菜单管理
FreeCMS在设计时定位于面向二次开发友好,所以FreeCMS提供了菜单管理功能。二次开发者能够自由添加新的功能菜单到FreeCMS。
为了让后台管理功能更规范,FreeTeam建议您把新添加的功能放在admin文件夹下,系统也对admin文件夹下全部资源进行了登录验证。保证资源的訪问安全。
从FreeCMS 1.7開始支持
菜单添加图标属性。
1. 加入一级菜单
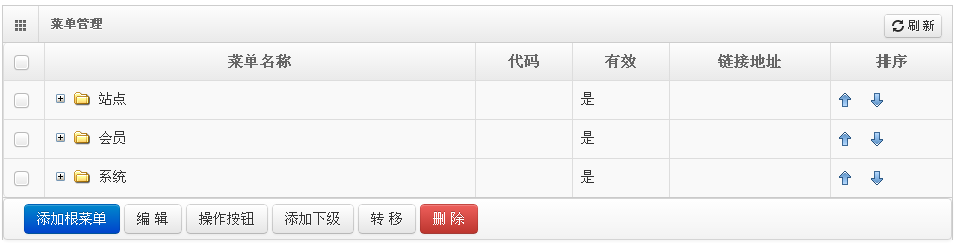
从左側管理菜单点击菜单管理进入。
点击“加入根菜单”
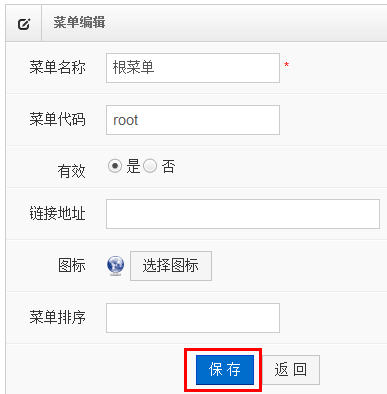
选择图标
输入相关属性点击“确定”就可以。
注意:
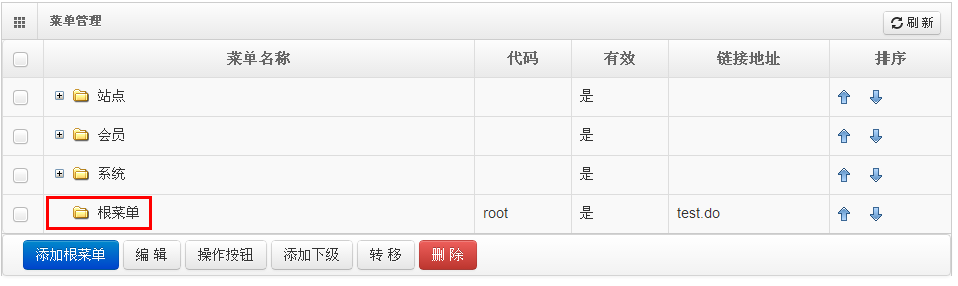
1.菜单地址是以/admin/为默认前缀的,如图所看到的:菜单地址为test.do,那么此功能的地址为/admin/test.do;假设须要指向非admin文件夹的地址,仅仅须要填写完整地址,如/test.do或http://localhost/test.do。
2.菜单代码是在敲代码时用的。用于权限控制,推荐设置为唯一的代码。
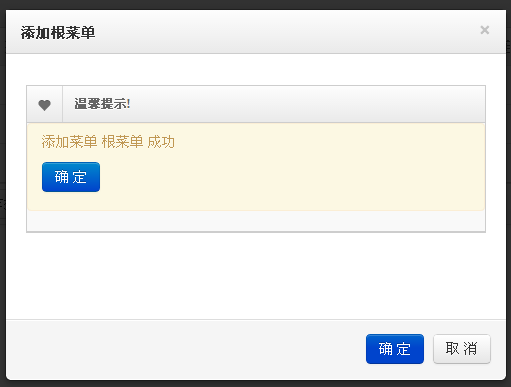
点击“保存”后会提示操作结果
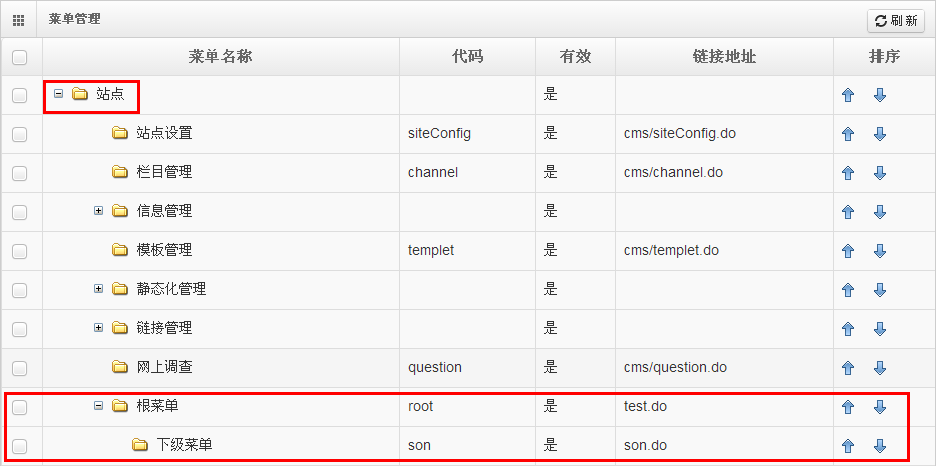
当提示”加入菜单 XXX 成功”时表明此菜单已加入。刷新页面后能够看到。
