写在前面:cordova 使一个前端开发者成为一个“假”的android开发人员,不得不说提供给我们巨大的方便~,cordova打包生成的apk的默认样式和启动的名字真的是需要我们字更改的;本文将记录如何更改cordova生成的apk的图标、app名字和app启动该页面;
1:修改名字-》这个是最好操作的了
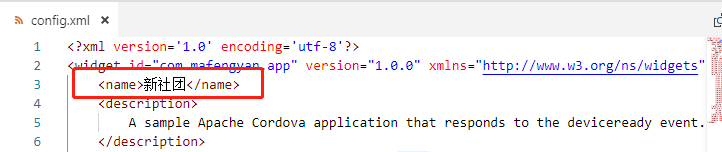
找到config.xml文件,一听名字就知道这肯定是个配置文件了,将<name>你的a'p'p名字</name> app的名字就配置完成了。超简单


2:更改icon -》我最不喜欢的事情就是一张图p来p去,原生就很好,但是不符合我们需求;
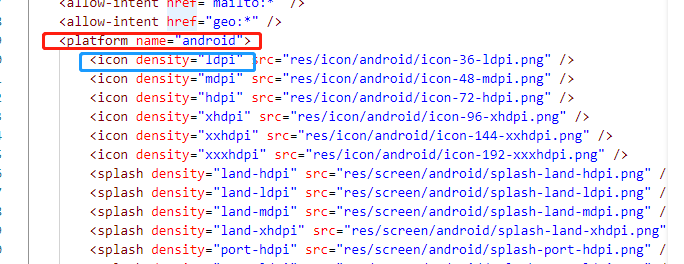
相信在配置文件中已经看到了这个,icon就是我们要更改的标签了

疑问?为什么那麽多的icon 标签?
答疑:因为android系统也是很多的,比如平板、大尺寸的手机、这些icon提供了一个可以选择适应的尺寸展现给用户:
安卓图标应用的尺寸介绍:
36*36 icon-36-ldpi.png 48*48 icon-48-ldpi.png 72*72 icon-72-ldpi.png 96*96 icon-96-ldpi.png 144*144 icon-144-ldpi.png 192*192 icon-192-ldpi.png
ios的应用尺寸介绍:
29*29 icon-small.png 58*58 icon-small@2x.png 87*87 icon-small@3x.png 40*40 icon-40.png 80*80 icon-40@2x.png 50*50 icon-50.png 100*100 icon-50@2x.png 60*60 icon-60.png 120*120 icon-60@2x.png 180*180 icon-60@3x.png 72*72 icon-72.png 144*144 icon-72@2x.png 76*76 icon-76.png 152*152 icon-76@2x.png
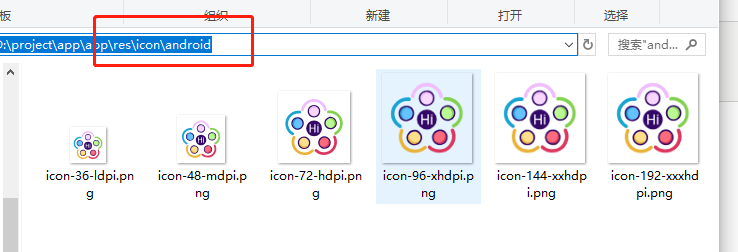
我们将自己定义好的一个icon添加到res/icon/android文件下

