小程序开发过程中,有些功能需要用户先授权之后,才能正常使用对应授权功能。当用户取消授权之后,不能能弹出系统申请权限弹窗,希望能让用户重新申请权限弹窗
授权实现效果
- 获取用户当前授权状态,看是否已经授权,如果已经授权直接显示摄像头
- 如果用户还没有授权,则调起授权弹框,用户允许授权则显示摄像头
- 如果用户不允许,则提示用户去设置页面打开摄像头权限
授权情况
对于用户授权的情况,存在以下几种授权结果:
- 如果用户未接受或拒绝过此权限,会弹窗询问用户,用户点击同意后方可调用接口;
- 如果用户已授权,可以直接调用接口;
- 如果用户已拒绝授权,则不会出现弹窗,而是直接进入接口 fail 回调。
对于授权结果3的情况,由于拒绝后,没有重新授权弹窗,所以需要授权的功能将不能正常使用,我们需要提示用户重新打开权限设置界面
授权代码
(以下代码申请使用录音和摄像头权限)
// 打开权限设置页面 open_permission_setting() { wx.showModal({ title: '申请权限', content: '需要使用麦克风和摄像头功能,请前往设置打开权限', success(res) { if (res.confirm) { console.log('用户点击确定') wx.openSetting({ success(res) { console.log('成功', res) }, fail(err) { console.log('失败', err) } }) } else if (res.cancel) { console.log('用户点击取消') } } }) } // 检查权限(需要摄像头和录音权限) check_has_permission(success?, failure?) { const scope_camera = 'scope.camera' const scope_record = 'scope.record' wx.getSetting({ success(res) { console.log(res) var authMap = res.authSetting; if (authMap[scope_camera] && authMap[scope_record]) { success && success() } else { failure && failure() } } }) } // 请求权限 request_permission() { return Promise.all([ new Promise<void>(function (r, j) { wx.authorize({ scope: 'scope.camera', success() { console.log('相机授权成功'); r() }, fail(e) { console.log('相机授权失败', e); j() } }) }), new Promise<void>(function (r, j) { wx.authorize({ scope: 'scope.record', success() { console.log('录音授权成功'); r() }, fail(e) { console.log('录音授权失败', e); j() } }) }), ]) }
执行申请权限并执行自己的业务逻辑
this.request_permission().then(() => { this.check_has_permission(() => { console.log('检查授权成功') // 执行你的业务代码 }) }, () => { console.log('检查授权失败')
this.open_permission_setting()
})
}
scope授权列表
| scope | 对应接口 | 描述 |
|---|---|---|
| scope.userInfo | wx.getUserInfo | 用户信息 |
| scope.userLocation | wx.getLocation, wx.chooseLocation | 地理位置 |
| scope.userLocationBackground | wx.startLocationUpdateBackground | 后台定位 |
| scope.address | wx.chooseAddress | 通讯地址(已取消授权,可以直接调用对应接口) |
| scope.invoiceTitle | wx.chooseInvoiceTitle | 发票抬头(已取消授权,可以直接调用对应接口) |
| scope.invoice | wx.chooseInvoice | 获取发票(已取消授权,可以直接调用对应接口) |
| scope.werun | wx.getWeRunData | 微信运动步数 |
| scope.record | wx.startRecord | 录音功能 |
| scope.writePhotosAlbum | wx.saveImageToPhotosAlbum, wx.saveVideoToPhotosAlbum | 保存到相册 |
| scope.camera | camera 组件 | 摄像头 |
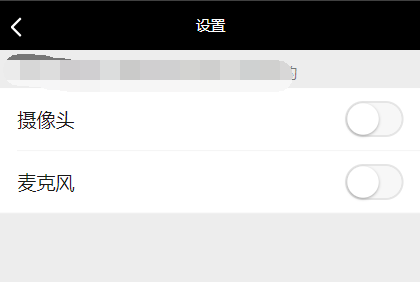
授权截图


点击拒绝的情况,弹出申请权限modal,点击确认可打开权限设置界面