2. 改动菜单
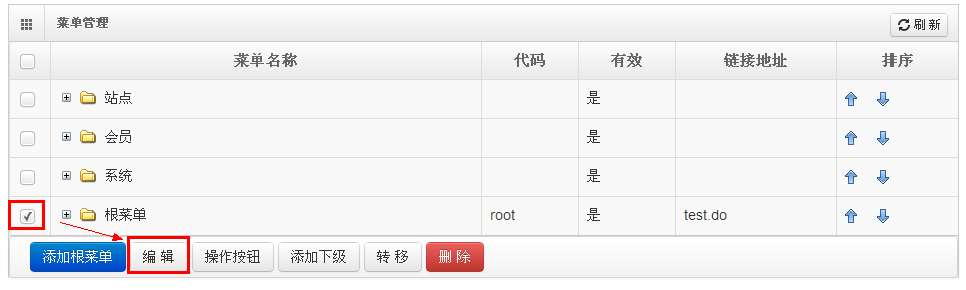
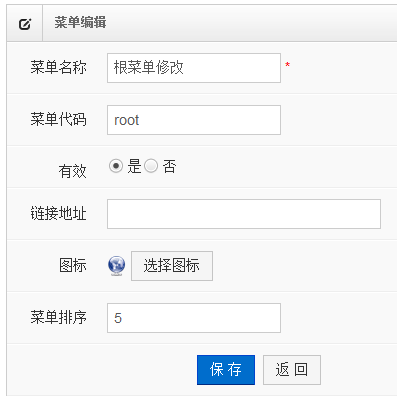
选择须要改动的菜单。如“根菜单”
点击“编辑”
输入相关属性点击“确定”就可以。
点击“保存”后会提示操作结果
当提示”改动菜单 XXX 成功”时表明此菜单已改动。刷新页面后能够看到。
3. 加入下级菜单
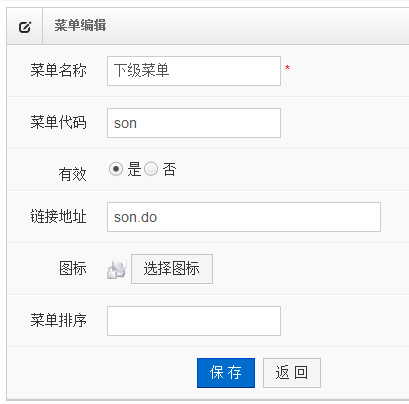
选择须要加入下级菜单的菜单,如“根菜单”
点击“加入下级”
填写相关属性后点击“保存”就可以。
点击“保存”后下方会提示操作结果
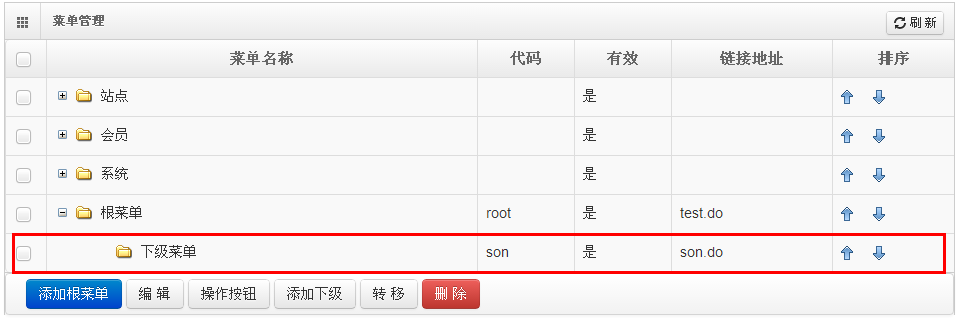
当提示”加入菜单 XXX 成功”时表明此菜单已加入。刷新页面后能够看到。
4. 转移菜单
为了方便用户使用。FreeCMS提供了改变菜单结构的简便方法,使您在想对菜单结构作出调整时不须要删除重建菜单。
选择须要改变所属菜单的菜单,如“根菜单”
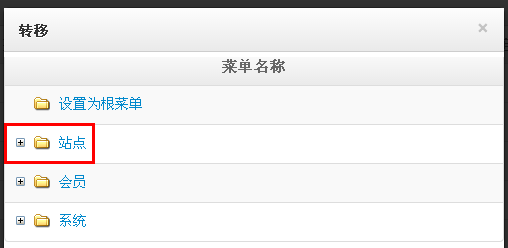
点击“转移”
选择须要调整的位置,如“网站”。直接点击就可以。
注意:
1) 假设选择“设置为根菜单”。则此菜单会变为根菜单。
2) 在改变所属菜单时,此菜单的子菜单会随着此菜单转移。
5. 管理操作button
管理页面一般都会有操作button,FreeCMS为菜单提供了操作button的管理功能。
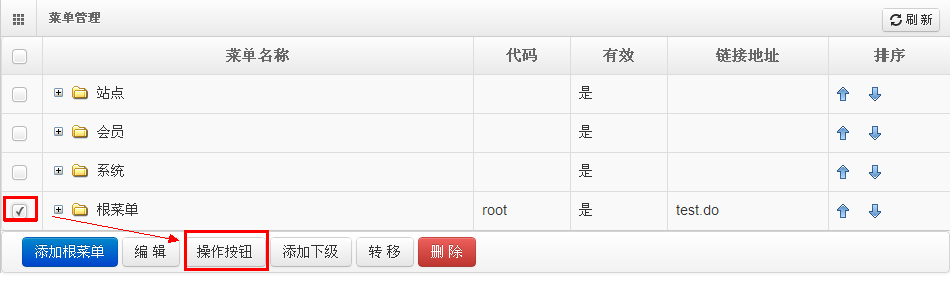
选择须要管理操作button的菜单。如“根菜单”
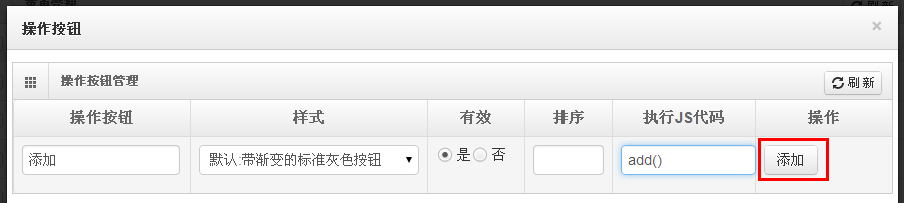
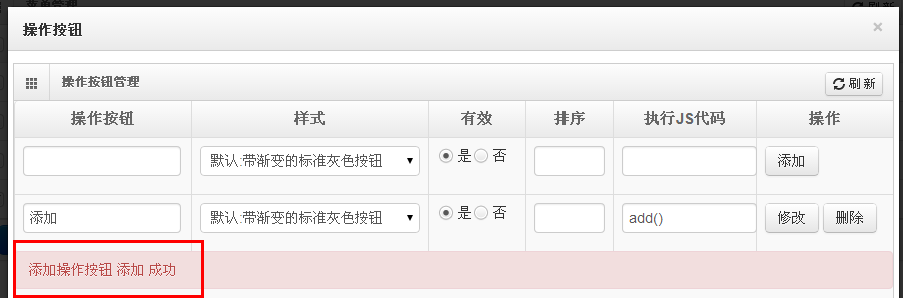
点击“操作button”找开管理页面
输入相关属性点击加入就可以。
注意:运行代码为点击此button时所触发的js代码。
如需改动或删除直接点击后面的改动或删除button就可以。
提示:在管理页面中。能够使用下面两种方法进行调用,但首先您须要加入
<%@taglib prefix="fs" uri="/fs-tags" %>启用fs标签库(freecms标签库)。
1) <fs:operButtons />:自己主动按顺序提取显示有效button。
2) <fs:operButton buttonName="加入" />:提取显示指定名字的操作按钮。
6. 菜单排序
除了通过手工填写菜单排序实现排序外,您还能够直接在菜单列表上通过点击“上升”、“下降”两个button实现排序。
7. 删除菜单
删除菜单功能将删除指定菜单及子菜单。此操作不可恢复。请谨慎操作。
选择须要删除的菜单。如“根菜单”
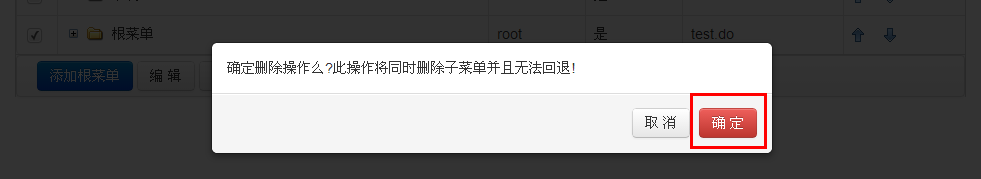
点击“删除”button
为防止用户误操作,系统会提示用户确认,点击“确定”button
点击“确定”后下方会显示操作结果
当提示”操作成功”时表明此菜单已删除。
刷新页面后能够看到。