图标来源:阿里矢量图标库,个人demo使用,非商业使用,侵权请联系删除;阿里图标库真的为一个不会ps的前端提供巨大帮助
3:app启动页面-》一个流畅的启动页面,可以提高用户体验,更改步骤
(1)安装启动页面的一个小插件
cordova plugin add cordova-plugin-splashscreen 或 cordova plugin add https://github.com/apache/cordova-plugin-splashscreen.git
(2)在config.xml文件中添加配置:以安卓为例,ios的代码
<platform name="android"> <icon density="ldpi" src="res/icon/android/icon-36-ldpi.png" /> <icon density="mdpi" src="res/icon/android/icon-48-mdpi.png" /> <icon density="hdpi" src="res/icon/android/icon-72-hdpi.png" /> <icon density="xhdpi" src="res/icon/android/icon-96-xhdpi.png" /> <icon density="xxhdpi" src="res/icon/android/icon-144-xxhdpi.png" /> <icon density="xxxhdpi" src="res/icon/android/icon-192-xxxhdpi.png" /> <splash density="land-hdpi" src="res/screen/android/splash-land-hdpi.png" /> <splash density="land-ldpi" src="res/screen/android/splash-land-ldpi.png" /> <splash density="land-mdpi" src="res/screen/android/splash-land-mdpi.png" /> <splash density="land-xhdpi" src="res/screen/android/splash-land-xhdpi.png" /> <splash density="port-hdpi" src="res/screen/android/splash-port-hdpi.png" /> <splash density="port-ldpi" src="res/screen/android/splash-port-ldpi.png" /> <splash density="port-mdpi" src="res/screen/android/splash-port-mdpi.png" /> <splash density="port-xhdpi" src="res/screen/android/splash-port-xhdpi.png" /> <allow-intent href="market:*" /> </platform>
<platform name="ios">
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
<platform name="ios">
<!-- iOS 8.0+ -->
<!-- iPhone 6 Plus -->
<icon src="res/icon/ios/icon-60@3x.png" width="180" height="180" />
<!-- iOS 7.0+ -->
<!-- iPhone / iPod Touch -->
<icon src="res/icon/ios/icon-60.png" width="60" height="60" />
<icon src="res/icon/ios/icon-60@2x.png" width="120" height="120" />
<!-- iPad -->
<icon src="res/icon/ios/icon-76.png" width="76" height="76" />
<icon src="res/icon/ios/icon-76@2x.png" width="152" height="152" />
<!-- iOS 6.1 -->
<!-- Spotlight Icon -->
<icon src="res/icon/ios/icon-40.png" width="40" height="40" />
<icon src="res/icon/ios/icon-40@2x.png" width="80" height="80" />
<!-- iPhone / iPod Touch -->
<icon src="res/icon/ios/icon.png" width="57" height="57" />
<icon src="res/icon/ios/icon@2x.png" width="114" height="114" />
<!-- iPad -->
<icon src="res/icon/ios/icon-72.png" width="72" height="72" />
<icon src="res/icon/ios/icon-72@2x.png" width="144" height="144" />
<!-- iPhone Spotlight and Settings Icon -->
<icon src="res/icon/ios/icon-small.png" width="29" height="29" />
<icon src="res/icon/ios/icon-small@2x.png" width="58" height="58" />
<icon src="res/icon/ios/icon-small@3x.png" width="87" height="87" />
<!-- iPad Spotlight and Settings Icon -->
<icon src="res/icon/ios/icon-50.png" width="50" height="50" />
<icon src="res/icon/ios/icon-50@2x.png" width="100" height="100" />
<splash src="res/screen/ios/Default~iphone.png" width="320" height="480"/>
<splash src="res/screen/ios/Default@2x~iphone.png" width="640" height="960"/>
<splash src="res/screen/ios/Default-Portrait~ipad.png" width="768" height="1024"/>
<splash src="res/screen/ios/Default-Portrait@2x~ipad.png" width="1536" height="2048"/>
<splash src="res/screen/ios/Default-Landscape~ipad.png" width="1024" height="768"/>
<splash src="res/screen/ios/Default-Landscape@2x~ipad.png" width="2048" height="1536"/>
<splash src="res/screen/ios/Default-568h@2x~iphone.png" width="640" height="1136"/>
<splash src="res/screen/ios/Default-667h.png" width="750" height="1334"/>
<splash src="res/screen/ios/Default-736h.png" width="1242" height="2208"/>
<splash src="res/screen/ios/Default-Landscape-736h.png" width="2208" height="1242"/>
</platform>
(3)启动启动页的配置:
<preference name="AutoHideSplashScreen" value="true" /> //默认值为true所以还是很ok的
启动页其他的设置见网站 启动页其他设置网站
(4)到了图片准备阶段了,以安卓为例
-
960*720 splash-land-xhdpi.png 640*480 splash-land-hdpi.png 470*320 splash-land-mdpi.png 426*320 splash-land-ldpi.png 720*960 splash-port-xhdpi.png 480*640 splash-port-hdpi.png 320*470 splash-port-mdpi.png 320*426 splash-port-ldpi.png
-
iOS启动画面具体规格如下(存放目录:res/screen/ios/)
320*480 Default~iphone.png 640*960 Default@2x~iphone.png 768*1024 Default-Portrait~ipad.png 1536*2048 Default-Portrait@2x~ipad.png 1024*768 Default-Landscape~ipad.png 2048*1536 Default-Landscape@2x~ipad.png 640*1136 Default-568h@2x~iphone.png 750*1334 Default-667h.png 1242*2208 Default-736h.png 2208*1242 Default-Landscape-736h.png
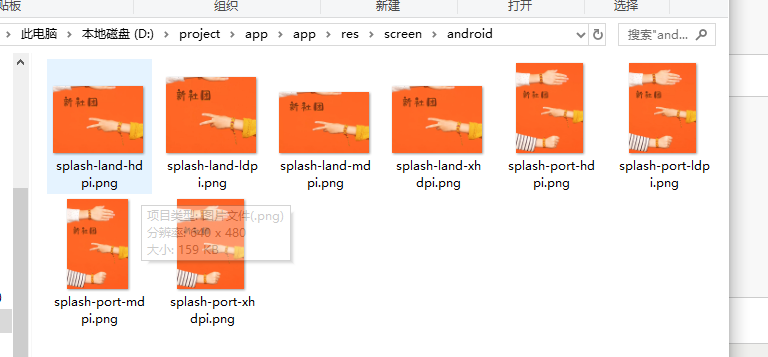
目录存放完成后展示:

注意:图片的命名要和引入的图片名字保持一致。