看看来浏览器对刷新的处理方式。以ie为例(安装的httpwatch)
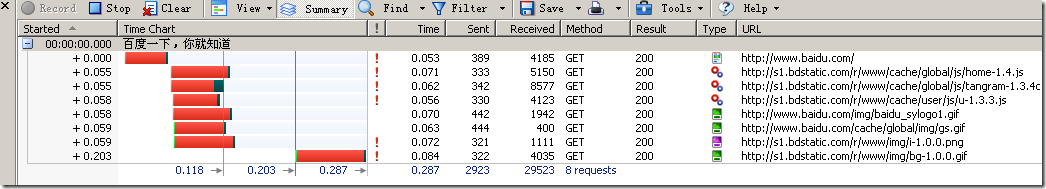
直接请求百度首页http://www.baidu.com/,看到所请求的资源都是Cache 
上面所谓的直接请求,是直接在地址栏输入网址,然后回车(有的浏览器上有“转到”按钮),或者通过超链接打开网页。
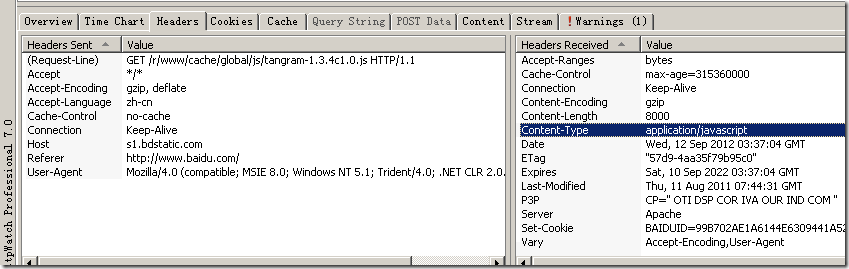
而刷新则是点击“刷新”按钮,或者按F5 /右键点击“刷新”,则会向服务器发起请求并带上上一次服务器返回的资源修改信息。



http的请求头部里面带上了If-Modified-Since和If-None-Math(服务器返回的E-Tag标记),关于Last-Modified和E-Tag的区别,可自行谷歌搜索。
而强制刷新—Ctrl + F5,则不会带上上一次请求的信息,所有的资源都向服务器发起一个“全新”的请求,并重新下载资源


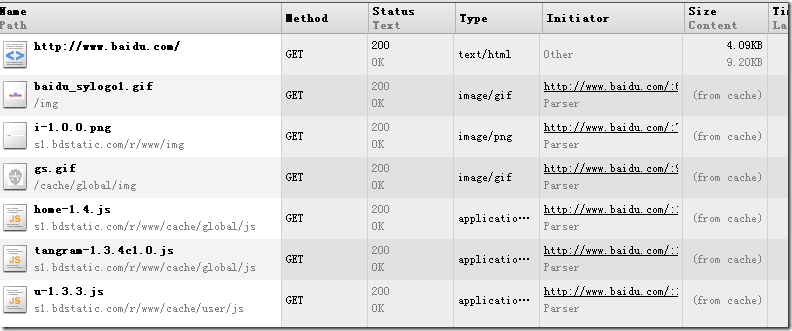
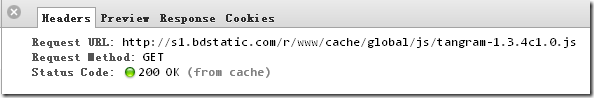
Chrome浏览器表现和ie基本上是一致的,唯一比较大的区别在于,直接请求时,它状态码依然为200(但是是from cache)。


