最近学习了诸多数组的方法以及数组的索引,因此对其进行一个系统的整理
数组的索引
// 索引:
var arr = ["hello",true,"world",2,5,"abc"];
console.log(arr) //["hello", true, "world", 2, 5, "abc"]
console.log(arr.length) // 6
// 增:
console.log(arr[0]) //hello
console.log(arr[arr.length-1]) //abc
console.log(arr[arr.length]) //undefined
arr[arr.length] = "hahahah";
console.log(arr[10]) //undefined
arr[10] = "heiheihie"
console.log(arr) //["hello",true,"world",2,5,"abc","hahahah",empty × 3,"heiheihie"]
console.log(arr[7]) //undefined
console.log(arr[8]) //undefined
console.log(arr[9]) //undefined
// 删:
console.log(arr.length) //11
arr.length = 4;
console.log(arr) //["hello", true, "world", 2]
// 改:
arr[1] = "qwe"
arr[3] = 123
console.log(arr) // ["hello", "qwe", "world", 123]
// // 查:
for(var i=0;i<arr.length;i++){
console.log(arr[i]) //hello
//qwe
//world
//123
}
数组的方法
1.数组元素的增加
1.1 push() 向数组的末尾添加一个或多个元素,并返回新的长度
var arr = ["hello",true,123,"world"]
arr.push(456,"你好");
console.log(arr);打印到控制台显示

1.2 unshift() 向数组的开头添加一个或多个元素,并返回新的高度
var arr = ["hello",true,123,"world"]
arr.push(456,"你好");
arr.unshift(789);
console.log(arr);打印到控制台显示

2.数组元素的删除
2.1 pop() 删除并返回数组的最后一个元素
var arr = ["hello",true,123,"world"]
arr.pop();
console.log(arr)打印到控制台显示

2.2 shift() 删除并返回数组的第一个元素
var arr = ["hello",true,123,"world"]
arr.pop();
arr.shift();
console.log(arr);打印到控制台显示

3.数组元素的其他方法
3.1 替换:arr.splice(m,n,data1,data2,....),从m开始,共n个,替换成data
var arr = ["hello",true,123,"world"]
arr.splice(1,2) arr.splice(1,2,"admin")
arr.splice(2,0,"admin")
arr.splice(2,0,"admin","a","b",345)
console.log(arr)
打印到控制台显示

3.2 截取:arr.slice(m,n);可从已有的数组中返回选定的元素。该方法接收两个参数slice(start,end),strat为必选,表示从第几位开始;end为可选,表示到第几位结束(不包含end位),省略表示到最后一位;start和end都可以为负数,负数时表示从最后一位开始算起,如-1表示最后一位。
var arr = ["hello",true,123,"world"]
var a = arr.slice(1,3)
console.log(a)
var a = arr.slice(1)
console.log(a)
打印到控制台显示

3.3 reverse() 反转数组,返回结果
var a=arr.reverse();
console.log(a)
打印到控制台显示

3.4 sort() 按字符规则排序,返回结果
var a=arr.sort();
console.log(a)
打印到控制台显示

3.5 valueOf() 返回数组对象的原始值
var arr = ["hello",true,123,"world"]
var a=arr.sort();var a=arr.valueOf();
console.log(a)
打印到控制台显示

3.6 toString() 转换为字符串并返回;
var arr = ["hello",true,123,"world"]
var a=arr.toString();
console.log(a)打印到控制台显示

3.7 join() 根据指定分隔符将数组中的所有元素放入一个字符串,并返回这个字符串。
join(str);参数可选,默认为","号,以传入的字符作为分隔符。
var arr = ["hello",true,123,"world"]
var a=arr.join("-");
console.log(a)打印到控制台显示

3.7 concat() 用于连接两个或多个数组,该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
concat(data1,data2,...);所有参数可选,要合并的数据;data为数组时,将data合并到原数组;data为具体数据时直接添加到原数组尾部;省略时创建原数组的副本。
var arr = ["hello",true,123,"world"]
var a=arr.concat("你好","未来");
console.log(a)
打印到控制台显示

