一、原理
Nginx 动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用Nginx 处理静态页面,Tomcat、 Resin 出来动态页面。动静分离从目前实现角度来讲大致分为两种,
一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案;
另外一种方法就是动态跟静态文件混合在一起发布,通过 nginx 来分开。这样也是本次课程要讲解的,具体怎么来实现呢,
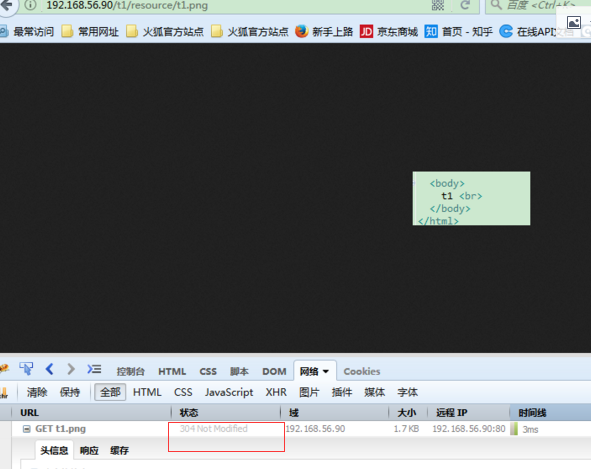
通过 location 指定不同的后缀名实现不同的请求转发。通过 expires 参数设置,可以使浏览器缓存过期时间,减少与服务器之前的请求和流量。具体 Expires 定义:是给一个资源设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可,所以不会产生额外的流量。此种方法非常适合不经常变动的资源。(如果经常更新的文件,不建议使用 Expires 来缓存),我这里设置 3d,表示在这 3 天之内访问这个 URL,发送一个请求,比对服务器该文件最后更新时间没有变化,则不会从服务器抓取,返回状态码 304,如果有修改,则直接从服务器重新下载,返回状态码 200。
二、例子
在 nginx-1.13.0.tar.gz下测试
项目

静态文件路径

配置文件
server {
listen 80;
server_name a;
location /t1
{
proxy_pass http://192.168.56.90:8180/t1;
}
location ~ .*.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$
{
root /usr/local/tomcat/apache-tomcat-7.0.70-8180/webapps/;
expires 30d;
}
}
测试
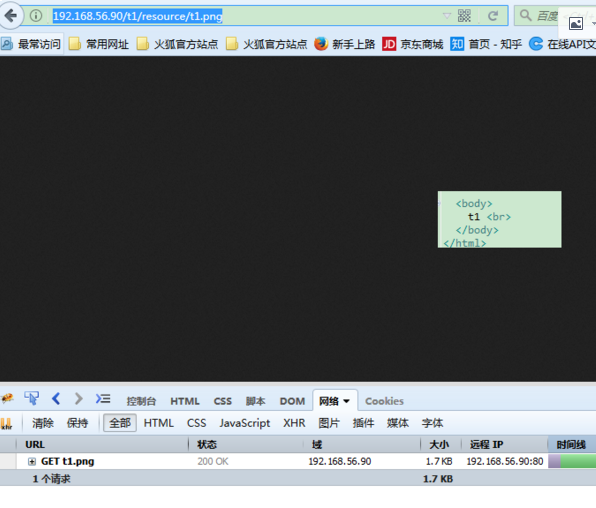
访问静态文件

再次访问

最后检查 Nginx 配置是否正确即可,然后测试动静分离是否成功,之需要删除后端tomcat 服务器上的某个静态文件,查看是否能访问,如果可以访问说明静态资源 nginx 直接返回了,不走后端 tomcat 服务器
转载至:https://www.cnblogs.com/crazylqy/p/7150188.html