这个请求根本就没有发送出去>_<
上面分析了:直接访问、刷新、强制刷新它们之间的区别,现在讲一下,我所经历的项目中(webgame)所遇到的问题。
早些年的时候,做网页基本上都是asp,如今是php占据了半壁江山。近几年,主流的webgame前台表现主要采用flex/as3,后端开发语言主要有:java、php、c++,还有一些是用其它语言的,但并不是主流。而游戏一般是独立的游戏服务器,与网站的web服务器是分开的,充值、登录、注册可能都是分开的。
一般进入游戏,先登录网站,然后点击一个游戏链接,跳转到一个动态请求接口,这个接口根据刚才提交过来的参数,然后输出一些参数(有资源的版本号,还有session信息、游戏内链接的网址,请求资源的cdn地址…),然后加载swf,传入相应的参数。
基本上所有的游戏资源都走的是cdn(除一些特殊的配置文件,需要动态更新外--不停服),而CDN最麻烦的就是要解决缓存的问题,就是需要请求最新的文件内容覆盖已有的缓存。而as3的请求里面,是不能设置一些http头信息的,比如 If-Modified-Since、Cache-control等等…后来看到QQ空间有类似的一个“服务”,就是利用ajax,发起get请求,只是在头部里面写If-Modified-Since,来更新缓存文件内容。
1: xhr.onreadystatechange = function() {
2: if (xhr.readyState == 4) {
3: var s = xhr.status;
4: xhr.abort();
5:
6: if (s == 200) {
7: callback(true);
8: } else {
9: callback(s);
10: }
11: }
12: }
13: xhr.open('GET', url);
14: xhr.setRequestHeader('If-Modified-Since', new Date(0).toGMTString());
15: //xhr.setRequestHeader('content-type', 'text/plain');
16: //xhr.setRequestHeader('Accept-Charset', '');
17: xhr.setRequestHeader('Cache-Control', 'no-cache');
18:
19: xhr.send(null);
把页面放到cdn上(避免跨域请求出现不必要的麻烦),根据游戏加载的资源和版本号控制文件,组合成游戏加载的资源路径,然后通过ajax进行请求资源,并显示更新结果…


最后整理一下,收集到的关注清空浏览器缓存的指南:
http://ctc.qzs.qq.com/qzone/vas/app/app_canvas/clinic.htm
清空常用浏览器缓存的操作(没有写360 ~ ~!,其实用360的用户还蛮多的)
IE: http://ctc.qzs.qq.com/qzone/vas/app/app_canvas/browser/ie.htm
Chrome: http://ctc.qzs.qq.com/qzone/vas/app/app_canvas/browser/chrome.htm
firefox: http://ctc.qzs.qq.com/qzone/vas/app/app_canvas/browser/firefox.htm
Safari: http://ctc.qzs.qq.com/qzone/vas/app/app_canvas/browser/safari.htm
Opera: http://ctc.qzs.qq.com/qzone/vas/app/app_canvas/browser/opera.htm
QQBrower: http://qzonestyle.gtimg.cn/qzone/vas/app/app_canvas/browser/qb.htm
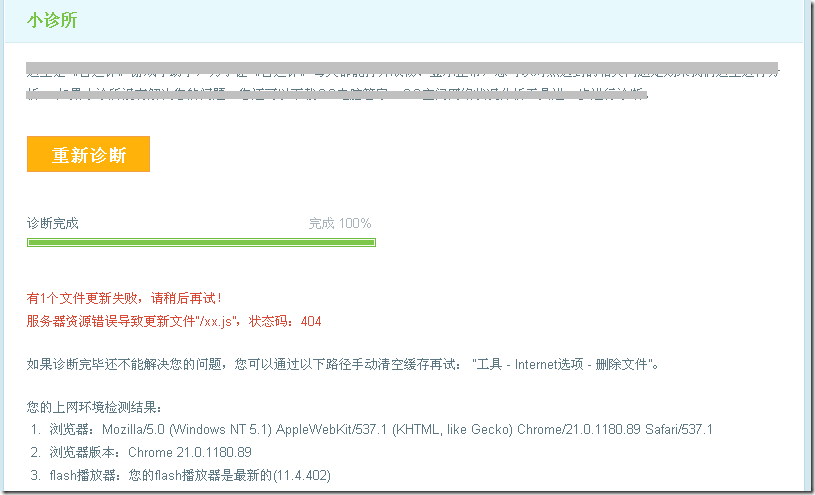
QZone小诊所: http://imgcache.qq.com/qzone/check/
(检测flash player是否安装以及gif动画是否浏览正常,估计很久都没有更新了,所以里面一些信息和排版还是有些不尽人意的地方)
QQ小助手: http://user.qzone.qq.com/20050606/clinic
魔法卡片小诊所: http://appimg2.qq.com/card/clinic.html
提到webgame,不得不提及flash player,但偏偏这玩意就是很让人疼蛋,经常更新不说,卸载、安装还有点小麻烦。贴出两个地址,一般情况下也够用了,如果遇到了问题,可以发E-mail(博客左上角)给我~
Flash Player播放器: http://get.adobe.com/cn/flashplayer/?no_redirect
Flash Player Debugger版本: http://www.adobe.com/support/flashplayer/downloads.html
网上很多资源已经非常丰富了,比如javascript的HashChange、Cross-Domain和Web Storage这些问题的解决方案已经很多了,很多时候要做的只是怎么样去好好利用这些资源来解决我们面临的问题和困难,发明轮子这玩意暂时不太适合我这种小作坊式的开发>_<