3.8 indexOf() 根据指定的数据,从左向右,查询在数组中出现的位置,如果不存在指定的数据,返回-1。该方法是查询方法,不会对数组产生改变。
var arr = ["hello",true,123,"world"]
var a=arr.indexOf(123);
console.log(a)
打印到控制台显示

lastIndexOf() 同indexOf() 是从右向左。
3.9 forEach() ES5新增方法,用来遍历数组,该方法没有返回值。forEach接收的回调函数会根据数组的每一项执行,该回调函数默认有三个参数,分别为:遍历到的数组的数据,对应的索引,数组自身。
var arr = ["hello",true,123,"world"]
var a = arr.forEach(function(value,index,self){
console.log(value + "--" + index + "--" + (arr === self));
})
console.log(a)
打印到控制台显示,console.log(a) 值为undefined是因为该方法没有返回值

3.10 map() 1.同forEach功能;2.map的回调函数会将执行结果返回,最后map将所有回调函数的返回值组成新数组返回。
var arr = ["hello",true,123,"world"]
var a = arr.map(function(value,index,self){
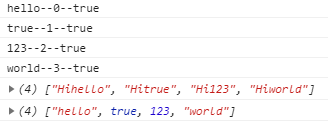
console.log(value + "--" + index + "--" + (arr === self));
})
var a = arr.map(function(value,index,self){
return "Hi"+value;
})
console.log(a)
console.log(arr)
打印到控制台显示

3.11filter() 1.同forEach功能;2.filter的回调函数需要返回布尔值,当为true时,将本次数组的数据返回给filter,最后filter将所有回调函数的返回值组成新数组返回(此功能可理解为“过滤”)。默认有三个参数,分别为value,index,self。
var arr = ["hello",true,123,"world"]
var a = arr.filter(function(value,index,self){
console.log(value + "--" + index + "--" + (arr === self));
})
var a = arr.filter(function(value,index,self){
return value.length>3;
})
console.log(a)
console.log(arr)
打印到控制台显示

