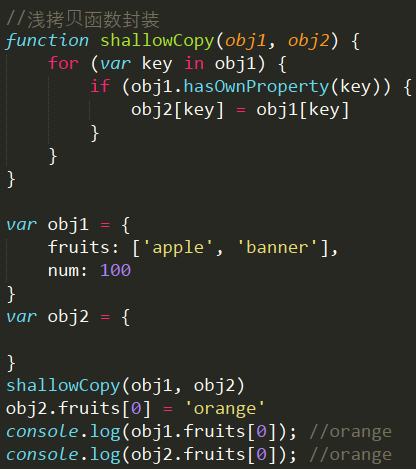
浅拷贝解决就是先设置一个新的对象obj2,通过遍历的方式将obj1对象的值一一赋值给obj2对象。
代码实现如下:

但上面代码只能实现一层的拷贝,无法进行深层次的拷贝,封装函数再次通过对象数组嵌套测试如下:

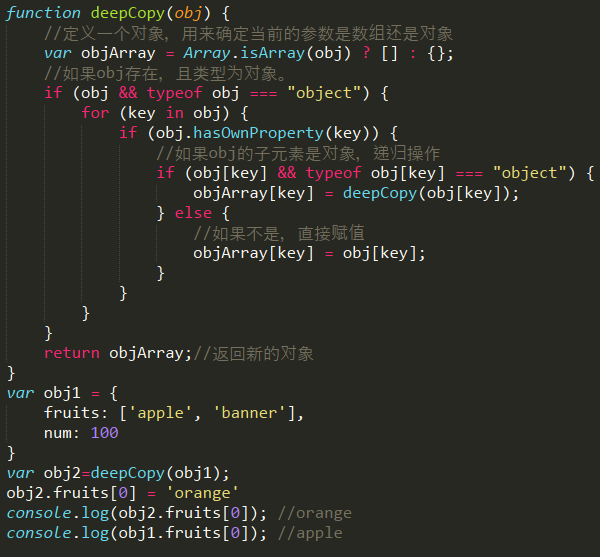
结果证明,无法进行深层次的拷贝,这个时候我们可以使用深拷贝来完成,所谓深拷贝,就是能够实现真正意义上的数组和对象的拷贝,我们通过递归调用浅拷贝的方式实现。
代码封装实现如下:

结果证明上面的代码可以实现深层次的克隆。
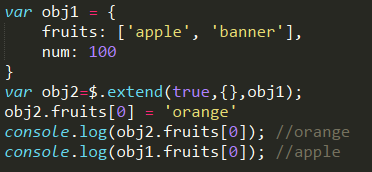
同时也可以用jquery下面的extend工具方法实现:
jQuery.extend([deep], target, object1, [objectN]);
第一个参数设置为true,则jQuery返回一个深层次的副本,递归地复制找到的任何对象。
代码实现如下: