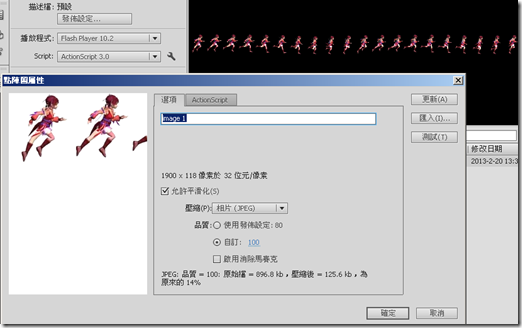
这里以《神仙道》中某一人物资源为例子,它的每一个动作都经过了处理,以中心点为基准点(这样就不需要程序来控制偏移量了,否则程序要改变bitmapData时还需要改变bitmap的坐标)。

一个跑动的动作它细分为20张图片,每一张图片它的大小为:1900 / 20 = 95px;
1、加载资源

2、分解动作
parseBitmapData(bmpData, 95, 118);
private function parseBitmapData(bmpData:BitmapData, w:Number, h:Number):void
{
var matrix:Matrix = new Matrix();
var rectangle:Rectangle = new Rectangle();
var pt:Point = new Point();
rectangle.width = w;
rectangle.height = h;
var actionCount:int = 20;
while (actionCount--)
{
var bmd:BitmapData = new BitmapData(rectangle.width, rectangle.height, true, 0);
bmd.copyPixels(bmpData, rectangle, pt);
rectangle.x += rectangle.width;
_actionList.push(bmd);
}
}
3、播放动作(可使用enterframe或者timer进行处理)
private function initPlay():void
{
_currFrame = 0;
_actionIdx = 0;
_bmd = new Bitmap(_actionList[_actionIdx], 'auto', true);
_bmd.x = 100;
_bmd.y = 100;
addChild(_bmd);
addEventListener(Event.ENTER_FRAME, onEnterFrame);
}
private function onEnterFrame(evt:Event):void
{
_currFrame++;
if (_currFrame % 1 == 0)
{
_actionIdx++;
if (_actionIdx >= _actionList.length)
{
_actionIdx = 0;
}
_bmd.bitmapData = _actionList[_actionIdx];
//人物移动
_bmd.x += _moveStep;
if (_bmd.x > stage.stageWidth || _bmd.x < 0)
{
_moveStep *= -1;
_bmd.scaleX *= -1;
}
}
}
上面_currFrame % 1,这里可以注释掉,之所有留着的原因是因为有些动作(比如“闪避”)它每一步播放的间隔帧数可能不太一样(一般是通过配置来确定)。
最后上面示例代码运行的效果如下,来回跑:


这只是一个demo,提供一个思路,具体到游戏产品中,所有的行走、打坐、坐骑..是通过一个全局的管理器(比如EnterFrame处理器)来控制的。
fla和swf文件打包上传到百度云,压缩包的下载地址>> (注:我使用的flash版本是cs5.5,如果使用低版本的flash是打不开源文件的)
如果动作序列图不是上面这样,它是以左顶点为基准来进行动作处理的,那么就需要配置各种偏移量了,比如下面这个:
![]()
这个只是我从XML配置文件里截取的某一个动作的配置。配置文件里面其实还有每一张序列图之间间隔的帧数,类似下面的配置

18表示,该动作由18张序列图组成,i里面就是各个序列图执行时的间隔帧数,上面的是2(1/2 <=> 序列索引/间隔帧数)
两种的处理方法呢,差不了太多,主要是由美术那边渲染动作来决定的,如果都是以中心点来渲就没有这个问题,如果连续不太规则的就需要使用配置来说明,每一张序列图它的偏移量,宽和高。