3.12 every () 判断数组中每一项是否都满足条件,只有所有项都满足条件,才会返回true。every()接收一个回调函数作为参数,这个回调函数需要有返回值,every(callback);callback默认有三个参数,分别为value,index,self。
当回调函数的返回值为true时,类似于forEach的功能,遍历所有;如果为false,那么停止执行,后面的数据不再遍历,停在第一个返回false的位置。
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.every(function(value,index,self){
console.log(value + "--" + index + "--" + (arr == self))
})
// 打印结果为:
// Tom--0--true
//因为回调函数中没有return true,默认返回undefined,等同于返回false
//demo2:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.every(function(value,index,self){
console.log(value + "--" + index + "--" + (arr == self))
return value.length < 4;
})
// 打印结果为:
// Tom--0--true
// abc--1--true
// Jack--2--true
//因为当遍历到Jack时,回调函数到return返回false,此时Jack已经遍历,但是后面数据就不再被遍历了
//demo3:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.every(function(value,index,self){
console.log(value + "--" + index + "--" + (arr == self))
return true;
})
// 打印结果为:
// Tom--0--true
// abc--1--true
// Jack--2--true
// Lucy--3--true
// Lily--4--true
// May--5--true
//因为每个回调函数的返回值都是true,那么会遍历数组所有数据,等同于forEach功能当每个回调函数的返回值都为true时,every的返回值为true,只要有一个回调函数的返回值为false,every的返回值都为false
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.every(function(value,index,self){
return value.length > 3;
})
console.log(a); //false
//demo2:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.every(function(value,index,self){
return value.length > 2;
})
console.log(a); //true
3.13 some() 判断数组中是否存在满足条件的项,只要有一项满足条件,就会返回true。some()接收一个回调函数作为参数,这个回调函数需要有返回值,some(callback);callback默认有三个参数,分别为value,index,self。
因为要判断数组中的每一项,只要有一个回调函数返回true,some都会返回true,所以与every正好相反,当遇到一个回调函数的返回值为true时,可以确定结果,那么停止执行,后面都数据不再遍历,停在第一个返回true的位置;当回调函数的返回值为false时,需要继续向后执行,到最后才能确定结果,所以会遍历所有数据,实现类似于forEach的功能,遍历所有。
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.some(function(value,index,self){
console.log(value + "--" + index + "--" + (arr == self))
return value.length > 3;
})
// 打印结果为:
// Tom--0--true
// abc--1--true
// Jack--2--true
//demo2:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.some(function(value,index,self){
console.log(value + "--" + index + "--" + (arr == self))
return true;
})
// 打印结果为:
// Tom--0--true
//demo3:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.some(function(value,index,self){
console.log(value + "--" + index + "--" + (arr == self))
return false;
})
// 打印结果为:
// Tom--0--true
// abc--1--true
// Jack--2--true
// Lucy--3--true
// Lily--4--true
// May--5--true
与every相反,只要有一个回调函数的返回值都为true,some的返回值为true,所有回调函数的返回值为false,some的返回值才为false
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.some(function(value,index,self){
return value.length > 3;
})
console.log(a); //true
//demo2:
var arr = ["Tom","abc","Jack","Lucy","Lily","May"];
var a = arr.some(function(value,index,self){
return value.length > 4;
})
console.log(a); //false
3.14 reduce() 从数组的第一项开始,逐个遍历到最后,迭代数组的所有项,然后构建一个最终返回的值。reduce()接收一个或两个参数:第一个是回调函数,表示在数组的每一项上调用的函数;第二个参数(可选的)作为归并的初始值,被回调函数第一次执行时的第一个参数接收。
reduce(callback,initial);callback默认有四个参数,分别为prev,now,index,self。
callback返回的任何值都会作为下一次执行的第一个参数。
如果initial参数被省略,那么第一次迭代发生在数组的第二项上,因此callback的第一个参数是数组的第一项,第二个参数就是数组的第二项。
//demo1:不省略initial参数,回调函数没有返回值
var arr = [10,20,30,40,50];
arr.reduce(function(prev,now,index,self){
console.log(prev + "--" + now + "--" + index + "--" + (arr == self))
}, 2019)
// 打印结果为:
// 2019--10--0--true
// undefined--20--1--true
// undefined--30--2--true
// undefined--40--3--true
// undefined--50--4--true
// 此时回调函数没有return,所以从第二次开始,prev拿到的是undefined
//demo2:省略initial参数,回调函数没有返回值
var arr = [10,20,30,40,50];
arr.reduce(function(prev,now,index,self){
console.log(prev + "--" + now + "--" + index + "--" + (arr == self))
})
// 打印结果为:第一次,回调函数的第一个参数是数组的第一项。第二个参数就是数组的第二项
// 10--20--1--true
// undefined--30--2--true
// undefined--40--3--true
// undefined--50--4--true
// 此时回调函数没有return,所以从第二次开始,prev拿到的是undefined
//demo3:不省略initial参数,回调函数有返回值
var arr = [10,20,30,40,50];
arr.reduce(function(prev,now,index,self){
console.log(prev + "--" + now + "--" + index + "--" + (arr == self));
return "hello";
}, 2019)
// 打印结果为:
// 2019--10--0--true
// hello--20--1--true
// hello--30--2--true
// hello--40--3--true
// hello--50--4--true
// 此时回调函数有return,所以从第二次开始,prev拿到的是回调函数return的值
//demo4:省略initial参数,回调函数有返回值
var arr = [10,20,30,40,50];
arr.reduce(function(prev,now,index,self){
console.log(prev + "--" + now + "--" + index + "--" + (arr == self));
return "hello";
})
// 打印结果为:第一次,回调函数的第一个参数是数组的第一项。第二个参数就是数组的第二项
// 10--20--1--true
// hello--30--2--true
// hello--40--3--true
// hello--50--4--true
// 此时回调函数有return,所以从第二次开始,prev拿到的是回调函数return的值
//demo5:使用reduce计算数组中所有数据的和
var arr = [10,20,30,40,50];
var sum = arr.reduce(function(prev,now,index,self){
return prev + now;
})
console.log(sum); //150
// 回调函数的最后一次return的结果被返回到reduce方法的身上
//demo6:使用reduce计算数组中所有数据的和
var arr = [10,20,30,40,50];
var sum = arr.reduce(function(prev,now,index,self){
return prev + now;
}, 8)
console.log(sum); //158
// 回调函数的最后一次return的结果被返回到reduce方法的身上
// 因为reduce有第二个参数initial,在第一次执行时被计算,所以最终结果被加上8